iOS點選下拉選單的實現(利用UITableView + UIButton + UILabel)
阿新 • • 發佈:2019-01-09
我們在學習的過程中,可能會遇到需要新增下拉選單功能的時候,有的小夥伴可能一時半會想不出來怎樣實現,那麼我今天就來給大家分享一下我的方法
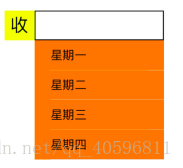
先看一下效果圖
左邊是一個UIButton,點選前是如下效果
這是點選星期三後的效果
這樣,就實現了點選下拉選單的實現
我說一下原理
1.先設定一下tableView的尺寸,然後在它旁邊新增一個按鈕,在按鈕被點選後,將tableView的高度設定為0,這樣就實現了下拉選單的隱藏。
2.將label的text先設為空,在點選cell之後,將label的text設定為當前cell的text,並且將下拉選單收回(將tableView的高度設定為0)。在點選按鈕之後,將高度又變為為原來的高度,這樣就會回彈出來。
是不是很簡單呢?
下面分享一下程式碼
ViewController.m
#import "ViewController.h"
@interface ViewController ()
<UITableViewDelegate, UITableViewDataSource>
@property(nonatomic, copy)NSArray *dataArray;
@property(nonatomic, strong)UIButton *button;
@end
@implementation ViewController
- (void)viewDidLoad {
[super