iOS之TableViewCell載入動畫
阿新 • • 發佈:2019-02-12
1、

新增代理方法
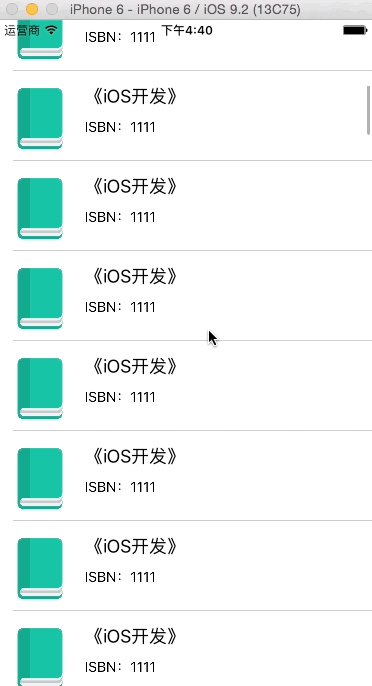
-(void)tableView:(UITableView )tableView willDisplayCell:(UITableViewCell )cell forRowAtIndexPath:(NSIndexPath *)indexPath{
CATransform3D rotation; rotation = CATransform3DMakeRotation( (90.0*M_PI)/180, 0.0, 0.7, 0.4); rotation.m34 = 1.0/ -600; cell.layer.shadowColor = [[UIColor blackColor]CGColor]; cell.layer.shadowOffset = CGSizeMake(10, 10); cell.alpha = 0; cell.layer.transform = rotation; cell.layer.anchorPoint = CGPointMake(0, 0.5); [UIView beginAnimations:@"rotation" context:NULL]; [UIView setAnimationDuration:0.8]; cell.layer.transform = CATransform3DIdentity; cell.alpha = 1; cell.layer.shadowOffset = CGSizeMake(0, 0); [UIView commitAnimations];
}
2、3D縮放效果

在tableViewCell代理方法中新增
//設定cell的顯示動畫為3D縮放
//xy方向縮放的初始值為0.1
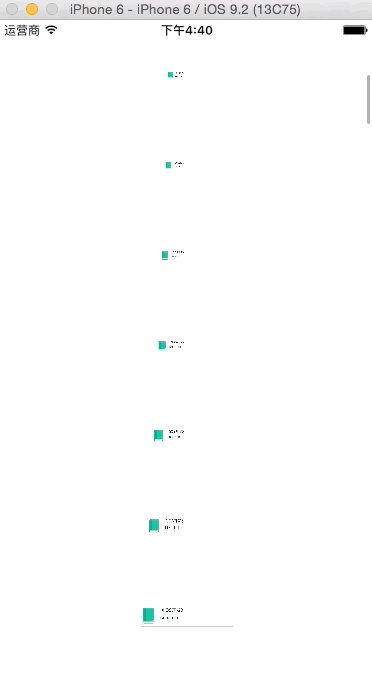
cell.layer.transform = CATransform3DMakeScale(0.1, 0.1, 1);
//設定動畫時間為0.25秒,xy方向縮放的最終值為1
[UIView animateWithDuration:0.25 animations:^{
cell.layer.transform = CATransform3DMakeScale(1, 1, 1);
}completion:^(BOOL finish){
}]; 3、
//給cell新增動畫
-(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
//設定Cell的動畫效果為3D效果
//設定x和y的初始值為0.1;
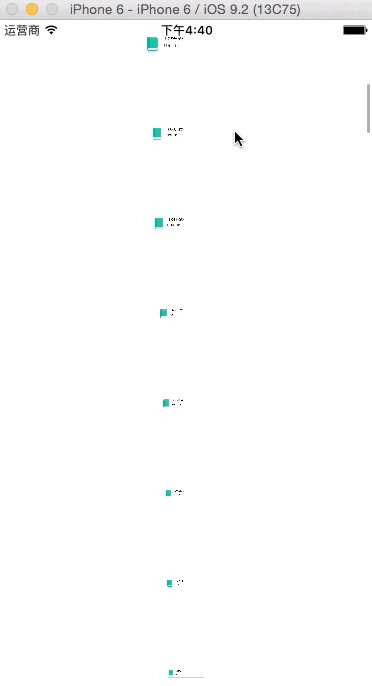
cell.layer.transform = CATransform3DMakeScale(0.1, 0.1, 1);
//x和y的最終值為1
[UIView animateWithDuration:1 animations:^{
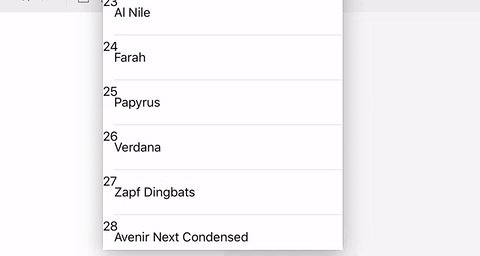
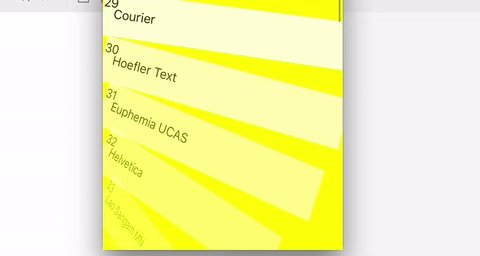
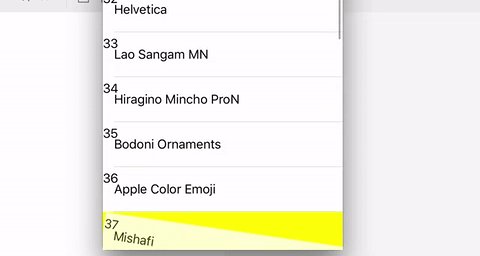
cell.layer 更多動畫自己發現吧,附帶推薦一個mac擷取gif動畫的軟體(免費的)。