自定義安卓波浪進度條展示
阿新 • • 發佈:2019-02-11
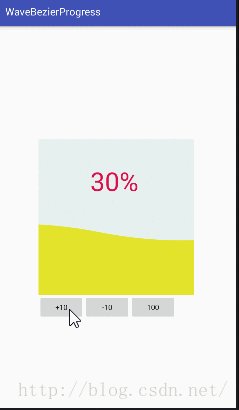
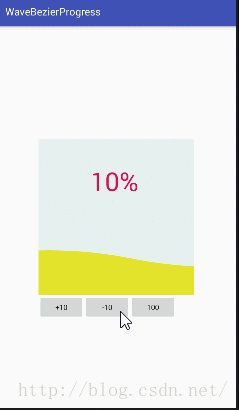
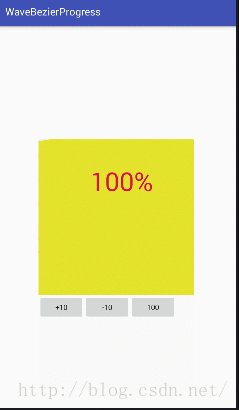
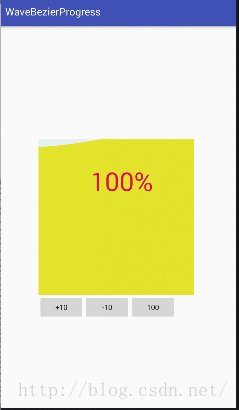
千呼萬喚始出來,先上GIF看效果啦。
 這邊網路問題MarkDown進不去所以老的編輯模式大家湊合著看,博主頂著4G在更新部落格希望大家支援。
加入有一天你們boss說,誒小明(一個程式猿)啊,今天我們這個檔案下載要用一個新的進度條,美工已經設計好了,美工是在大海邊長大的,所以設計了一個像海浪一樣的進度條,那麼小明你應該如何實現它呢。
想想原生控制元件,肯定是沒有了。那麼我們只好拿起我們的工匠精神去自定義view了!
於是乎那就先實現波浪再實現動態改變波浪高度吧。
首先需要一個動畫值發生器
這邊網路問題MarkDown進不去所以老的編輯模式大家湊合著看,博主頂著4G在更新部落格希望大家支援。
加入有一天你們boss說,誒小明(一個程式猿)啊,今天我們這個檔案下載要用一個新的進度條,美工已經設計好了,美工是在大海邊長大的,所以設計了一個像海浪一樣的進度條,那麼小明你應該如何實現它呢。
想想原生控制元件,肯定是沒有了。那麼我們只好拿起我們的工匠精神去自定義view了!
於是乎那就先實現波浪再實現動態改變波浪高度吧。
首先需要一個動畫值發生器
然後利用path畫出這個大大的波浪ValueAnimator animator = ValueAnimator.ofInt(0, mWaveLength); animator.setDuration(1000); animator.setRepeatCount(ValueAnimator.INFINITE); animator.setInterpolator(new LinearInterpolator()); animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { mOffset = (int) animation.getAnimatedValue(); postInvalidate(); } }); animator.start();
mPath.reset(); mPath.moveTo(-mWaveLength + mOffset, mCenterY); for (int i = 0; i < mWaveCount; i++) {//50是波紋的大小 mPath.quadTo((-mWaveLength * 3 / 4) + (i * mWaveLength) + mOffset, mCenterY + 50, (-mWaveLength / 2) + (i * mWaveLength) + mOffset, mCenterY); mPath.quadTo((-mWaveLength / 4) + (i * mWaveLength) + mOffset, mCenterY - 50, i * mWaveLength + mOffset, mCenterY); } mPath.lineTo(mscreenWidth, mscreenHeight); mPath.lineTo(0, mscreenHeight); mPath.close(); canvas.drawPath(mPath, mPaint);
好了大波浪已經有了。那麼如何動態改變它的高度也就簡單了。
public void setProgress(int a) {
this.c = 100 - a;
if (c < 0) c = 0;
if (c > 100) c = 100;
textc = a;
mCenterY = (mscreenHeight / 100)*c;
}<resources> <declare-styleable name="WavaBezierProgress"> <attr name="progressColor" format="color"></attr> <attr name="progressTextColor" format="color"></attr> <attr name="progressTextSize" format="dimension"></attr> <attr name="progressTextLocation" format="dimension"></attr> </declare-styleable>
然後再Main裡面呼叫,這裡主頁面比較簡單就不細說了。
private WavaBezierProgress mWavaBezierProgress;
private int value = 10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWavaBezierProgress = (WavaBezierProgress) findViewById(R.id.wavaBezierProgress);
mWavaBezierProgress.setProgress(value);
}
public void jia(View v) {
value += 10;
mWavaBezierProgress.setProgress(value);
}
public void jian(View v) {
value -= 10;
mWavaBezierProgress.setProgress(value);
}
public void man(View v) {
value = 100;
mWavaBezierProgress.setProgress(value);
}效果還是蠻簡單的,相信大家閱讀後對自定義view也不會太陌生了
博主原創未經允許不許轉載。
歡迎加安卓開發交流群:308372687(博主儘可能幫助大家歡迎討論交流)
下載地址
參考文獻
http://blog.csdn.net/eclipsexys/article/details/51956908
