Cocos2d-x《雷電大戰》(1)-雙層地圖無限滾動
本文要實現飛機射擊遊戲中的地圖無限滾動的功能,這裡分為兩個層,一個層無限向下滾動,一個層無限向上滾動,這樣子結合起來效果就非常有層次感,也非常逼真,這裡我把地圖層都寫成一個類,自己把地圖改下,就可以成為你自己的了!下面,我們開始吧
先來看看效果:
Cocos2d-x版本:3.4
工程環境:VS30213
一、實現思路
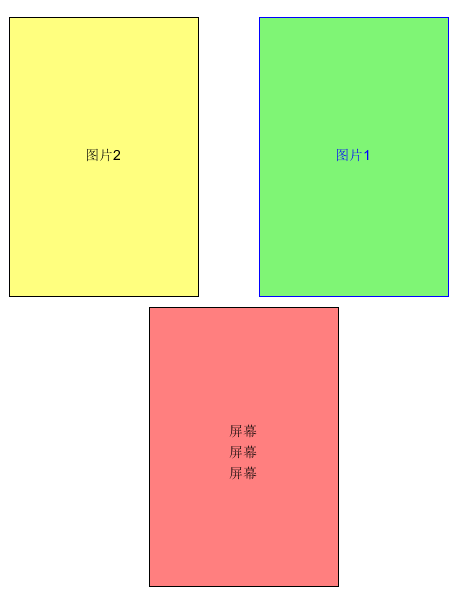
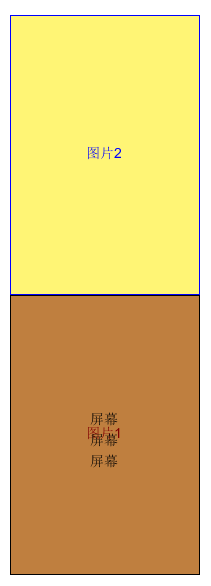
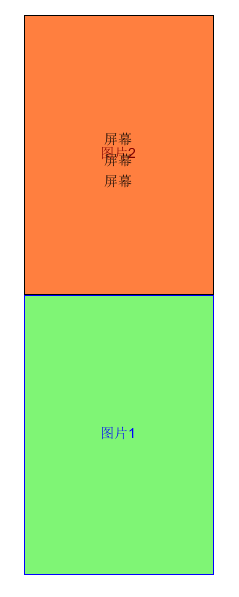
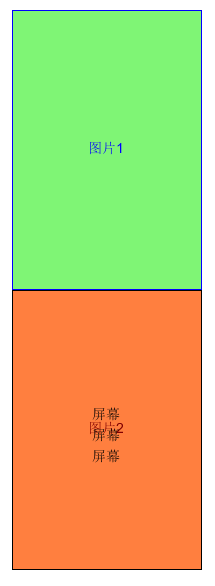
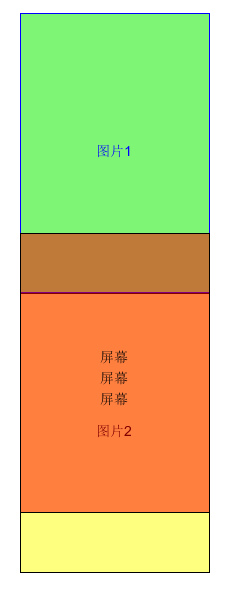
其實就是兩張圖片,然後同時一起向下(向上)滾動,當一張圖片完全出視野後,就把它調到最上面。形成兩個圖片交替出現,不過,一般為遊戲中我們都感覺像是一張圖片,那是因為兩張圖片的頭尾連線處是連起來的。原理我畫了些圖:
二、程式碼
1、無限向下滾動BackLayerDown類
標頭檔案:
#ifndef __BackLayerDown_H__ #define __BackLayerDown_H__ /** *功能 實現無限地圖向下滾動 *作者 林炳文([email protected] 部落格:http://blog.csdn.net/evankaka) *時間 2015.2.27 */ #include "cocos2d.h" #define MAP_1_Tag 1 // 巨集定義兩個Map的Tag #define MAP_2_Tag 2 class BackLayerDown : public cocos2d::Layer { public: virtual bool init(); CREATE_FUNC(BackLayerDown); private: void update(float time); virtual void onExit(); }; #endif // __BackLayerDown_H__
實現檔案:
#include "BackLayerDown.h" USING_NS_CC; bool BackLayerDown::init() { if ( !Layer::init() ) { return false; } Size visibleSize = Director::getInstance()->getVisibleSize(); Point origin = Director::getInstance()->getVisibleOrigin(); Sprite* map1 = Sprite::create("back3_1.png"); Sprite* map2 = Sprite::create("back3_2.png"); map1->setPosition(Vec2(visibleSize.width / 2 + origin.x, visibleSize.height / 2 + origin.y)); map2->setPosition(Vec2(visibleSize.width / 2 + origin.x, visibleSize.height + origin.y + map2->getContentSize().height / 2)); this->addChild(map1, 0, MAP_1_Tag); this->addChild(map2, 0, MAP_2_Tag); this->scheduleUpdate(); return true; } //移動並判斷背景 void BackLayerDown::update(float time) { Size visibleSize = Director::getInstance()->getVisibleSize(); Point origin = Director::getInstance()->getVisibleOrigin(); Sprite* temMap1 = (Sprite*)this->getChildByTag(MAP_1_Tag); Sprite* temMap2 = (Sprite*)this->getChildByTag(MAP_2_Tag); temMap1->setPositionY(temMap1->getPositionY() - 1); temMap2->setPositionY(temMap2->getPositionY() - 1); if (temMap1->getPositionY() + temMap1->getContentSize().height / 2 <= origin.y) { float offset = temMap1->getPositionY() + temMap1->getContentSize().height / 2 - origin.y; temMap1->setPosition(Vec2(visibleSize.width / 2 + origin.x, temMap1->getContentSize().height / 2 + origin.y + visibleSize.height + offset)); } if (temMap2->getPositionY() + temMap2->getContentSize().height / 2 <= origin.x) { float offset = temMap2->getPositionY() + temMap2->getContentSize().height / 2 - origin.y; temMap2->setPosition(Vec2(visibleSize.width / 2 + origin.x, temMap2->getContentSize().height / 2 + origin.y + visibleSize.height + offset)); } } void BackLayerDown::onExit() { this->unscheduleUpdate(); Layer::onExit(); }
2、無限向上滾動BackLayerUp類
標頭檔案:
#ifndef __BackLayerUp_H__
#define __BackLayerUp_H__
/**
*功能 實現無限地圖向上滾動
*作者 林炳文([email protected] 部落格:http://blog.csdn.net/evankaka)
*時間 2015.2.27
*/
#include "cocos2d.h"
#define MAP_1_Tag 1 // 巨集定義兩個Map的Tag
#define MAP_2_Tag 2
class BackLayerUp : public cocos2d::Layer
{
public:
virtual bool init();
CREATE_FUNC(BackLayerUp);
private:
void update(float time);
virtual void onExit();
};
#endif // __BackLayerUp_H__
實現檔案:
#include "BackLayerUp.h"
USING_NS_CC;
bool BackLayerUp::init()
{
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
Sprite* map1 = Sprite::create("back4_2.png");
Sprite* map2 = Sprite::create("back4_1.png");
map1->setPosition(Vec2(visibleSize.width / 2 + origin.x, visibleSize.height / 2 + origin.y));
map2->setPosition(Vec2(visibleSize.width / 2 + origin.x, origin.y - map2->getContentSize().height / 2));
this->addChild(map1, 0, MAP_1_Tag);
this->addChild(map2, 0, MAP_2_Tag);
this->scheduleUpdate();
return true;
}
//移動並判斷背景
void BackLayerUp::update(float time)
{
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
Sprite* temMap1 = (Sprite*)this->getChildByTag(MAP_1_Tag);
Sprite* temMap2 = (Sprite*)this->getChildByTag(MAP_2_Tag);
temMap1->setPositionY(temMap1->getPositionY() + 1);
temMap2->setPositionY(temMap2->getPositionY() + 1);
if (temMap1->getPositionY() - temMap1->getContentSize().height / 2 >= visibleSize.height)
{
float offset = temMap1->getPositionY() - temMap1->getContentSize().height / 2 - visibleSize.height;
temMap1->setPosition(Vec2(visibleSize.width / 2 + origin.x, -temMap1->getContentSize().height / 2 - origin.y - offset));
}
if (temMap2->getPositionY() - temMap2->getContentSize().height / 2 >= visibleSize.height)
{
float offset = temMap2->getPositionY() - temMap2->getContentSize().height / 2 - visibleSize.height;
temMap2->setPosition(Vec2(visibleSize.width / 2 + origin.x, -temMap2->getContentSize().height / 2 - origin.y - offset));
}
}
void BackLayerUp::onExit()
{
this->unscheduleUpdate();
Layer::onExit();
}
3、說明
其實這兩個類可以寫在一起的,但是這裡我為了能讓不同的需要分開,把它們分別寫開了,要注意上面判斷的方法,無限向下和無限向上判斷方法是不樣的,而且,這裡為了防止出現黑邊,要記得設定位置時要加上一定的偏移量,如上面函式中的offset,這裡非常重要,如果沒邊上這個東東,有可能兩張圖片在切換時,有出現黑邊。
三、使用方法
在要用到的地方,把標頭檔案加上
1: #include "BackLayerDown.h"
2: #include "BackLayerUp.h"
然後在工程的init()函式新增:
1: Size visibleSize = Director::getInstance()->getVisibleSize(); 2: Point origin = Director::getInstance()->getVisibleOrigin();3: //這是地面圖層
4: this->addChild(BackLayerUp::create());
5: //這是白雲圖層
6: this->addChild(BackLayerDown::create());
7: 8: //加個飛機
9: Sprite *airplane_sprite = Sprite::create("air1.png");
10: airplane_sprite->setPosition(Vec2(visibleSize.width / 2, visibleSize.height/ 5));11: this->addChild(airplane_sprite);
效果:
相關推薦
Cocos2d-x《雷電大戰》(1)-雙層地圖無限滾動
本文要實現飛機射擊遊戲中的地圖無限滾動的功能,這裡分為兩個層,一個層無限向下滾動,一個層無限向上滾動,這樣子結合起來效果就非常有層次感,也非常逼真,這裡我把地圖層都寫成一個類,自己把地圖改下,
cocos2d-x V3.14.1 版本更新說明
在2017新年來臨之際,Cocos引擎團隊送上了新一年的驚喜:Cocos2d-x v3.14全新版本。該版本支援所有平臺使用luajit 2.10-beta2、Sprite支援九宮格特性、新增動作類ResizeBy和ResizeTo......這麼多給力的新功能,相信你一定
Cocos2d-x-3.15.1結合Android Studio2.3.3和Visual Studio2013開發使用簡單說明
開發前的幾點必要說明: 1、預設您已下載並解壓了cocos2dx,並且安裝Android Studio和VS。 2、版本:cocos2dx從3.15版本開始全面支援Android Studio,可以使用Android Studio 2.3+ 編輯、編譯和除錯C++程式碼
cocos2d-x學習日誌(1)--視角跟隨主角
本篇講解一個主視角跟隨主角的效果,先上效果圖。 很簡單,就是整個視角(螢幕)隨主角的移動而移動,這在ARPG,ACT等遊戲中非常常用,首先看一下我們程式的結構。 在HelloWorldScene.h中新增如下: #ifndef __HELLOWORLD_SCENE_H_
cocos2dx遊戲開發簡單入門視訊教程 (cocos2d-x)- 第1天
更新:上傳到了優酷 cocos2d-x 是熱門的二維遊戲引擎,可以開發win32,iphone,android遊戲。我們將一步一步的帶著大家完成一款自己的遊戲。定位是入門教程,高手勿噴。網上對於這款入門程式有很多教程,但是都是寫的,感覺沒有視訊教程來的直接。 前提: 請大家
mac下cocos2d-x 3.8.1使用 Android Studio除錯工程總結
隨著Google對Eclipse放棄,轉而大力推薦研發Android Studio這款工具。我輩又怎能落人之後呢? cocos在最近的版本中也推出了android studio版本工程檔案(proj.android-studio)。 但是想法是美好的,現實卻
在cocos2d-x 2.2.1及android4.3下顯示webview
由於文筆有限,寫的不好,大家多見諒,以後堅持寫,提高自己的語言表達溝通能力。在Cocos2dxActivity中新增一個方法: public LinearLayout onCreateLayout(Cocos2dxGLSurfaceView sufaceView){ Li
cocos2d-x 3.15.1 Win10 tolua++環境配置以及遇到的坑
1. Python版本 V2.7.x,最新為v2.7.13 2. 安裝pip pip 9.0.1 https://pypi.python.org/pypi/pip 3. Python的安裝路徑如果帶有空格,則需要安裝到一個沒有空格的地方 例
cocos2d x遊戲開發系列教程 坦克大戰遊戲之坦克和地圖碰撞的檢測上
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
cocos2d-x 無限地圖滾動
地圖的滾動原理很簡單,就是持續設定地圖的位置即可。具體實現用schedule()函式。 [cpp] pMap = CCSprite::create("MapHenn.png"); pMap->setPosition(ccp(mSize.width/2,
cocos2d-x遊戲開發系列教程-坦克大戰遊戲之坦克和地圖碰撞的檢測上
在上篇我們可以控制坦克在地圖上任意行走了,但是實際遊戲中遇到牆就應該是無法走動的,這節課我們繼續完善程式,讓他能在地圖檢測到牆壁,而無法通過。1.我們新建一個TileMapInfo類,來獲取地圖資訊。class TileMapInfo { public: bool coll
quick-cocos2d-x教程1:在window上創建第一個項目文件夾,並制作helloworld
項目 編碼 rip pla 命令模式 utf-8 cape tps quick 說明:此教程是針對cocos2dx 2.0系列的,3.0的版本號,如今還沒有公布出來。 1)首先從github.com把這個項目下載到本地。然後裝到d盤的根文件夾,並設置文件夾路徑為d:\
cocos2d-x-3.1 國際化strings.xml解決亂碼問題 (coco2d-x 學習筆記四)
source ron 文件 亂碼問題 resource -s type fileutil ani 今天寫程序的時候發現輸出文字亂碼,盡管在實際開發中把字符串寫在代碼裏是不好的做法。可是有時候也是為了方便,遇到此問題第一時間在腦子裏面聯想到android下的strings
Cocos2d-x v3.1.1 創建以及編譯項目
耐心 以及 系統 content win 3.1 包名 安裝路徑 ont 1.安裝python, 並將安裝路徑增加系統環境變量中; 2. 執行cocos2d-x根文件夾下的setup.py; 3. 進入cmd, 輸入: cocos new 項目名稱 -p 包名 -l 語
【cocos2d-x 3.7 飛機大戰】 決戰南海I (二) 我方飛機的實現
this pre ram object float engine 執行 osi new 在上一篇中。我們實現了遊戲的開始界面,接下來要實現遊戲的主界面。主界面包括地圖、我方飛機、敵機等 先來實現我方飛機 我方飛機具有哪些屬性呢? 飛機
【cocos2d-x 3.7 飛機大戰】 決戰南海I (四) 敵機管理
add 數量 觸摸 turn icp obj cti ack 產生 敵方飛機應該不定時的出現,有自己的生命周期、運動軌跡。這個類用來管理敵機的產生、移動、爆炸、銷毀等。 敵機管理類主要函數例如以下 //綁定控制器(更新分數)
【cocos2d-x 3.7 飛機大戰】 決戰南海I (十二) 遊戲結束場景
trac font back imp program 主界面 cti current close 遊戲結束的時候,要顯示分數。還要可以選擇是返回主場景還是退出遊戲 // 退出遊戲 void menuCloseCallback(cocos2d::
【cocos2d-x 3.7 飛機大戰】 決戰南海I (三) 敵機實現
ons sel etl child min ack 自己的 life type 如今來實現敵機類 敵機和我方飛機相似,具有生命值、能夠發射子彈。而且有自己的運動軌跡。事實上能夠為它們設計一個共同的基類,這
Cocos2d-x學習筆記(二)淺析動作類CCAction(1)
Cocos2d-x的動作類CCAction並不是一個在螢幕中顯示的物件,動作必須要依託於CCNode類及其子類的例項才能發揮作用。CCAction繼承於物件類CCObject,有三個子類:有限時間動作、跟隨、移動速度,其中有限時間動作子類CCActionInterVal會形成動畫過程。
cocos2d x遊戲開發系列教程 坦克大戰遊戲之子彈的碰撞檢測處理
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!