利用ViewPager打造縱向翻頁、切換效果,仿抖音視訊切換
· 背景介紹
抖音幾乎已經成為了我們日常生活中使用比較頻繁的App,無聊之時或工作之後可以刷一刷短視訊來供我們娛樂與放鬆。看到抖音的視屏切換效果,覺得用ViewPager可以做出一樣的效果。想一想之前用的ViewPager都是橫向切換的,雖然很經常用,但是從來沒實現過豎向的切換效果,說做就做吧。
· 效果圖
· 實現思路及程式碼
把Touch事件的x,y座標做一下交換,從原先的x座標差值轉變成y座標的差值,正符合了我們手指從橫向滑動轉成了縱向滑動。再通過實現PageTransformer介面,改變view的平移方向,便實現瞭如上效果。
下面我們貼出程式碼,並理解一下整個實現過程。
public class VerticalViewPager extends ViewPager { public VerticalViewPager(Context context) { super(context); } public VerticalViewPager(Context context, AttributeSet attrs) { super(context, attrs); } @Override public boolean onTouchEvent(MotionEvent ev) { return super.onTouchEvent(swapTouchEvent(MotionEvent.obtain(ev))); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { return super.onInterceptTouchEvent(swapTouchEvent(MotionEvent.obtain(ev))); } private MotionEvent swapTouchEvent(MotionEvent event) { float width = getWidth(); float height = getHeight(); event.setLocation((event.getY() / height) * width, ((event.getX() / width) * height)); return event; } }
首先,我們自定義一個繼承ViewPager的類,我們重點關注一下swapTouchEvent()方法。這個方法是將MotionEvent事件的x座標換成y座標,而y座標換成x座標。當然,這個是大神程式碼的,我們理解了就好。其實現實在妙不可言!
public class VerticalPageTransformer implements ViewPager.PageTransformer { @Override public void transformPage(View view, float position) { /** * 0 當前介面 * -1 前一頁 * 1 後一頁 */ if (position >= -1 && position <= 1) { view.setTranslationX(view.getWidth() * -position); float yPosition = position * view.getHeight(); view.setTranslationY(yPosition); } } }
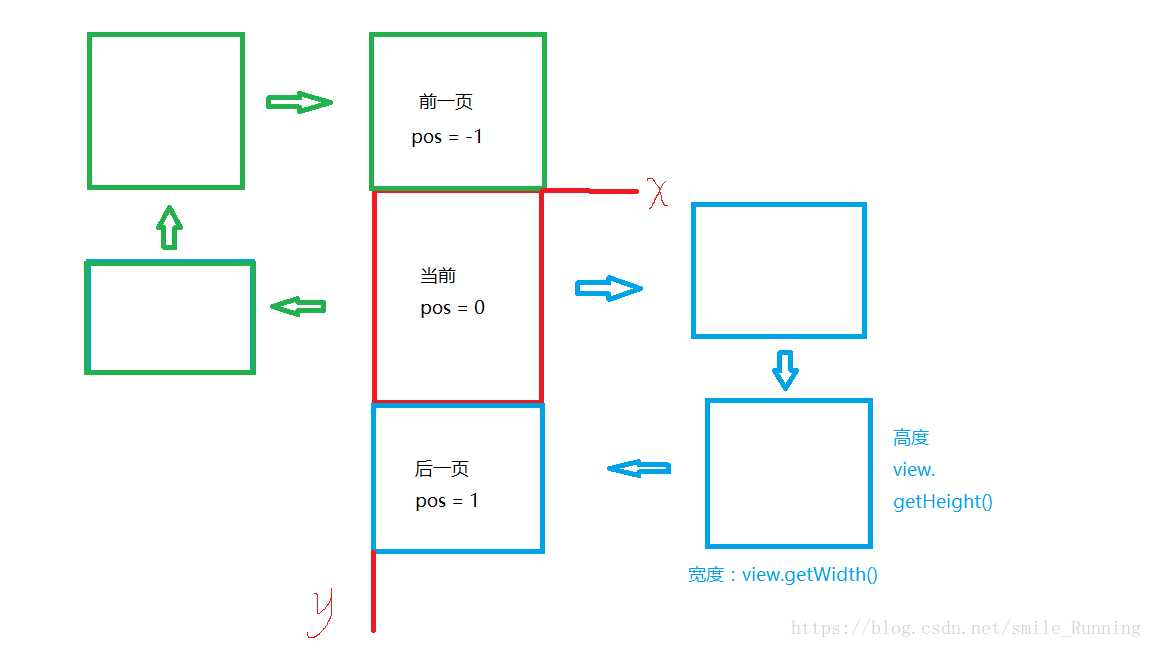
上部分程式碼,實現了介面由原來的橫向平移到縱向平移的過程。其思路是這樣的,我畫了一個草圖(湊合看,畢竟連幼兒園都沒畢業,畫畫功底~~)
這張圖描述了我們手機的螢幕,我們知道ViewPager,預設是把三個介面橫向著排一起的,現在我們將其改為縱向的。如果手指向下滑動,也就是第一個介面(綠色的),它將會進入到我們的螢幕,然而當前頁(紅色的)將退出螢幕,這是一套完整的流程,手指向上滑動,則方向相反。
view.setTranslationX(view.getWidth() * -position);
float yPosition = position * view.getHeight();
view.setTranslationY(yPosition);這是對ViewPager中所有子View的x,y座標進行平移使它能夠排成縱向一排。程式碼不難,就是對x,y座標的平移處理。例如:綠色的:它的position為-1,對y座標而言,平移它的view高度。也就是-height,對x座標而言,則平移它的width*-position,那它就跑到紅色的頭上了,現在我們往下滑動手指,它就進入螢幕了。
· 如何使用
與普通ViewPager使用方式一樣,我們在xml檔案中直接引入我們的自定義ViewPager就好了。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.example.x.mycustomviews.my_viewpager.vertical.VerticalViewPager
android:id="@+id/vp_vertical"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>