springmvc獲取表單post資料
阿新 • • 發佈:2019-02-12
原文連結:http://blog.csdn.net/yh_zeng2
表單提交的資料也就是請求資料,分為Get和Post兩種方式提交。
Controller中有三種方式獲取表單資料:
- Controller的方法,新增HttpServletRequst型別入參,通過HttpServletRequst.getParameter()獲取請求資料
- Controller的方法,新增對應表單欄位name的引數,有幾個表單欄位就新增多少個對應的入參,如下
- @RequestMapping(value="/user/save", method=RequestMethod.POST)
-
privateString doSave(@RequestParam("userName") String userName, @RequestParam("age") Integer age, HttpSession session){
- Controller的方法,新增自定義Java型別的入參,並新增@ModelAttribute註解(實際上,可以不新增@ModelAttribute註解) ,由這個入參物件接收表單提交的資料,如下
- @RequestMapping(value="/user/save", method=RequestMethod.POST)
-
private String doSave(@ModelAttribute User user, HttpSession session){
從上述描述,可以看出這幾種方式的優缺點。
在這裡,我推薦使用第三種方式,新增自定義Java型別的入參
下面我們就看看demo,如何使用第三種方式實現接收表單提交的資料
處理表單提交的Controller,FormSubmitController.java:
- package edu.mvcdemo.controller;
- import javax.servlet.http.HttpSession;
-
import org.apache.commons.lang.builder.ReflectionToStringBuilder;
- import org.apache.commons.lang.math.RandomUtils;
- import org.apache.log4j.Logger;
- import org.springframework.context.annotation.Scope;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.ModelAttribute;
- import org.springframework.web.bind.annotation.PathVariable;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestMethod;
- import edu.mvcdemo.model.User;
- /**
- * @編寫人: yh.zeng
- * @編寫時間:2017-7-15 下午12:14:41
- * @檔案描述: 表單提交demo
- */
- @Controller
- @Scope("singleton") //只例項化一個bean物件(即每次請求都使用同一個bean物件),預設是singleton
- publicclass FormSubmitController {
- private Logger logger = Logger.getLogger(FormSubmitController.class);
- @RequestMapping(value="/user/view/{userId}", method=RequestMethod.GET)
- private String viewUser(@PathVariable("userId") String userId){
- return"user/view";
- }
- @RequestMapping(value="/admin/user", method=RequestMethod.GET, params="add")
- private String addUser(){
- return"user/add";
- }
- @RequestMapping(value="/user/save", method=RequestMethod.POST)
- private String doSave(@ModelAttribute User user, HttpSession session){
- user.setNo(RandomUtils.nextInt(1000)); //模擬資料庫持久化
- /**
- * 進行資料庫的持久化,省略
- */
- logger.info(ReflectionToStringBuilder.toString(user));
- session.setAttribute("user", user);
- return"redirect:/user/view/"+user.getNo();
- }
- }
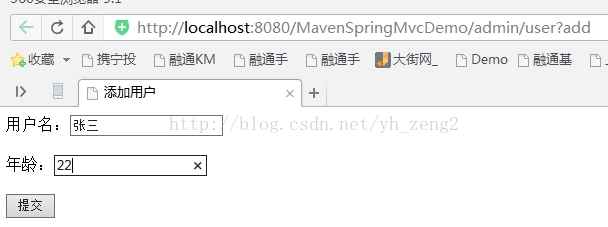
新增使用者頁面add.jsp:
- <%@ page language="java"contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <metahttp-equiv="Content-Type"content="text/html; charset=UTF-8">
- <title>新增使用者</title>
- </head>
- <body>
- <formaction="${pageContext.request.contextPath}/user/save"method="post">
- 使用者名稱:<inputtype="text"name="userName"/><br><br>
- 年齡:<inputtype="text"name="age"/><br><br>
- <inputtype="submit"value="提交"/>
- </form>
- </body>
- </html>
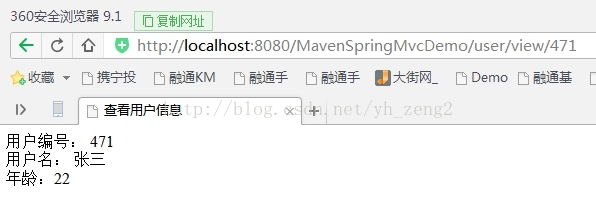
檢視使用者資訊頁面view.jsp:
- <%@ page language="java"contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <metahttp-equiv="Content-Type"content="text/html; charset=UTF-8">
- <title>檢視使用者資訊</title>
- </head>
- <body>
- 使用者編號: ${sessionScope.user.no} <br>
- 使用者名稱: ${sessionScope.user.userName} <br>
- 年齡:${sessionScope.user.age}
- </body>
- </html>
Spring MVC配置的檢視解析器:
- <beanclass="org.springframework.web.servlet.view.InternalResourceViewResolver">
- <propertyname="prefix"value="/jsp/"/>
- <propertyname="suffix"value=".jsp"/>
- </bean>
效果:
點選【提交】之後,跳轉到檢視新新增的使用者資訊的頁面