Android手機解析度基礎知識(DPI,DIP計算)
1.術語和概念
|
術語 |
說明 |
備註 |
|
Screen size(螢幕尺寸) |
指的是手機實際的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 |
摩托羅拉milestone手機是3.7英寸 |
|
Aspect Ratio(寬高比率) |
指的是實際的物理尺寸寬高比率,分為long和nolong |
Milestone是16:9,屬於long |
|
Resolution(解析度) |
和電腦的解析度概念一樣,指手機螢幕縱、橫方向畫素個數 |
Milestone是854*480 |
|
DPI(dot per inch) |
每英寸畫素數,如120dpi,160dpi等,假設QVGA(320*240)解析度的螢幕物理尺寸是(2英寸*1.5英寸),dpi=160 |
可以反映螢幕的清晰度,用於縮放UI的 |
|
Density(密度) |
螢幕裡畫素值濃度,resolution/Screen size可以反映出手機密度, |
|
|
Density-independent pixel (dip) |
指的是邏輯密度計算單位,dip和具體畫素值的對應公式是dip/pixel=dpi值/160,也就是px = dp * (dpi / 160) |
2. DPI值計算
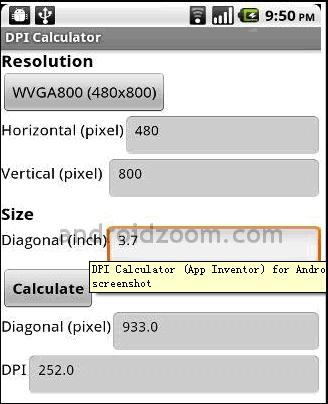
比如:計算WVGA(800*480)解析度,3.7英寸的密度DPI,如圖1所示

圖1
Diagonal pixel表示對角線的畫素值(=![]() ),DPI=933/3.7=252
),DPI=933/3.7=252
3.手機螢幕的分類
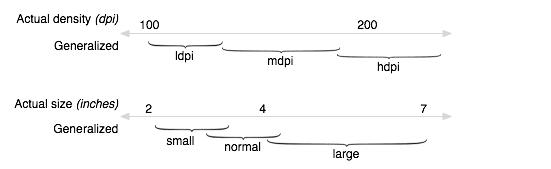
3.1根據手機螢幕密度(DPI)或螢幕尺寸大小分為以下3類,如圖2所示

圖2
3. 2手機螢幕分類和畫素密度的對應關係如表1所示:
|
Low density (120), ldpi |
Medium density (160), mdpi |
High density (240), hdpi |
|
|
Small screen |
QVGA (240x320) |
||
|
Normal screen |
WQVGA400 (240x400)WQVGA432 (240x432) |
HVGA (320x480) |
WVGA800 (480x800)WVGA854 (480x854) |
|
Large screen |
WVGA800* (480x800)WVGA854* (480x854) |
表1

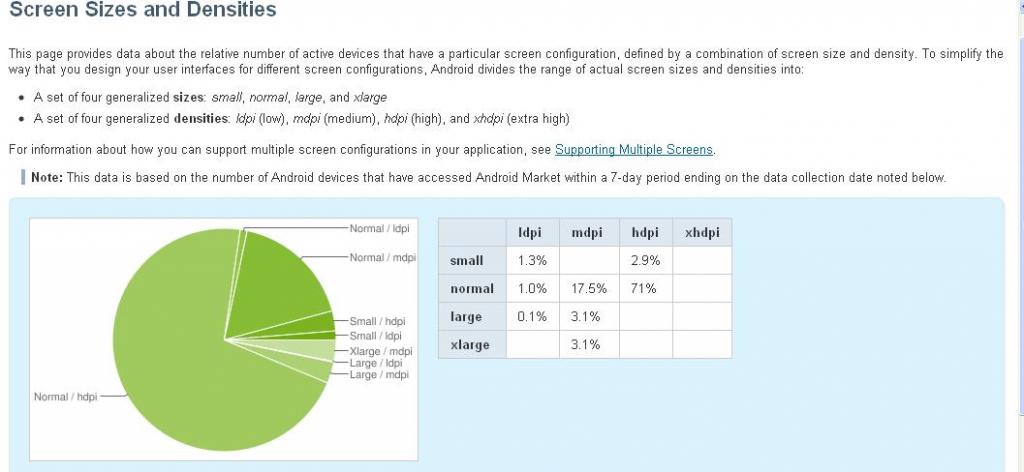
圖3
從以上的螢幕尺寸分佈情況上看,其實手機只要考慮3-4.5寸之間密度為1和1.5的手機
4 UI設計
從開發角度講,應用程式會根據3類Android手機螢幕提供3套UI佈局檔案,但是相應介面圖示也需要提供3套,如表2所示
|
Icon Type |
Standard Asset Sizes (in Pixels), for Generalized Screen Densities |
||
|
Low density screen (ldpi) |
Medium density screen (mdpi) |
High density screen (hdpi) |
|
|
Launcher |
36 x 36 px |
48 x 48 px |
72 x 72 px |
|
Menu |
36 x 36 px |
48 x 48 px |
72 x 72 px |
|
Status Bar |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
Tab |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
Dialog |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
List View |
24 x 24 px |
32 x 32 px |
48 x 48 px |
表2
5 如何做到自適應螢幕大小呢?
1)介面佈局方面
需要根據物理尺寸的大小準備5套佈局,layout(放一些通用佈局xml檔案,比如介面中頂部和底部的佈局,不會隨著螢幕大小變化,類似windos視窗的title bar),layout-small(螢幕尺寸小於3英寸左右的佈局),layout-normal(螢幕尺寸小於4.5英寸左右),layout-large(4英寸-7英寸之間),layout-xlarge(7-10英寸之間)
2)圖片資源方面
需要根據dpi值準備5套圖片資源,drawable,drawalbe-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi
Android有個自動匹配機制去選擇對應的佈局和圖片資源
- A set of six generalized densities:
- ldpi (low) ~120dpi
- mdpi (medium) ~160dpi
- hdpi (high) ~240dpi
- xhdpi (extra-high) ~320dpi
- xxhdpi (extra-extra-high) ~480dpi
- xxxhdpi (extra-extra-extra-high) ~640dpi
