Android OpenCV新增影象效果
阿新 • • 發佈:2019-02-11
本文重點介紹OpenCV獲取到的幀影象處理,關於OpenCV中獲取開啟相機,及相機緩衝幀的方法請參考
首先我們需要從相機緩衝幀中獲取到RGBA矩陣:
該濾鏡將降低藍色的飽和度,並遺留有限的紅色、綠色、和白色調色盤。該濾鏡模擬了早期電影和計算機遊戲的顯示效果。 3、RecolorRMVFilter: 該Filter與RecolorRCFilter基本相同,只是將addWeighted操作換成了max操作,不同處的程式碼為:

專案Github地址:https://github.com/BruceT2010/OpenCV4AndroidSecondSight
Mat rgba = inputFrame.rgba();處理畫素的方法採用Filter介面的方式,Filter介面程式碼如下:
public interface Filter {介面中定義了apply方法,接收一個原始資料的Mat物件,和一個結果資料的Mat物件。緊接著,定義一個NoneFilter:
public abstract void apply(Mat src, Mat dst);
}
public classNoneFilter類的apply()方法什麼也沒做,這個Filter的功能就是不對資料做任何處理。 接下來看我們具體的新增影象效果的Filter 1.混合顏色通道: 1.RecolorRCFilter:NoneFilter implements Filter {
@Override
public void apply(Mat src, Mat dst) {
// Do nothing.
}
}
public class RecolorRCFilter implements Filter {該濾鏡將綠色和藍色轉換為青色,並保留有限的紅色和青色調色盤。該濾鏡可模擬早期電影和計算機遊戲顯示效果。該濾鏡主要方法介紹:
private ArrayList<Mat> mChannels = new ArrayList<Mat>(4);
@Override
public void apply(Mat src, Mat dst) {
Core.split(src, mChannels);
Mat g = mChannels.get(1);
Mat b = mChannels.get(2);
// dst.g = 0.5 * src.g + 0.5 * src.b
Core.addWeighted(g, 0.5, b, 0.5, 0.0, g);
// dst.b = dst.g
mChannels.set(2, g);
Core.merge(mChannels, dst);
}
}
Core.min(b, r, b);Core.min(Mat src1, Mat src2, Mat dst)方法接收一組源矩陣和目標矩陣,執行逐個元素的min操作,min操作可以降低輸出通道的飽和度。
Core.min(b, g, b);
該濾鏡將降低藍色的飽和度,並遺留有限的紅色、綠色、和白色調色盤。該濾鏡模擬了早期電影和計算機遊戲的顯示效果。 3、RecolorRMVFilter: 該Filter與RecolorRCFilter基本相同,只是將addWeighted操作換成了max操作,不同處的程式碼為:
Core.max(b, r, b);Core.max(Mat src1, Mat src2, Mat dst)接收一組源矩陣和目標矩陣,執行逐個元素的max操作。max操作可以降低輸出通道互補色的飽和度。 該濾鏡將降低黃色的飽和度,並遺留有限的青色、洋紅、和白色調色盤。該濾鏡模擬了20世紀80年代計算機遊戲的效果。 2.使用卷積過濾處理鄰接畫素 在卷積濾鏡中,各個輸出畫素的通道值為鄰接輸入畫素對應通道值得加權平均的結果。二話不說,先上程式碼:
Core.max(b, g, b);
public class StrokeEdgesFilter implements Filter {Core.filter2D(Mat src, Mat dst, int depth, double delta)方法可以自定義卷積矩陣,depth引數可以為下面內容之一:
private Mat mKernel = new MatOfInt(
0, 0, 1, 0, 0,
0, 1, 2, 1, 0,
1, 2, -16, 2, 1,
0, 1, 2, 1, 0,
0, 0, 1, 0, 0
);
private Mat mEdges = new Mat();
@Override
public void apply(Mat src, Mat dst) {
Imgproc.filter2D(src, mEdges, -1, mKernel);
Core.bitwise_not(mEdges, mEdges);
Core.multiply(src, mEdges, dst, 1.0 / 255.0);
}
}
- -1:與資料來源具有相同的型別;
- CvType.CV_16S:16位有符號整數
- CvType.CV_32F:32位浮點數
- CvType.CV_64S:64位浮點數
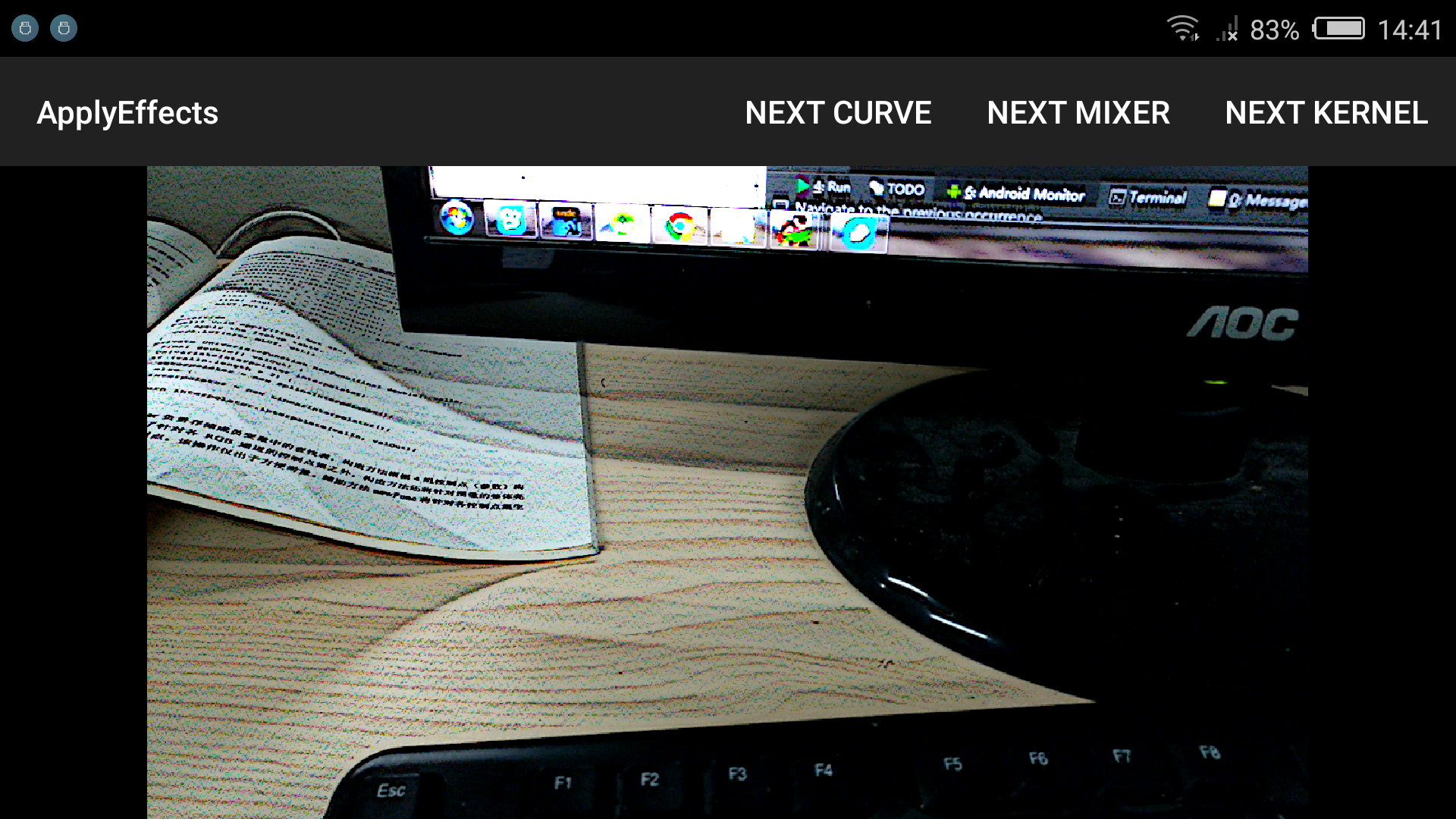
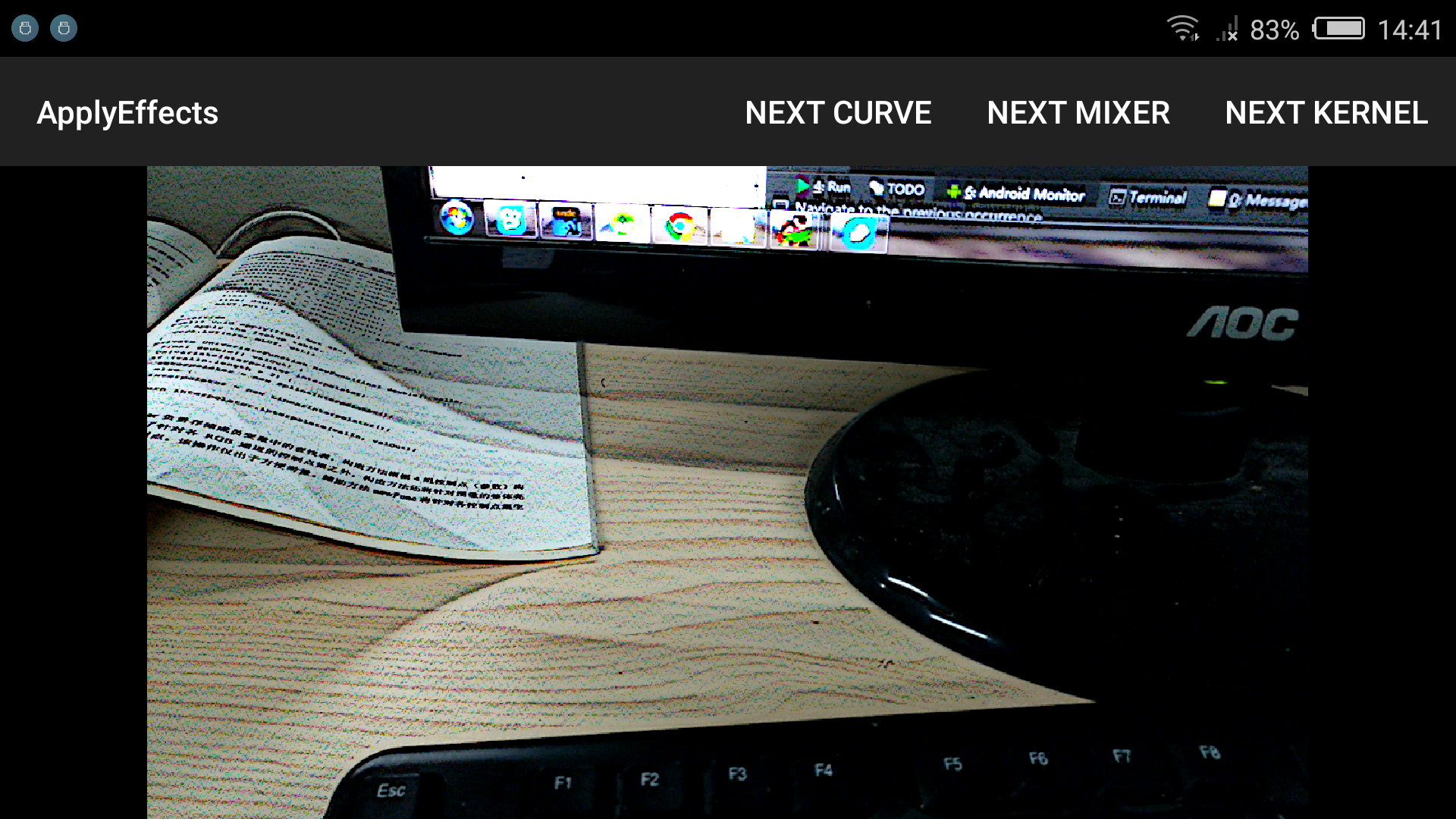
@Override本例項中,點選ActionBar的程式碼可實現濾鏡的切換,獲得不同的圖片效果,執行效果如圖所以:
public Mat onCameraFrame(CvCameraViewFrame inputFrame) {
Mat rgba = inputFrame.rgba();
// Apply the active filters.
mCurveFilters[mCurveFilterIndex].apply(rgba, rgba);
mMixerFilters[mMixerFilterIndex].apply(rgba, rgba);
mConvolutionFilters[mConvolutionFilterIndex].apply(rgba, rgba);
return rgba;
}

專案Github地址:https://github.com/BruceT2010/OpenCV4AndroidSecondSight
