stream外掛跨域大檔案斷點續傳實戰+自定義限速
前言:本文所講到的內容完全獨創,遇坑很多,但是本著資源共享的原則,將兩個星期的成果分享給大家,請尊重別人的勞動成果,轉載請註明出處:http://blog.csdn.net/qq_27063119,謝謝! 先講述一下本文所針對的問題: 1.跨域,所謂跨域就是就是伺服器之間的分離,如,一個系統中,應用程式為在一個伺服器上,而應用程式往往需要上傳檔案,將上傳檔案作為獨立的一個功能放在另外的一臺伺服器上,這時上傳檔案就是跨域了,若將上傳檔案部分也放在應用伺服器上,一旦流量過大,伺服器癱瘓,那麼會導致主應用程式也不能夠使用。 2.大檔案斷點續傳 , 這是基於HTML5標準,因此IE9(包括IE9)以下瀏覽器不支援,為了相容了IE6以上的瀏覽器上傳,只能選擇
frmUploadURL : "/fd", 改為相對地址:frmUploadURL : "fd",
uploadURL : "/upload", 改為相對地址:uploadURL : "upload", b: 最後一個引數結尾不要加逗號 var config = { .....第一個引數......,
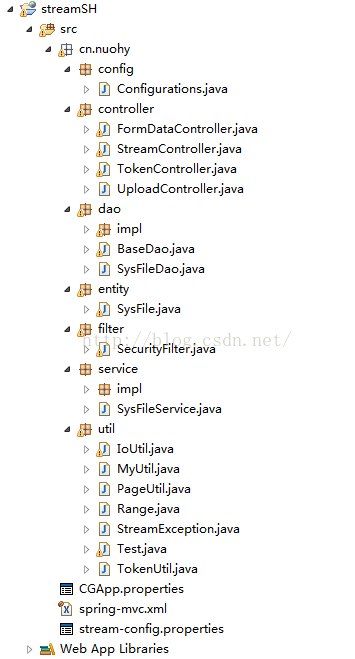
......第二個引數..... , ......第N個引數...... } 注意最後一個引數不要以,號結尾,否則IE下就不能執行了。 以上修改好後即可進行上傳操作,檔案儲存的路徑在 stream-config.properties 配置中。 雖然以上配置好了可以進行上傳操作,但是遠遠不能滿足公司實際使用的要求,比如防止檔案衝突,對上傳的檔案進行重新命名操作同時儲存實際檔名至資料庫,配置資料庫連線池,上傳限速,應用上傳分離中的跨域上傳,於是這裡是本人原創的做法,不一定就是最好的,但是可以借鑑使用。 這裡採用了spring MVC + spring + hibernate + stream外掛進行整合在一起。 (第二種 )修改後具有的特點:SSH框架整合,檔案防衝突,回傳檔案資訊至前臺,上傳介面美化,上傳限速,跨域上傳,相容IE6-IE9 : 為了讓大家更好的瞭解這個上傳問題,這裡貼出了我的程式碼地址:http://download.csdn.net/detail/qq_27063119/9630240 (6個金幣下載,大家支援一下好吧,打這麼多字不容易啊,實在沒有金幣就 至我郵件 [email protected](不一定能夠及時回覆,請諒解!)) (1)首先還是搭建好上傳檔案的專案以支援跨域上傳,使用spring MVC+spring+hibernate的框架,以及一個測試的專案(隨便用什麼搭建,建議使用最簡單的jsp+servlet),搭建完畢後,效果是,啟動兩個專案,當然兩個專案可以放置到兩臺機器上,只要兩臺機器可以ping通就可以, streamSH專案結構如圖所示:


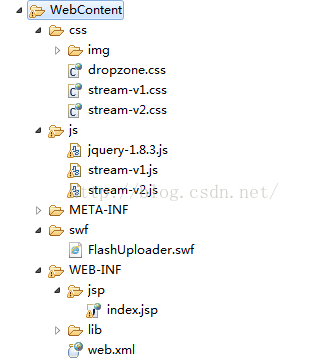
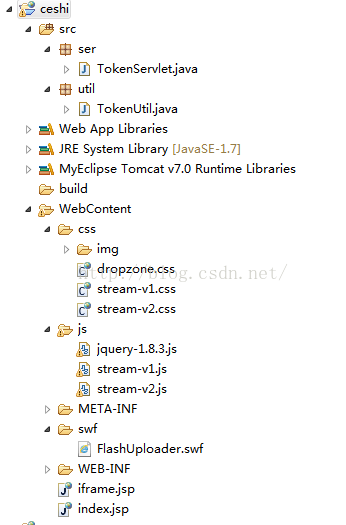
ceshi專案結構如圖所示:

看了上面的結構,大家應該有所瞭解了吧,其中streamSH中的TokenController可以去掉,因為跨域上傳,token碼是由應用伺服器生成的,所以要放到ceshi專案中。當然stream有自己的配置檔案文件上說可以進行跨域上傳,但是我試了好久發現不好用,於是自己改寫了,在streamSH專案上加了過濾器進行新增頭資訊
public class SecurityFilter extends OncePerRequestFilter {
@Override
protected void doFilterInternal(HttpServletRequest request,HttpServletResponse response, FilterChain chain)throws ServletException, IOException {
System.out.println("********************跨域**********************");
System.out.println("=========="+request.getMethod()+"============"+request.getHeader("Access-Control-Request-Method"));
if (request.getHeader("Access-Control-Request-Method") != null && "OPTIONS".equals(request.getMethod())) {
System.out.println("===================新增標頭檔案===================");
response.addHeader("Access-Control-Allow-Origin", "*");
response.addHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE");
response.addHeader("Access-Control-Allow-Headers", "Content-Range,Content-Type");
response.addHeader("Access-Control-Max-Age", "1800");//30 min
}
chain.doFilter(request, response);
}
}並且每個controller都會對request以及response進行新增頭資訊 即在controller中呼叫doOptions()方法
@RequestMapping(method=RequestMethod.GET,value="/upload")
public void doGet(HttpServletRequest req,HttpServletResponse resp) throws IOException{
doOptions(req, resp);
.
.
.
}
protected void doOptions(HttpServletRequest req, HttpServletResponse resp) throws UnsupportedEncodingException{
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("application/json;charset=utf-8");
resp.setHeader("Access-Control-Allow-Origin", "*");
resp.setHeader("Access-Control-Allow-Headers", "Content-Range,Content-Type");
resp.setHeader("Access-Control-Allow-Origin", Configurations.getCrossOrigins());
resp.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS");
}
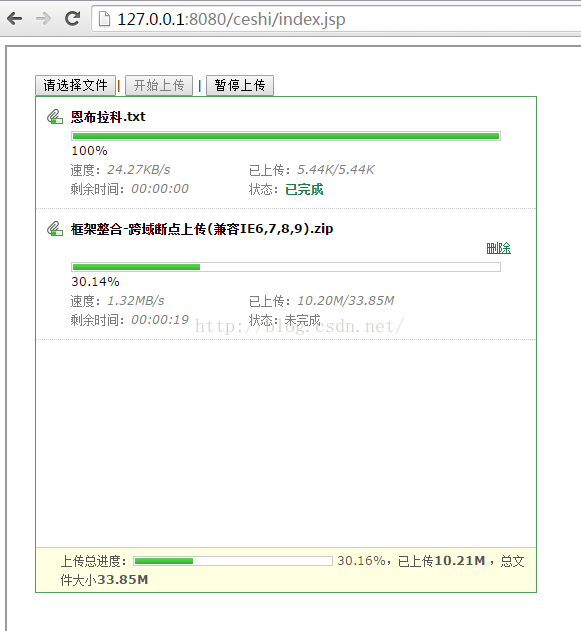
(2)上傳介面美化,如下圖所示,這裡我改動了js以及css樣式以及iframe的介面,具體可以參考我的程式碼,

這裡順帶提一下,測試跨域上傳時候,如果兩個專案放在本機同一個伺服器下,建議使用http://127.0.0.1:8080 開頭或者 http://localhost:8080,不然即使不能夠跨域上傳,但是測試不出來, (3)上傳限速問題 其實限速原理很簡單,也就是while迴圈寫入資料時候,加上Thread.sleep(XXX);就達到了限速目的,這裡我在配置檔案中加了一句 STREAM_UPLOAD_SPEED=1500 (及1.5MB/S), 後臺拿到這個資料後,需要進行操作, 真正的休眠時間為:7500/(STREAM_UPLOAD_SPEED數字); 這個是我的機器測試測出來的,可以自行計算填寫的,然後flax上傳時,休眠時間為 (7500/(STREAM_UPLOAD_SPEED數字))/2,不要問為什麼,我也是測出來的。
(4)相容IE6-IE9 為了相容IE6-IE9,需要使用flash進行上傳,當然不跨域時候比較容易的,跨域了,就會麻煩,比如:IE7跨域上傳時候,tolenURL 必須為應用伺服器的controller或者servlet的地址,否則上傳不了,這裡弄好了過後,你會發現還是上傳不了的,因為flash跨域時候會請求跨域伺服器的crossdomain.xml檔案,這個檔案要放到 tomcat的根目錄下,也就是webapps\ROOT目錄下,如果發現沒有這個目錄,那你應該是使用myeclipse了,這裡舉個例子:放到workspace\.metadata\.me_tcat7\webapps目錄下 ,然後在server.xml的<Host></Host>中新增 <Context path="" docBase="D:\\myeclipse\\workspace\\.metadata\\.me_tcat7\\webapps\\" reloadable="true" /> 這樣一段話即可, 不管你怎樣弄,只要能夠使保證用檔案伺服器的地址 加上crossdomain.xml,如http://192.168.1.141:8080/crossdomain.xml 能夠訪問到檔案就可以了。這裡一定要注意啊!!!!!
 (5)檔案防止衝突
因為使用者上傳的檔案可能會重名,那麼直接儲存會導致覆蓋檔案,為了避免檔案上傳的衝突,於是我們要使用UUID對檔案進行重新命名,並且將檔案的真實名字以及UUID,檔案路徑都儲存到資料庫中,同時將UUID 以及 檔案真實的名字 回傳到前臺,前臺接受資料 通過
onComplete : function(file) {
(5)檔案防止衝突
因為使用者上傳的檔案可能會重名,那麼直接儲存會導致覆蓋檔案,為了避免檔案上傳的衝突,於是我們要使用UUID對檔案進行重新命名,並且將檔案的真實名字以及UUID,檔案路徑都儲存到資料庫中,同時將UUID 以及 檔案真實的名字 回傳到前臺,前臺接受資料 通過
onComplete : function(file) {} //每次上傳成功一個檔案後都會呼叫 函式進行接收的,所有自定義返回的引數都放在了msg中,如下所示可以取出name和uuid的值。 var msg = eval("(" + file.msg + ")");
console.info(msg.map.name+" "+msg.map.uuid);
這裡還要說一點,先前我是將檔案直接快取到當前年月日的目錄下,這樣可以降低伺服器在移動檔案損耗的效能,但是後來發現,如果使用者上傳的檔案過大,跨過了晚上12點,因為是分段上傳的,12點後上傳的檔案會放置到新的年月日資料夾中,那麼則會出現12點後的檔案銜接不上12點之前上傳的部分檔案了, 這樣會導致失敗, 於是後來犧牲了效能,將所有上傳的檔案先都快取在一個固定目錄下,然後上傳完畢後移動到當前的年月日資料夾下。不一定是好的辦法,暫時這樣用了。 為了讓大家更好的瞭解這個上傳問題,這裡貼出了我的程式碼地址:http://download.csdn.net/detail/qq_27063119/9630240 (6個金幣下載,大家支援一下好吧,打這麼多字不容易啊,實在沒有金幣就 至我郵件 [email protected](不一定能夠及時回覆,請諒解!))
到這裡基本就講完了,謝謝大家!!!
相關推薦
stream外掛跨域大檔案斷點續傳實戰+自定義限速
JAVA跨域大檔案斷點續傳+自定義限速 前言:本文所講到的內容完全獨創,遇坑很多,但是本著資源共享的原則,將兩個星期的成果分享給大家,請尊重別人的勞動成果,轉載請註明出處:http://blog.c
java http大檔案斷點續傳上傳
1,專案調研 因為需要研究下斷點上傳的問題。找了很久終於找到一個比較好的專案。 在GoogleCode上面,程式碼弄下來超級不方便,還是配置hosts才好,把程式碼重新上傳到了github上面。 效果: 上傳中,顯示進度,時間,百分比。 點選【Pause
webUploader大檔案斷點續傳學習心得
一、準備材料:Uploader.swf、webuploader.css、webuploader.js,其中Uploader.swf只在初始化webUploader時用到,其餘兩個檔案在頁面引用即可。下載地址:https://github.com/fex-team/webup
大檔案斷點續傳
win10 node: v8.2.1 npm: v5.3.0 multer: v1.3.0 使用 1.由於對multer v1.3.0做了修改,所以不可以通過npm install multer這種形式,需要使用到修改過multer包去覆蓋原來的。 2
php實現大檔案斷點續傳下載例項
require_once('download.class.php'); date_default_timezone_set('Asia/Shanghai'); error_reporting(E_STRICT); function errorHandler($errno, $errs
【轉】Android-使用Socket進行大檔案斷點上傳續傳
在Android中上傳檔案可以採用HTTP方式,也可以採用Socket方式,但是HTTP方式不能上傳大檔案,這裡介紹一種通過Socket方式來進行斷點續傳的方式,服務端會記錄下檔案的上傳進度,當某一次上傳過程意外終止後,下一次可以繼續上傳,這裡用到的其實還是J2SE裡的知識。 這個上傳程式的
使用Socket進行大檔案斷點上傳續傳
在Android中上傳檔案可以採用HTTP方式,也可以採用Socket方式,但是HTTP方式不能上傳大檔案,這裡介紹一種通過Socket方式來進行斷點續傳的方式,服務端會記錄下檔案的上傳進度,當某一次上傳過程意外終止後,下一次可以繼續上傳,這裡用到的其實還是J2SE裡的知
【飛秋教程】檔案斷點續傳
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
(QT) C++ 版本IM通訊軟體(客戶端+伺服器文字聊天、檔案斷點續傳、線上使用者搜尋)
緊接著上一節課程,這次的作業是要求實現一個簡易版的“QQ”,可支援“軟體需求”所列出的功能。當時由於圖方便便選擇了QTCPSocket進行整個過程的通訊(事後才知道有多坑)。服務端介面比較簡單,就幾個按鈕一個進度條,主要在客戶端實現了基本的功能和介面。整個學習和
大檔案斷點上傳 js+php
/** js*/function PostFile(file, i, t) { console.log(1); var name = file.name, //檔名 size = file.size, type = file.type,
阿里雲OSS單檔案斷點續傳+前端 簡單展示(springmvc架構)
業務沒有需要多檔案一起上傳,所以這裡只是單檔案,多檔案的話也是在獲得File的地方變成List即可,多個迴圈,多一些執行緒,網上有程式碼 一、pom.xml <dependencys> <dependenc
Android 實現多執行緒下載檔案+斷點續傳
Android 多執行緒下載檔案+斷點續傳 在專案快要結束的時候,發現了app沒有版本更新的功能,於是找到一些過去的資料,在app上應用完成了版本更新,現在記錄一下apk的下載,也就是如何通過多執行緒將ap
java檔案斷點續傳的簡單實現
import java.awt.Color; import java.awt.Container; import java.awt.Dimension; import java.awt.FlowLayout; import java.awt.event.ActionEvent; import java.aw
HTTP檔案斷點續傳的原理
前幾天一個同事跑過來找我說,我們在廣告素材視訊這塊想做斷點續傳,就是這次某個視訊快取到一半,下次不用重頭開始,可以在原來停留得位置開始繼續下載.以提供更好的使用者體驗。 同時說需要我們支援吐素材地址的業務介面告訴終端最後修改時間/檔案簽名(md5),用這個用來判斷我當前要下的檔案有沒有變化,同時告訴終端檔案
一分鐘實現多檔案斷點續傳——斷點續傳框架
本人先前的部落格有對多檔案分段斷點續傳的功能進行詳細的介紹,如果你有興趣可以先閱讀Android多檔案斷點續傳(一)——資料封裝以及介面實現。本人在先前的基礎上對程式碼進行了封裝,本帖主要介紹如何整合封裝好的框架快速實現多檔案分段斷點續傳功能。 先看效果圖
springmvc mybatis fileupload實現檔案斷點續傳
為什麼要斷點續傳:在傳輸較大檔案沒傳輸完成時若出現斷網或者伺服器異常等情況則檔案會上傳失敗,使用者需要重新開始上傳檔案,這樣會使使用者體驗十分不好,所以需要有斷點續傳。斷點續傳好的方法是將檔案分為N個片段進行上傳,這樣即使後面的片段還未上傳完畢之前已上傳的片段也會得以保留。
HttpURLConnection實現檔案斷點續傳
首先 client端: [java] view plain copy print? HttpURLConnection conn = null; BufferedInputStream fin = null; Buffere
IOS 下載檔案斷點續傳原理與實現(附原始碼)
在網路狀況不好的情況下,對於檔案的傳輸,我們希望能夠支援可以每次傳部分資料。首先從檔案傳輸協議FTP和TFTP開始分析, FTP是基於TCP的,一般情況下建立兩個連線,一個負責指令,一個負責資料;而TFTP是基於UDP的,由於UDP傳輸是不可靠的,雖然傳輸速度很快,但對於普通的檔案像PDF這種,少了一個
android FileInputStream分段讀取檔案 斷點續傳
final Thread thread = new Thread() { @Override public void run() { try {
Seafile深入學習(九) 之 web檔案斷點續傳和 NFS共享
Seafile的檔案斷點續傳:原理是這樣的,你上傳一個大檔案因為某種原因中斷了上傳(可能是網路原因或者什麼),Seafile會記住中斷的位置,然後你必須重新上傳這個檔案到同一個目錄,然後伺服器會告訴你從哪裡開始上傳。這裡有一些限制:1.檔案更新和資料夾上傳不支援斷點續傳。檔案
