android 點選下彈動畫實現
阿新 • • 發佈:2019-02-11
下彈動畫的實現
下彈動畫在很多應用都有使用,比如豌豆莢中的應用介紹介面,百度手機助手的應用介紹介面等。
只要熟悉android動畫的使用介面,製作動畫並不困難。 這裡使用開源庫nineoldandroids,其實和android3.0 以上直接使用動畫介面是一樣的。
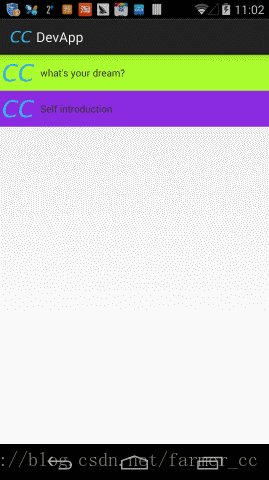
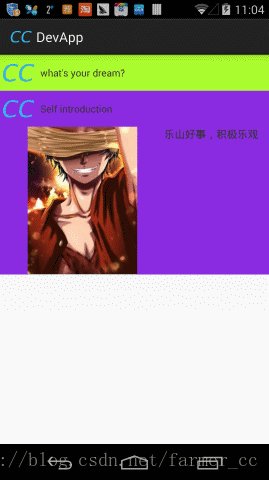
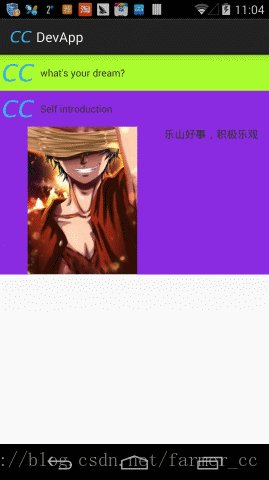
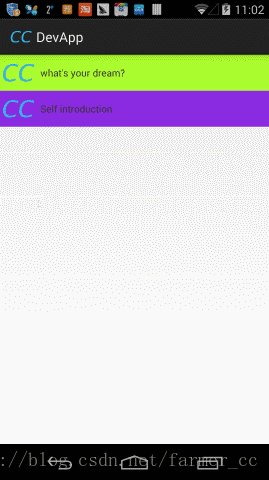
實現效果
PS, 搞了半天GIF 才能播放。原來是最大邊不能太大了。原來圖片尺寸太大,被預設轉成jpg了。現在總算能看到效果了。
DropDownExample.java
drop_down_example.xmlpackage com.buptfarmer.devapp; import com.nineoldandroids.animation.Animator; import com.nineoldandroids.animation.AnimatorListenerAdapter; import com.nineoldandroids.animation.ValueAnimator; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; public class DropDownExample extends Activity implements OnClickListener { private View mHolder; private View mHolder2; // private static final int DURATION = 2000; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); initView(); } private void initView() { setContentView(R.layout.drop_down_example); mHolder = findViewById(R.id.holder); mHolder2 = findViewById(R.id.holder2); mHolder.setOnClickListener(this); mHolder2.setOnClickListener(this); } public static ValueAnimator createHeightAnimator(final View view, int start, int end) { ValueAnimator animator = ValueAnimator.ofInt(start, end); animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator valueAnimator) { int value = (Integer) valueAnimator.getAnimatedValue(); ViewGroup.LayoutParams layoutParams = view.getLayoutParams(); layoutParams.height = value; view.setLayoutParams(layoutParams); } }); // animator.setDuration(DURATION); return animator; } public static void animateExpanding(final View view) { view.setVisibility(View.VISIBLE); final int widthSpec = View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED); final int heightSpec = View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED); view.measure(widthSpec, heightSpec); ValueAnimator animator = createHeightAnimator(view, 0, view.getMeasuredHeight()); animator.start(); } public static void animateCollapsing(final View view) { int origHeight = view.getHeight(); ValueAnimator animator = createHeightAnimator(view, origHeight, 0); animator.addListener(new AnimatorListenerAdapter() { public void onAnimationEnd(Animator animation) { view.setVisibility(View.GONE); }; }); animator.start(); } @Override public void onClick(View v) { if (v == mHolder) { if (View.GONE == mHolder.findViewById(R.id.hiddenview).getVisibility()) { animateExpanding(mHolder.findViewById(R.id.hiddenview)); } else { animateCollapsing(mHolder.findViewById(R.id.hiddenview)); } } else if (v == mHolder2) { if (View.GONE == mHolder2.findViewById(R.id.hiddenview).getVisibility()) { animateExpanding(mHolder2.findViewById(R.id.hiddenview)); } else { animateCollapsing(mHolder2.findViewById(R.id.hiddenview)); } } } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:id="@+id/holder" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@color/greenyellow" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" android:paddingLeft="1dp" > <ImageView android:id="@+id/app_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:contentDescription="picture" android:minWidth="32dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/app_label" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:ellipsize="end" android:gravity="left" android:singleLine="true" android:text="what's your dream?" android:textSize="13sp" /> </LinearLayout> <LinearLayout android:id="@+id/hiddenview" android:layout_width="fill_parent" android:layout_height="40dp" android:gravity="center_vertical" android:orientation="horizontal" android:paddingLeft="1dp" android:visibility="gone" > <TextView android:id="@+id/hidden_text" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="過個好年,馬上有房" /> </LinearLayout> </LinearLayout> <LinearLayout android:id="@+id/holder2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@color/blueviolet" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" android:paddingLeft="1dp" > <ImageView android:id="@+id/app_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:contentDescription="picture" android:minWidth="32dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/app_label" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:ellipsize="end" android:gravity="left" android:singleLine="true" android:text="Self introduction" android:textSize="13sp" /> </LinearLayout> <LinearLayout android:id="@+id/hiddenview" android:layout_width="fill_parent" android:layout_height="40dp" android:gravity="center_vertical" android:orientation="horizontal" android:paddingLeft="1dp" android:visibility="gone" > <ImageView android:contentDescription="avatar" android:src="@drawable/avatar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center"/> <TextView android:id="@+id/hidden_text" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="樂山好事,積極樂觀" /> </LinearLayout> </LinearLayout> </LinearLayout>