微信小程式裡面的單步除錯和變數檢視
在微信小程式開始學習與開發的過程中,總有一些東西,想看看它跑起來的內容與我們程式設計時想的是否一致,於是就想到了能不能單步除錯或者打出一些我們想要的變數的內容,以便我們做進一步的開發和調整,現在我就要介紹下微信小程式的一般用到的除錯方法和列印日誌以及看到變數裡面的執行值。
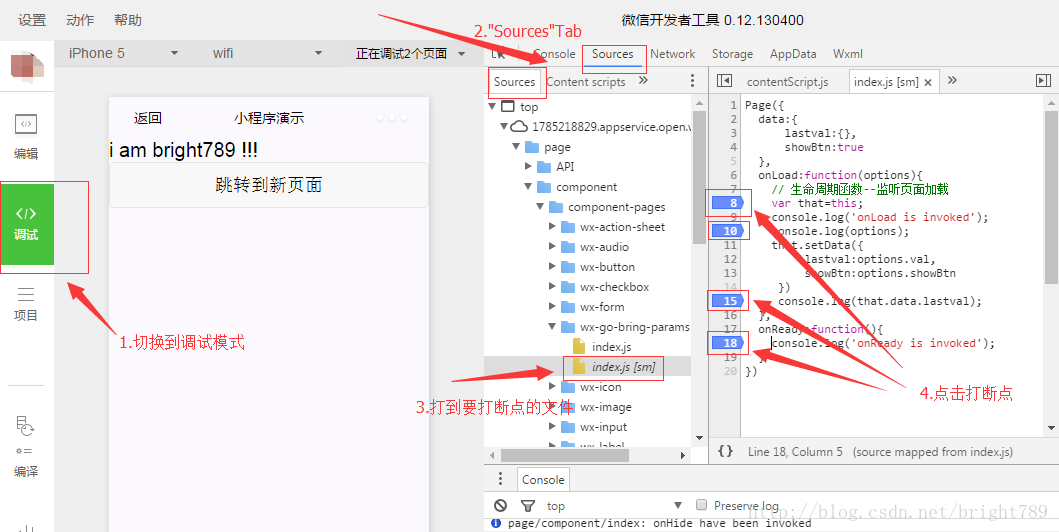
第一步:打斷點,我們必須在我們想要它停下來的地方打上除錯斷點,點選微信開發者工具的左側的“除錯”tab,然後選擇中間視窗中的”Sources”Tab,在Sources頁中點開”Top”根節點,層層開啟,找到自己想要除錯的js檔案,一般是打那種.js後面帶[sm],如index.js[sm],非index.js,當然這裡之後想修改內容不能在”除錯”模式下修改,而要轉到”編輯”模式,之前我老容易犯這個錯誤,開啟index.js[sm]檔案後,點選左邊的行上的數字,就會由灰色背景變成藍色背景,這樣斷點就打好了,(如果不想要了,也可以點選就會取消)如下圖所示:
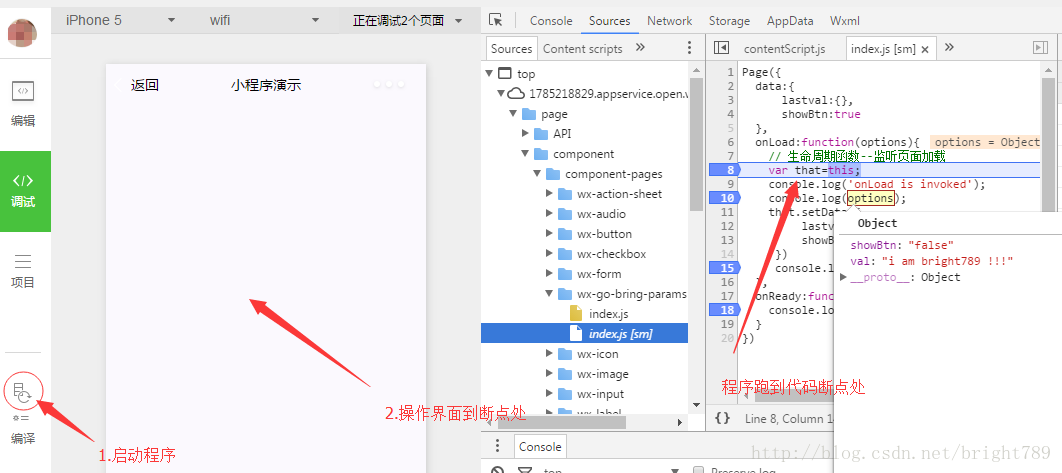
第二步:執行,首先點選編譯上面的那個執行小圖示(或者快捷鍵ctrl+b),然後操作到你想要的那個介面或者觸發某個動作,程式自動會跑到斷點處程式碼,如下圖所示:
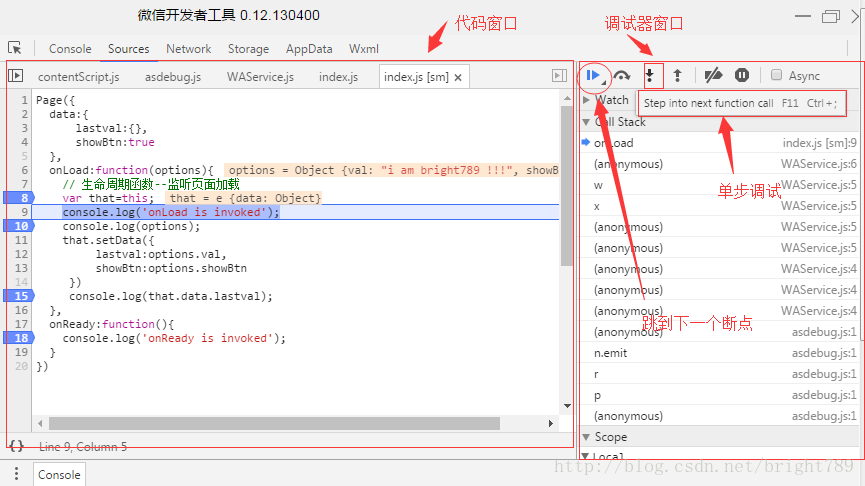
第三步:單步除錯,按偵錯程式視窗(debugger)的向下箭頭

如果想看除錯中變數的執行值怎麼辦?有許多辦法,這裡以檢視上個介面傳來的options變數值為例
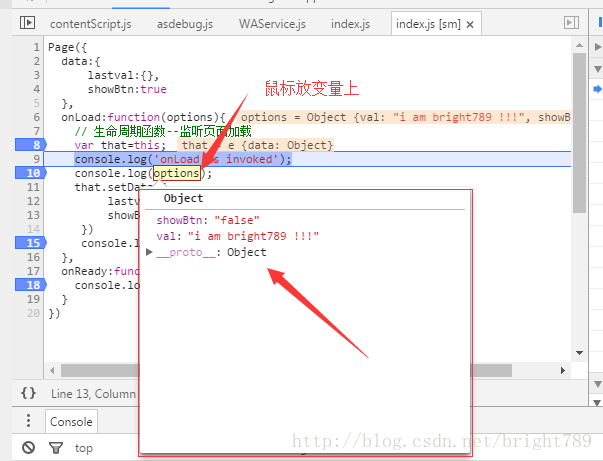
辦法1:讓滑鼠指標放在變數上,他會有提示框,框內就是變數值,如下圖所示
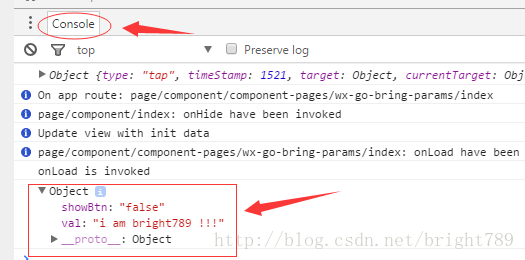
辦法2:使用console.log(options);打印出來,在console視窗可以檢視,如下圖所示
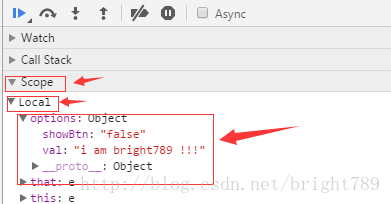
方法3:在偵錯程式視窗,點開Scope標籤,然後再點開相應變數,如下圖所示
如果我們的斷點過多或者不想它們除錯了,怎麼讓它們失效呢?
辦法就是點選偵錯程式視窗中的圖示