微信小程式入門二UI框架
阿新 • • 發佈:2019-02-12
上一章節,談了文章列表的結構搭建,現在要給它披上嫁衣,我選擇的是weui-wxss這款官方提供的UI框架。下一章便要談談如何使用 wx.request 動態獲取資料
第一步:需要把下載的內容copy到專案中,主要是dist目錄下的style目錄下的weui.wxss檔案。
第二步:在全域性的app.wxss檔案中引用 , 注意目錄是相對路徑
@import "style/weui.wxss";第三步:加class樣式
<view class="page"> <view class="page__bd"> <!--用name 定義模版--> <template name="msgTemp"> <!-- 1. scaleToFill : 圖片全部填充顯示,可能導致變形 預設 2. aspectFit : 圖片全部顯示,以最長邊為準 3. aspectFill : 圖片全部顯示,以最短邊為準 4. widthFix : 寬不變,全部顯示圖片 --> <view class="weui-panel__bd"> <navigator url="../detail/detail?id={{id}}" class="weui-media-box weui-media-box_appmsg" hover-class="weui-cell_active"> <view class="weui-media-box__hd weui-media-box__hd_in-appmsg"> <image class="weui-media-box__thumb" src="{{src}}" style="width: 60px; height: 60px;"/> </view> <view class="weui-media-box__bd weui-media-box__bd_in-appmsg"> <view class="weui-media-box__title">{{title}}</view> <view class="weui-media-box__desc">{{time}}</view> </view> </navigator> </view> </template> <view class="weui-panel weui-panel_access"> <view class="weui-panel__hd">文章列表</view> <view wx:for-items="{{msgList}}" wx:key="{{item.id}}"> <view class="kind-list__item"> <!--用is 使用模版--> <template is="msgTemp" data="{{...item}}"/> </view> </view> <view class="weui-panel__ft"> <view class="weui-cell weui-cell_access weui-cell_link"> <view class="weui-cell__bd">檢視更多</view> <view class="weui-cell__ft weui-cell__ft_in-access"></view> </view> </view> </view> </view> <view class="page__ft"> </view> </view>
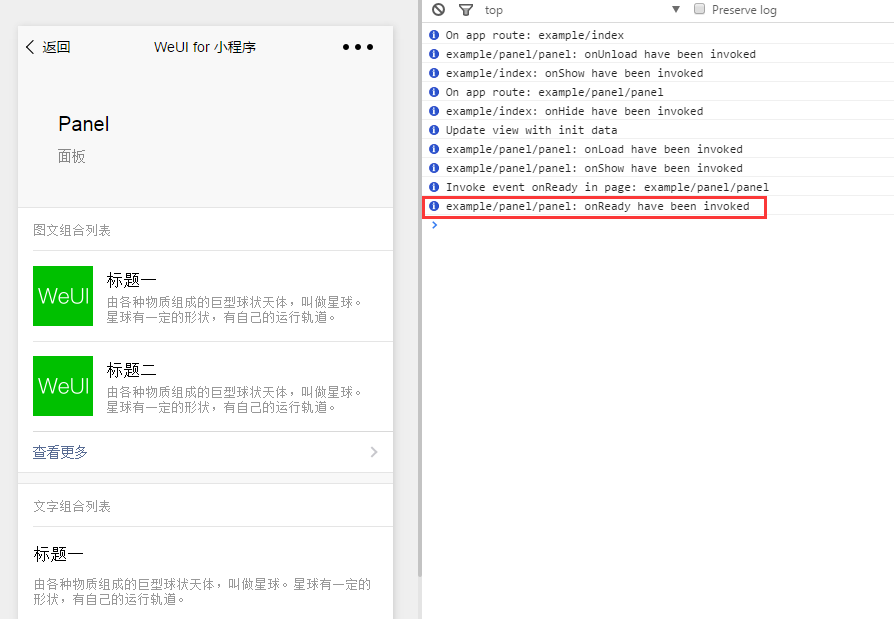
這個步驟很關鍵,怎麼找到合適的文件呢?weui-wxss是沒有文件的,但是它有例子。在下載的內容中,dist目錄下的example目錄下全部都是例子。我們需要做的是將dist目錄匯入IDE中,然後找到合適的UI。
如圖所示,找到合適的頁面,然後通過紅色框的路徑找到對應的wxml檔案,把需要的部分copy出來,再結合自己的要求修改。
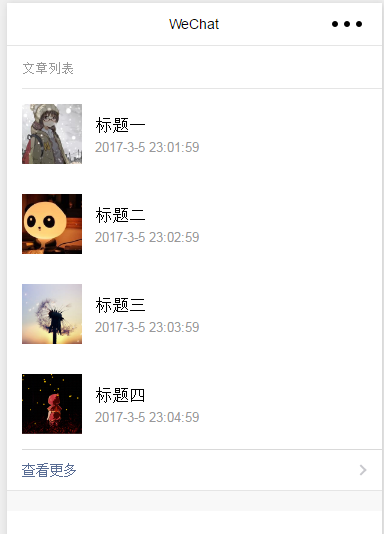
文章列表效果圖:
注意點:
1.copy出來的程式碼,勢必會打亂原來程式碼的結構,這時不能心急,慢慢修改。畢竟這些class的命名是比較長的。
下一章,就通過wx.requset向後臺請求資料,讓介面更加完整。