Android開發之Tween(補間動畫)完全解析(上)——xml檔案配置的實現
相信不管做了多長時間開發的人都用過Tween動畫,從剛開始工作到現在我也是用了N次Tween動畫,但是每一次使用總感覺掌握的不夠全面,所以花了點時間詳細的總結了下Tween動畫,其實在android中熟練掌握動畫,能夠幫助我們實現一些非常酷炫的效果從而使我們的app在互動或者使用者體驗上有一個更好的體驗,鑑於此詳細的學習動畫還是很有必要的,相信通過本篇的學習大家會對Tween有個詳細的瞭解,廢話不多說進入正題。如有疑問請留言,如有謬誤歡迎批評指正,謝謝。
Tween動畫的分類
首先來了解下補間動畫的分類,在android中補間動畫可以分為四類:alpha(漸變)、scale(縮放)、translate(位移)、rotate(旋轉)。在這四種動畫裡每種動畫擁有它的獨有的屬性的同時又擁有相同的屬性,其中
alpha:漸變透明度動畫效果
scale:漸變縮放動畫效果
translate:漸變位置移動動畫效果
rotate:漸變旋轉動畫效果,這四種動畫能夠分別帶來不同的效果體驗,又能混合在一起完成酷炫的動畫效果。
接下來我們就逐一詳細的來學習這四種Tween動畫
1、roate動畫,旋轉動畫
在上面我們提到四種Tween動畫都有其獨有的屬性又有其從Animation類繼承的公共的屬性,我們對這四種動畫的討論也將從兩方面:一方面是獨有的屬性,另一方面是從Animation類繼承的屬性,從Animation這個類繼承的屬性用法都一樣,這裡以roate動畫為例討論一遍就行了。 1.1 獨有屬性android:fillEnabled:true|false,true:動畫結束時還原到開始動畫前的狀態 android:fillBefore:如果fillEnabled的值為true,它的值才有意義,否則沒有意義預設值是true,檢視會停留在動畫開始的狀態
 android:fillAfter:設定的是在這個動畫結束後是否保留這個動畫的最後一幀的效果填充後面的動畫,它的設定不受fillEnabled的影響
android:repeatMode:reverse|restart,重複型別,reverse:表示倒序回訪,restart:表示重新放一遍,這個屬性必須與repeatCount聯合使用,因為它的前提是重複,即重複播放時的播放型別。
android:repeatCount:動畫重複的次數(注意是重複的次數),可以是你想迴圈播放的次數,也是可以是infinite:表示無限迴圈
android:interpolator:設定的插值器,它主要用來為動畫設定一些特殊的效果,比方說:加速運動、減速運動、動畫結束的時候彈 起等等
1.3 roate動畫的各屬性講解
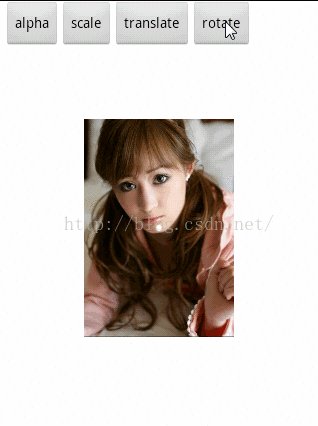
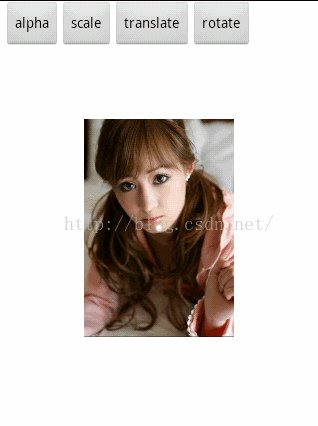
1.3.1 fromDegress、toDegress屬性
fromeDegress和toDegress這兩個屬性很好理解fromDegress表示從動畫開始時旋轉的角度,而toDegress當然就表示動畫結束時旋轉的角度了,如果你還不能理解透徹,相信下面的兩個小例子可以幫助你,首先來看看執行效果。
android:fillAfter:設定的是在這個動畫結束後是否保留這個動畫的最後一幀的效果填充後面的動畫,它的設定不受fillEnabled的影響
android:repeatMode:reverse|restart,重複型別,reverse:表示倒序回訪,restart:表示重新放一遍,這個屬性必須與repeatCount聯合使用,因為它的前提是重複,即重複播放時的播放型別。
android:repeatCount:動畫重複的次數(注意是重複的次數),可以是你想迴圈播放的次數,也是可以是infinite:表示無限迴圈
android:interpolator:設定的插值器,它主要用來為動畫設定一些特殊的效果,比方說:加速運動、減速運動、動畫結束的時候彈 起等等
1.3 roate動畫的各屬性講解
1.3.1 fromDegress、toDegress屬性
fromeDegress和toDegress這兩個屬性很好理解fromDegress表示從動畫開始時旋轉的角度,而toDegress當然就表示動畫結束時旋轉的角度了,如果你還不能理解透徹,相信下面的兩個小例子可以幫助你,首先來看看執行效果。
 它的xml配置檔案如下:
它的xml配置檔案如下:
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "360"
android:duration= "1000">
</rotate>
最後XML檔案是編寫好了,那麼我們如何在程式碼中把檔案載入進來並將動畫啟動呢?這是就要藉助AnimationUtils這個類了,只需呼叫如下程式碼即可:
Animation animation = AnimationUtils.loadAnimation(MainActivity.this,R.anim.rotate);
ivGirl.startAnimation(animation);<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
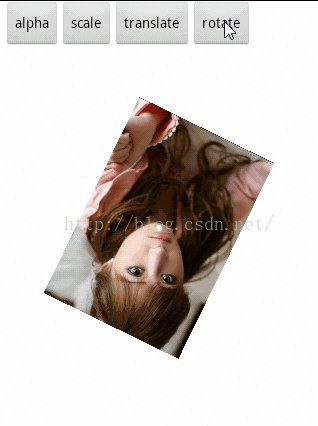
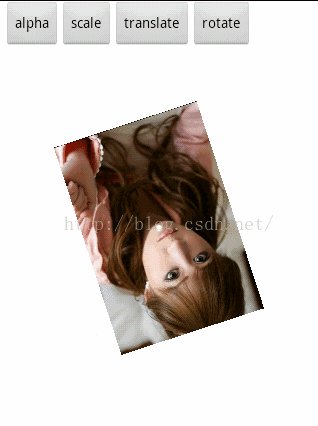
android:fromDegrees= "60"
android:toDegrees= "90"
android:fillAfter= "true"
android:duration= "10000">
</rotate>

 在上述xml中我們設定的fromDegress是60度,toDegress是90度,從執行效果中可以看出點選執行按鈕後,View首先立即旋轉了60度作為旋轉動畫的起始位置,之後又旋轉了30度到了90度,所以大家一定要理解清楚這裡的toDegress是相對於起始位置而言的。
1.3.2 pivotX、pivotY
在上面我們也提到"pivotX"表示旋轉點X軸座標,也就是我們的View是以哪個點為基準而旋轉的,它的值可以是數值、百分數、百分數p 三種樣式,比如50、50%、50%p,當為數值時,表示在當前View的左上角,即原點處加上50px,做為旋轉點X座標;如果是50%表示在當前控制元件的左上角加上自己寬度的50%做為旋轉點X座標;如果是50%p,那麼就是表示在當前的左上角加上父控制元件寬度的50%做為旋轉點X座標。
"pivotY"屬性與"pivotX"屬性一樣。接下來就分別結合例項來詳細理解下這三種取值吧。
在上述xml中我們設定的fromDegress是60度,toDegress是90度,從執行效果中可以看出點選執行按鈕後,View首先立即旋轉了60度作為旋轉動畫的起始位置,之後又旋轉了30度到了90度,所以大家一定要理解清楚這裡的toDegress是相對於起始位置而言的。
1.3.2 pivotX、pivotY
在上面我們也提到"pivotX"表示旋轉點X軸座標,也就是我們的View是以哪個點為基準而旋轉的,它的值可以是數值、百分數、百分數p 三種樣式,比如50、50%、50%p,當為數值時,表示在當前View的左上角,即原點處加上50px,做為旋轉點X座標;如果是50%表示在當前控制元件的左上角加上自己寬度的50%做為旋轉點X座標;如果是50%p,那麼就是表示在當前的左上角加上父控制元件寬度的50%做為旋轉點X座標。
"pivotY"屬性與"pivotX"屬性一樣。接下來就分別結合例項來詳細理解下這三種取值吧。
- 取值為數值
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "360"
android:pivotX= "75"
android:pivotY= "125"
android:duration= "10000">
</rotate>
 注意在這張美女圖片的下巴上有個小白點,這個小白點是圖片的中心位置。我們發現它的旋轉點就是這個View的中心點。
注意在這張美女圖片的下巴上有個小白點,這個小白點是圖片的中心位置。我們發現它的旋轉點就是這個View的中心點。
- 取值為百分數
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "360"
android:pivotX= "50%"
android:pivotY= "50%"
android:duration= "10000">
</rotate>pivotX的值當取百分數時表示在原點座標(View的左上角的那個點)的基礎之上加上自己的寬度,那麼當取50%時,表示在原點座標的基礎上加上的自己寬度的50%也就是圖片的正中心,為了防止大家審美疲勞我換了張美女圖片,中間的小白點不是特別明顯,執行效果如下:
 我們發現它的旋轉的中心就是View的中心。
我們發現它的旋轉的中心就是View的中心。
- 取值為百分數後面加p
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "360"
android:pivotX= "23%p"
android:pivotY= "26%p"
android:duration= "10000">
</rotate>
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "300"
android:pivotX= "50%"
android:pivotY= "50%"
android:fillAfter= "true"
android:duration= "1000">
</rotate>
 上面的xml屬性動畫的配置中,我們將fillAfter的值設定為true,可以看到它停留在了最後一幀。
1.3.4 android:fillBefore
它表示View動畫結束時是否會停留在動畫開始的狀態
上面的xml屬性動畫的配置中,我們將fillAfter的值設定為true,可以看到它停留在了最後一幀。
1.3.4 android:fillBefore
它表示View動畫結束時是否會停留在動畫開始的狀態
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "300"
android:pivotX= "50%"
android:pivotY= "50%"
android:fillEnabled= "true"
android:fillBefore= "true"
android:duration= "1000">
</rotate>
 可以看到圖片旋轉300度後又回到了最開始的狀態。
1.3.5 android:repeatMode
重複型別,取值為reverse|restart,reverse:表示倒序回放,restart:表示重新放一遍,這個屬性必須與repeatCount聯合使用,因為它的前提是重複,即重複播放時的播放型別。
可以看到圖片旋轉300度後又回到了最開始的狀態。
1.3.5 android:repeatMode
重複型別,取值為reverse|restart,reverse:表示倒序回放,restart:表示重新放一遍,這個屬性必須與repeatCount聯合使用,因為它的前提是重複,即重複播放時的播放型別。
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "360"
android:pivotX= "50%"
android:pivotY= "50%"
android:repeatMode= "restart"
android:repeatCount= "2"
android:fillEnabled= "true"
android:fillBefore= "true"
android:duration= "1000">
</rotate>

 在上述xml檔案配置中我們將repeatCount設定為2,從執行效果可以看出兩者的區別restart是連續播放,而reverse播放一遍後倒序播放了一遍。
1.3.6 android:repeatCount
動畫重複的次數(注意是重複的次數),可以是你想迴圈播放的次數數值,也是可以取值infinite:表示無限迴圈,這個屬性在上面也介紹用到了,就不再上圖片了。
2 、Alpha動畫(漸變透明度動畫)
2.1 Alpha的特有屬性
android:fromAlpha:動畫開始時的透明度,變化範圍為0.0-1.0,0.0表示完全透明,1.0表示完全不透明
android:toAlpha:動畫結束是的透明度,變化範圍和意義同上。
其實它的意義很好理解,一個View透明度變化,肯定是從一個透明度變為另一個透明度。這樣就需要兩個屬性fromAlpha和toAlpha,這個變化的過程是android自動幫我們實現的,也就是說假如從完全透明,到完全不透明這中間的過程是谷歌工程師為我們提供好的,當然我們也可以改變。
在上述xml檔案配置中我們將repeatCount設定為2,從執行效果可以看出兩者的區別restart是連續播放,而reverse播放一遍後倒序播放了一遍。
1.3.6 android:repeatCount
動畫重複的次數(注意是重複的次數),可以是你想迴圈播放的次數數值,也是可以取值infinite:表示無限迴圈,這個屬性在上面也介紹用到了,就不再上圖片了。
2 、Alpha動畫(漸變透明度動畫)
2.1 Alpha的特有屬性
android:fromAlpha:動畫開始時的透明度,變化範圍為0.0-1.0,0.0表示完全透明,1.0表示完全不透明
android:toAlpha:動畫結束是的透明度,變化範圍和意義同上。
其實它的意義很好理解,一個View透明度變化,肯定是從一個透明度變為另一個透明度。這樣就需要兩個屬性fromAlpha和toAlpha,這個變化的過程是android自動幫我們實現的,也就是說假如從完全透明,到完全不透明這中間的過程是谷歌工程師為我們提供好的,當然我們也可以改變。
<?xml version="1.0" encoding= "utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha= "0.0"
android:toAlpha= "1.0"
android:repeatCount= "2"
android:duration= "3000"
android:fillAfter= "true" >
</alpha>
 在上面的xml配置中我們設定了圖片的透明度從0逐漸變化到1,可以看到執行效果從完全不透明變化到完全透明。
2.2 從Animaton類繼承的屬性
android:duration:動畫執行的時間,以毫秒為單位
android:fillEnabled:true|false,true:動畫結束時還原到開始動畫前的狀態,false?
android:fillBefore:與fillEnabled相同
android:fillAfter:true|false,true:動畫結束時,將保持動畫最後時的狀態
android:repeatMode:reverse|restart,重複型別,reverse:表示倒序回訪,restart:表示重新放一遍
這個屬性必須與repeatCount聯合使用,因為牽扯到重複,即重複播放時的播放型別。
android:repeatCount:動畫重複的次數,可以是你想迴圈播放的次數,也是可以是infinite:表示無限迴圈
android:interpolator:設定的插值器,它主要用來為動畫設定一些特殊的效果,比方說:加速運動、減速運動、動畫結束的時候彈起等等。
這些公共的屬性我們在roate動畫中已經通過效果一一解釋過了,就不再重複演示了。
3、translate(位移動畫)
3.1 位移動畫獨有的屬性
android:fromXDelta:起始點X軸座標,可以是數值、百分數、百分數p 三種樣式,具體意義在roate已經演示過。
android:fromYDelta:起始點Y座標,可以是數值、百分數、百分數p三種樣式。
android:toXDelta:結束點X座標
android:toYDelta:結束點Y座標
在上面的xml配置中我們設定了圖片的透明度從0逐漸變化到1,可以看到執行效果從完全不透明變化到完全透明。
2.2 從Animaton類繼承的屬性
android:duration:動畫執行的時間,以毫秒為單位
android:fillEnabled:true|false,true:動畫結束時還原到開始動畫前的狀態,false?
android:fillBefore:與fillEnabled相同
android:fillAfter:true|false,true:動畫結束時,將保持動畫最後時的狀態
android:repeatMode:reverse|restart,重複型別,reverse:表示倒序回訪,restart:表示重新放一遍
這個屬性必須與repeatCount聯合使用,因為牽扯到重複,即重複播放時的播放型別。
android:repeatCount:動畫重複的次數,可以是你想迴圈播放的次數,也是可以是infinite:表示無限迴圈
android:interpolator:設定的插值器,它主要用來為動畫設定一些特殊的效果,比方說:加速運動、減速運動、動畫結束的時候彈起等等。
這些公共的屬性我們在roate動畫中已經通過效果一一解釋過了,就不再重複演示了。
3、translate(位移動畫)
3.1 位移動畫獨有的屬性
android:fromXDelta:起始點X軸座標,可以是數值、百分數、百分數p 三種樣式,具體意義在roate已經演示過。
android:fromYDelta:起始點Y座標,可以是數值、百分數、百分數p三種樣式。
android:toXDelta:結束點X座標
android:toYDelta:結束點Y座標
<?xml version="1.0" encoding= "utf-8"?>
<translate
xmlns:android ="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="200"
android:toYDelta="300"
android:duration="5000">
</translate>
 可以看到美女逐漸的離開了我們的視線。
3.2 從Animation類繼承的屬性
android:duration:動畫執行的時間,以毫秒為單位
可以看到美女逐漸的離開了我們的視線。
3.2 從Animation類繼承的屬性
android:duration:動畫執行的時間,以毫秒為單位android:fillEnabled:true|false,true:動畫結束時還原到開始動畫前的狀態, android:fillBefore:如果fillEnabled的值為true,它的值才有意義,否則沒有意義 預設值是true,檢視會停留在動畫開始的狀態 android:fillAfter:設定的是在這個動畫結束後是否保留這個動畫的最後一幀的效果填充後面的動畫,它的設定不受fillEnabled的影響 android:repeatMode:reverse|restart,重複型別,reverse:表示倒序回訪,restart:表示重新放一遍這個屬性必須與repeatCount聯合使用,因為它的前提是重複,即重複播放時的播放型別。 android:repeatCount:動畫重複的次數(注意是重複的次數),可以是你想迴圈播放的次數,也是可以是infinite:表示無限迴圈 android:interpolator:設定的插值器,它主要用來為動畫設定一些特殊的效果,比方說:加速運動、減速運動、動畫結束的時候彈起等等 4、scale縮放動畫 4.1 獨有屬性 android:fromXScale起始的X方向上相對自身的縮放比例,型別float,比如1.0代表自身無變化,0.5代表起始時縮小一倍,2.0代表放大一倍 android:toXScale:結尾的X方向上相對自身的縮放比例,型別float android:fromYScale:起始的Y方向上相對自身的縮放比例,型別float android:toYScale:結尾的Y方向上相對自身的縮放比例,型別float android:pivotX: 縮放起點X軸座標,可以是數值、百分數、百分數p ,具體意義roate中已經演示 android:pivotY:縮放起點Y軸座標,取值及意義與pivotX一樣
<?xml version="1.0" encoding= "utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale= "2.0"
android:toXScale= "1.0"
android:fromYScale= "2.0"
android:toYScale= "1.0"
android:pivotX= "50%"
android:pivotY= "50%"
android:duration= "5000">
</scale> 可以清楚的看到這張圖片先是放大了兩倍然後逐漸恢復原狀。
4.2 從Animation類繼承的屬性
android:duration:動畫執行的時間,以毫秒為單位
可以清楚的看到這張圖片先是放大了兩倍然後逐漸恢復原狀。
4.2 從Animation類繼承的屬性
android:duration:動畫執行的時間,以毫秒為單位android:fillEnabled:true|false,true:動畫結束時還原到開始動畫前的狀態 android:fillBefore:如果fillEnabled的值為true,它的值才有意義,否則沒有意義預設值是true,檢視會停留在動畫開始的狀態 android:fillAfter:設定的是在這個動畫結束後是否保留這個動畫的最後一幀的效果填充後面的動畫,它的設定不受fillEnabled的影響 android:repeatMode:reverse|restart,重複型別,reverse:表示倒序回訪,restart:表示重新放一遍這個屬性必須與repeatCount聯合使用,因為它的前提是重複,即重複播放時的播放型別。 android:repeatCount:動畫重複的次數(注意是重複的次數),可以是你想迴圈播放的次數,也是可以是infinite:表示無限迴圈 android:interpolator:設定的插值器,它主要用來為動畫設定一些特殊的效果,比方說:加速運動、減速運動、動畫結束的時候彈起等等。 5、set標籤的使用 到這裡可能有的同學會說動畫太單調,其實學好Tween動畫你能做出好多比較酷炫的動畫,這就要用到set標籤了從它的名字我們也能夠猜出來它是幹什麼用的,它就是一組動畫的集合,也就是說我們可以讓一個View同時執行多個動畫,set標籤自已是沒有屬性的,他的屬性都是從Animation繼承而來,但當它們用於Set標籤時,就會對Set標籤下的所有子控制元件都產生作用。 它所擁有的屬性我們上面也介紹到了 android:duration:動畫執行的時間,以毫秒為單位 android:fillEnabled:true|false,true:動畫結束時還原到開始動畫前的狀態,false? android:fillBefore:與fillEnabled相同 android:fillAfter:true|false,true:動畫結束時,將保持動畫最後時的狀態 android:repeatMode:reverse|restart,重複型別,reverse:表示倒序回訪,restart:表示重新放一遍這個屬性必須與repeatCount聯合使用,因為牽扯到重複,即重複播放時的播放型別。 android:repeatCount:動畫重複的次數,可以是你想迴圈播放的次數,也是可以是infinite:表示無限迴圈 android:interpolator:設定的插值器,它主要用來為動畫設定一些特殊的效果,比方說:加速運動、減速運動、動畫結束的時候彈起等等。 接著們就來看一個組合動畫吧 xml檔案
<?xml version="1.0" encoding= "utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<alpha
android:fromAlpha= "0.0"
android:toAlpha= "1.0"
android:duration= "3000" />
<scale
android:fromXScale= "0.0"
android:toXScale= "1.0"
android:fromYScale= "0.0"
android:toYScale= "1.0"
android:pivotX= "50%"
android:pivotY= "50%"
android:duration= "3000" />
<rotate
android:fromDegrees= "0"
android:toDegrees= "720"
android:pivotX= "50%"
android:pivotY= "50%"
android:duration= "3000"/>
<translate
android:startOffset= "3000"
android:fromXDelta= "0"
android:fromYDelta= "0"
android:toXDelta= "85"
android:toYDelta= "0"
android:duration= "1000" />
<alpha
android:startOffset= "4000"
android:fromAlpha= "1.0"
android:toAlpha= "0.0"
android:duration= "1000" />
</set>
 可以看到這個組合動畫展示了美女從出廠到離開的整個過程。
接著來看下從Animation繼承的幾個屬性的講解
android:duration:這個我相信不用多說了,就是整個動畫執行的時間
android:fillEnabled:預設值是false。如果是true,動畫將會應用fillBefore值;否則,fillBefore的值會被忽略,transformation會在動畫結束的時候被應用。(這個屬性的出現是谷歌為了相容之前的版本)
android:fillBefore:如果fillEnabled的值為true,它的值才有意義,否則沒有意義預設值是true,檢視會停留在動畫開始的狀態
android:fillAfter:設定的是在這個動畫結束後是否保留這個動畫的最後一幀的效果填充後面的動畫,它的設定不受fillEnabled的影響
android:repeatMode:reverse|restart,重複型別,reverse:表示倒序回訪,restart:表示重新放一遍這個屬性必須與repeatCount聯合使用,因為牽扯到重複,即重複播放時的播放型別。
6、interpolator插值器
首先來看下官網給出的interpolator的定義:interpolaotor定義了動畫變化的速率,它允許基礎動畫(alpha, scale, translate, rotate)加速,減速,重複變化等等。在補間動畫中,我們一般只定義關鍵幀(首幀和尾幀),然後由系統自動生成中間幀,生成中間幀的這個過程可以成為“插值”。插值器定義了動畫變化的速率,提供不同的函式定義變化值相對於時間的變化規則,可以定義各種各樣的非線性變化函式,比如加速、減速等。下面是幾種常見的插值器:
可以看到這個組合動畫展示了美女從出廠到離開的整個過程。
接著來看下從Animation繼承的幾個屬性的講解
android:duration:這個我相信不用多說了,就是整個動畫執行的時間
android:fillEnabled:預設值是false。如果是true,動畫將會應用fillBefore值;否則,fillBefore的值會被忽略,transformation會在動畫結束的時候被應用。(這個屬性的出現是谷歌為了相容之前的版本)
android:fillBefore:如果fillEnabled的值為true,它的值才有意義,否則沒有意義預設值是true,檢視會停留在動畫開始的狀態
android:fillAfter:設定的是在這個動畫結束後是否保留這個動畫的最後一幀的效果填充後面的動畫,它的設定不受fillEnabled的影響
android:repeatMode:reverse|restart,重複型別,reverse:表示倒序回訪,restart:表示重新放一遍這個屬性必須與repeatCount聯合使用,因為牽扯到重複,即重複播放時的播放型別。
6、interpolator插值器
首先來看下官網給出的interpolator的定義:interpolaotor定義了動畫變化的速率,它允許基礎動畫(alpha, scale, translate, rotate)加速,減速,重複變化等等。在補間動畫中,我們一般只定義關鍵幀(首幀和尾幀),然後由系統自動生成中間幀,生成中間幀的這個過程可以成為“插值”。插值器定義了動畫變化的速率,提供不同的函式定義變化值相對於時間的變化規則,可以定義各種各樣的非線性變化函式,比如加速、減速等。下面是幾種常見的插值器:
| Interpolator物件 | 資源ID | 功能作用 |
| AccelerateDecelerateInterpolator | @android:anim/accelerate_decelerate_interpolator | 先加速再減速 |
| AccelerateInterpolator | @android:anim/accelerate_interpolator | 加速 |
| AnticipateInterpolator | @android:anim/anticipate_interpolator | 先回退一小步然後加速前進 |
| AnticipateOvershootInterpolator | @android:anim/anticipate_overshoot_interpolator | 先回退一小步然後加速前進,超出終點一小步後再回到終點 |
| BounceInterpolator | @android:anim/bounce_interpolator | 最後階段彈球效果 |
| CycleInterpolator | @android:anim/cycle_interpolator | 週期運動 |
| DecelerateInterpolator | @android:anim/decelerate_interpolator | 減速 |
| LinearInterpolator | @android:anim/linear_interpolator | 勻速 |
| OvershootInterpolator | @android:anim/overshoot_interpolator | 快速到達終點並超出一小步最後回到終點 |
<?xml version="1.0" encoding="utf-8"?>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/bounce_interpolator"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="200"
android:toYDelta="300"
android:duration="5000">
</translate>如果只簡單地引用這些插值器還不能滿足需要的話,我們要考慮一下個性化插值器。我們可以建立一個插值器資源修改插值器的屬性,比如修改AnticipateInterpolator的加速速率,調整
CycleInterpolator的迴圈次數等。為了完成這種需求,我們需要建立XML資原始檔,然後將其放於/res/anim下,然後再動畫元素中引用即可。我們先來看一下幾種常見的插值器可調整的屬性:
<accelerateDecelerateInterpolator> 無
<accelerateInterpolator> android:factor 浮點值,加速速率,預設為1
<anticipateInterploator> android:tension 浮點值,起始點後退的張力、拉力數,預設為2
<anticipateOvershootInterpolator> android:tension 同上 android:extraTension 浮點值,拉力的倍數,預設為1.5(2 * 1.5)
<bounceInterpolator> 無
<cycleInterplolator> android:cycles 整數值,迴圈的個數,預設為1
<decelerateInterpolator> android:factor 浮點值,減速的速率,預設為1
<linearInterpolator> 無
<overshootInterpolator> 浮點值,超出終點後的張力、拉力,預設為2
接下來就來看幾個不是特別好理解的插值器的執行效果,沒有演示到的,大家可以自己動手執行看看效果
- anticipateInterploator
先回退一小步然後加速前進
<?xml version="1.0" encoding="utf-8"?>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/anticipate_interpolator"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="0"
android:fillAfter="true"
android:toYDelta="480"
android:duration="3000">
</translate> 可以看到它先回退一段距離然後再加速前進。
可以看到它先回退一段距離然後再加速前進。在上面我們也提到有幾種插值器是支援對屬性的調整的,我們就以anticipateInterploator為例,這時我們需要新建一個xml檔案放置於/res/anim資料夾下,比如我們新建一個my_anticipate_interpolator.xml檔案,它的內容如下:
<?xml version="1.0" encoding="utf-8"?>
<anticipateInterpolator
xmlns:android="http://schemas.android.com/apk/res/android"
android:tension="4.0"/>
<?xml version="1.0" encoding="utf-8"?>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@anim/my_anticipate_interpolator"
。。。。。。>
</translate> 可以明顯的看出小球回退的距離要遠一點。當然你也可以更改其他插值器的其它屬性,從而符合自己的要求。
可以明顯的看出小球回退的距離要遠一點。當然你也可以更改其他插值器的其它屬性,從而符合自己的要求。
- AnticipateOvershootInterpolator
可以看到AnticipateOvershootInterpolator的執行效果先回退一小步然後加速前進,超出終點一小步後再回到終點。
- BounceInterpolator
可以看到在小球在最後階段的效果是彈球效果。
- OvershootInterpolator
好了到這裡關於四種Tween動畫的討論就結束了,相信到這裡大家對Tween動畫的xml檔案配置應該有一個比較詳細的理解了,那麼下一篇將和大家一起來探討用程式碼來完成Tween動畫,敬請期待。
如果這篇文章對你有幫助,就頂一下唄。
如有疑問請留言,如有謬誤歡迎批評指正,謝謝。