AndroidUI之註冊介面的實現分析
阿新 • • 發佈:2019-02-11
一:介面效果圖
二:註冊介面的佈局
1、activity_string.xml
Step1:首先準備好圖片資源和所需要的文字資源,如下圖所示:
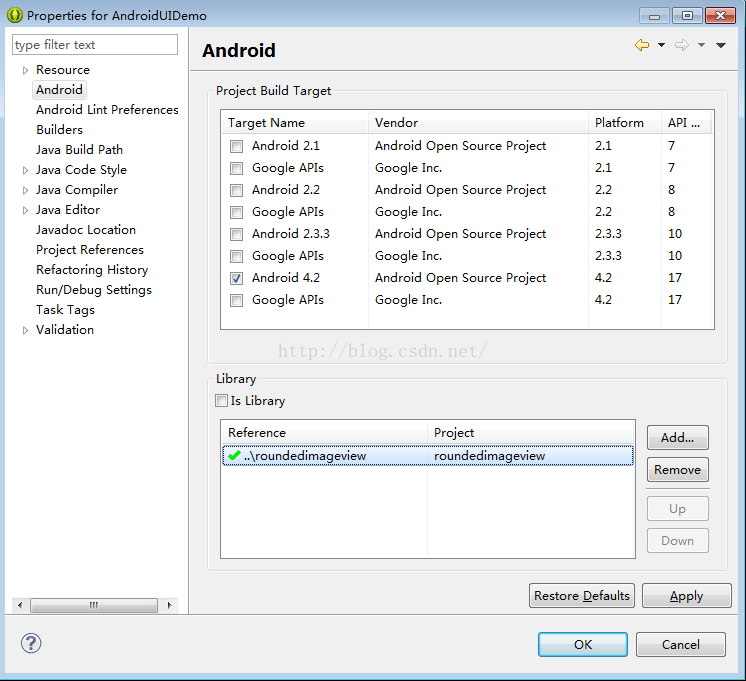
Step2:由於註冊介面內容很多,一螢幕顯示不下,所以最外層使用ScrollView控制元件,當控制元件顯示不開時會出現垂直方向的滾動條。ScrollView裡面嵌入LinearLayout容器,第一個控制元件是使用了一個開源框架靜態圓角圖片,首先需要匯入開源框架專案roundimageview容器,右擊該專案,選擇Bulid path->config bulid path->Android。發現該專案是作為Library存在的。<string name="etAccountrHint">賬號</string> <string name="etNickHint">暱稱</string> <string name="etPasswordHint">密碼</string> <string name="etMotto">座右銘(不多於8個字)</string> <string name="etEmail">郵箱(**@**.com)</string> <string name="etCity">城市</string> <string name="etStep">步長(cm)</string> <string name="etHeight">身高(cm)</string> <string name="etWeight">體重(kg)</string> <string name="etExceptSteps">期望運動量(步/日)</string> <string name="tvRegistFinish">哎,終於填完資料了,真不容易,謝謝親的支援,麼麼噠</string> <string name="title_activity_regist">RegistActivity</string> <string name="btnregiste">註冊</string>
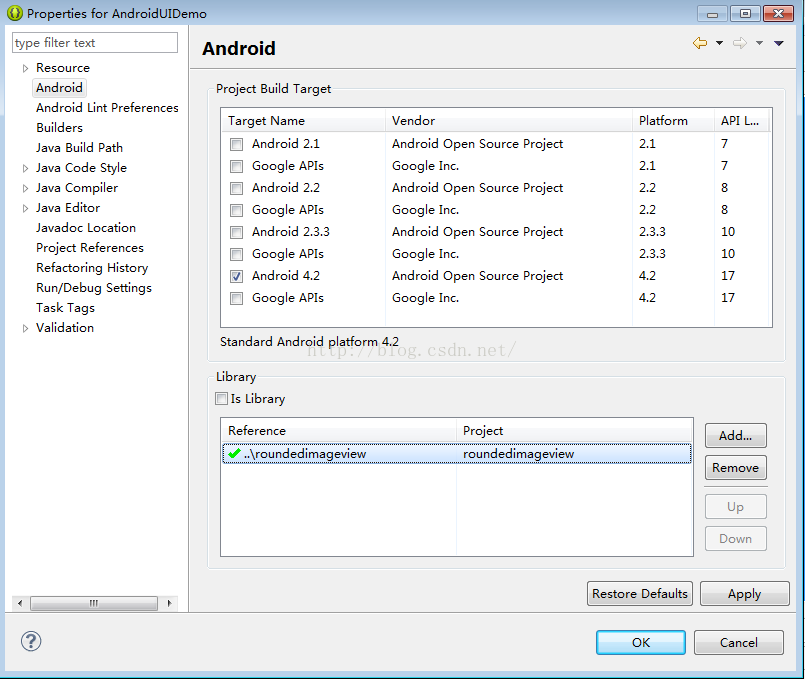
接下來右擊當前的專案,選擇Builld path->config build path->Android->Add,新增剛剛匯入的開源框架庫。
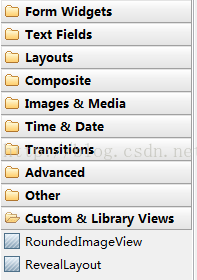
通過以上兩步後,進入佈局檢視介面,點選Custom & Library Views組中的RoundedImageView元件中的Refresh按鈕,就會發現多了一個自定義的RoundedImageView控制元件,使用方法同其他元件.
下面的控制元件都是能夠錄入的常規資訊的EditText控制元件。<com.makeramen.roundedimageview.RoundedImageView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/roundImage_head" android:layout_width="80dp" android:layout_height="80dp" android:layout_gravity="center_horizontal" android:gravity="center_horizontal" android:onClick="changePhoto" android:src="@drawable/test_photo" app:riv_border_color="#333333" app:riv_border_width="3dip" app:riv_corner_radius="10dip" app:riv_mutate_background="true" app:riv_oval="true" />
常規資訊下面的橫線如何生成的呢?
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@android:color/darker_gray" /><cn.edu.bztc.walkersimulate.util.RevealLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/btn_shape"
android:layout_marginTop="5dp"
android:text="@string/btnregiste" >
</Button>
</cn.edu.bztc.walkersimulate.util.RevealLayout><ScrollView xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/loginbg"
android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/loginbg"
android:orientation="vertical"
android:padding="10dp"
tools:context=".MainActivity"
>
<com.makeramen.roundedimageview.RoundedImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/roundImage_head"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:onClick="changePhoto"
android:src="@drawable/test_photo"
app:riv_border_color="#333333"
app:riv_border_width="3dip"
app:riv_corner_radius="10dip"
app:riv_mutate_background="true"
app:riv_oval="true" />
<EditText
android:id="@+id/etAccount "
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etaccount"
android:ems="10"
android:hint="@string/etAccountrHint"
>
</EditText>
<EditText
android:id="@+id/etNick"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etnick"
android:ems="10"
android:hint="@string/etNickHint" />
<EditText
android:id="@+id/etPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etpassword"
android:ems="10"
android:hint="@string/etPasswordHint"
android:inputType="textPassword" >
</EditText>
<EditText
android:id="@+id/etMotto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etmotto"
android:ems="10"
android:hint="@string/etMotto">
</EditText>
<EditText
android:id="@+id/etEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etemail"
android:ems="10"
android:hint="@string/etEmail"
android:inputType="textEmailAddress" >
</EditText>
<EditText
android:id="@+id/etCity"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etcity"
android:ems="10"
android:hint="@string/etCity" >
</EditText>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@android:color/darker_gray" />
<EditText
android:id="@+id/etfoot"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etfoot"
android:ems="10"
android:hint="@string/etStep"
android:inputType="number" >
</EditText>
<EditText
android:id="@+id/etHeight"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etheight"
android:ems="10"
android:hint="@string/etHeight"
android:inputType="number" >
</EditText>
<EditText
android:id="@+id/etWeight"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etweight"
android:ems="10"
android:hint="@string/etWeight"
android:inputType="number" >
</EditText>
<EditText
android:id="@+id/etExceptSteps"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etexceptsteps"
android:ems="10"
android:hint="@string/etExceptSteps"
android:inputType="number" >
</EditText>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="@string/tvRegistFinish" >
</TextView>
<cn.edu.bztc.walkersimulate.util.RevealLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/btn_shape"
android:layout_marginTop="5dp"
android:text="@string/btnregiste" >
</Button>
</cn.edu.bztc.walkersimulate.util.RevealLayout>
</LinearLayout>
</ScrollView>匯入Android-Validator-maser開源框架庫,按上述方法在當前應用中新增庫