微信小程式之官方UI框架we-ui 使用教程
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁和微信小程式量身設計,令使用者的使用感知更加統一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
首先先看一下這套框架的GItHub地址
1.從git上clone到本地
太簡單的東西我就不解釋了,直接講怎麼用吧
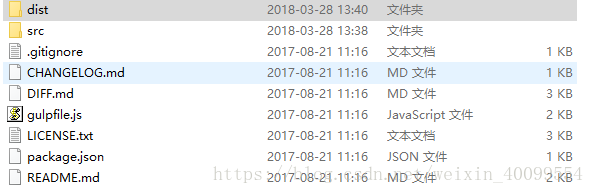
這是解壓後的目錄
2.新建一個專案
將 dist/style/目錄下的weui.wxss 放到新專案的根目錄下,如下圖所示
3.在app.wxss中引入weui.wxss檔案
至此,準備工作就完成了,已經可以使用官方的樣式了
接下來看一下如何檢視示例程式碼,我們將clone下來的示例程式碼匯入到微信小程式開發工具中
然後就可以看到示例程式碼了
如果那裡不懂,可以評論,我會及時看的,
也可以加我微信 ljbjasperli
相關推薦
微信小程式之官方UI框架we-ui 使用教程
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁和微信小程式量身設計,令使用者的使用感知更加統一。包含button、cell、dialog、 progress、 toa
微信小程式之第三方UI框架 zanui 使用教程
ZanUI-WeApp是有贊移動 Web UI 規範 ZanUI 的小程式現實版本,結合了微信的視覺規範,為使用者提供更加統一的使用感受。現已包含 badge、btn、card、cell、dialog、icon、label、noticebar、panel、popup、swit
微信小程式之基於mpvue搭建專案框架
mpvue是美團團隊開發的開源前端框架,專案地址為:https://github.com/Meituan-Dianping/mpvue,使用時可以參考該文件。該框架基於vue.js,通過改寫compile檔案,將vue檔案重新編譯為小程式能夠識別的wxml等檔案,底層
微信小程式開發《6 .框架之邏輯層》
場景值基礎庫 1.1.0 開始支援,低版本需做相容處理當前支援的場景值有:場景值ID說明1001發現欄小程式主入口1005頂部搜尋框的搜尋結果頁1006發現欄小程式主入口搜尋框的搜尋結果頁1007單人聊天會話中的小程式訊息卡片1008群聊會話中的小程式訊息卡片1011掃描二維碼1012長按圖片識別二維碼101
微信小程式之物流狀態時間軸
一個月左右沒更新部落格了,最近有點懶了哈(工作上真的忙),很多工作上學習到的東西都沒有及時分享出來,有點愧疚,不過自己最近一直在收集資料和學習一些新技術,最主要是想要構建自己的前端技術體系和自定義一個前端規範文件,哈哈哈。說重點啦,微信小程式裡面開發的商城模組還挺多的,剛好寫了一個物流狀態的時間軸,簡單分享一
微信小程式之微信登陸 —— 微信小程式教程系列(20)
簡介: 微信登陸,在新建一個微信小程式Hello World專案的時候,就可以看到專案中出現了我們的微信頭像,其實這個Hello World專案,就有一個簡化版的微信登陸。只不過是,還沒有寫入到咱們自家的後臺中而已。 新建一個Hello World專案,找到a
微信小程式之swiper限制迴圈滑動
最近接的一個單子是使用swiper來達到頁面之間完美滑動的效果的。也就三個頁面首頁、內容頁、尾頁。 但是客戶要求首頁不能滑到尾頁,尾頁不能滑到首頁。 在官方文件中沒有找到方法,因此只能繞彎路了。 wxml頁面程式碼:重點在於 current='{{show_index}}'
11.微信小程式之canvas生成圖片並儲存到手機
在小程式中,會有這樣一種需求,儲存某一個頁面並將其分享到朋友圈。一般的做法是:將這個頁面用canvas繪製出來,通過wx.canvasToTempFilePath,把當前畫布指定區域的內容匯出生成指定大小的圖片。然後再通過wx.saveImageToPhotosAlbum,儲存圖片到系統相簿。由
微信小程式之介面互動反饋
互動反饋就是在使用者觸發某事件之後,給使用者一個反饋資訊。 在小程式中是通過以下幾種方式實現的: 1.wx.showToast()方法 showToast: function (postscollected, postcollected) {
微信小程式之側邊欄滑動實現(附完整原始碼)
目錄 一、效果圖 二、原理解析 三、原始碼 四、專案下載 同類文章推薦: 更多幹貨關注公眾號: 一、效果圖 講什麼都不如直接上效果圖好,所以我們先來看下實現效果如何。 通過滑動螢幕,或者點選左上角的圖示按鈕,都能實現側邊欄的劃出效果。 &nb
Android 分享微信小程式之圖片優化
小菜上週接入了微信分享小程式的入口,基本功能實現都沒問題,有需要的朋友可以瞭解一下 Android 分享微信小程式失敗二三事,雖然功能都正常,但整體測試發現圖片展示效果不佳。於是小菜整理了一個簡單的小方法處理一下圖片!
微信小程式之踩坑textarea 元件的 bug
微信小程式公測也有段時間了,但是裡面的坑踩了一個又一個,心也是夠累的。本文說說關於 textarea 元件的 bug。(注:本文提及的 bug,至少在 2016-12-1日還存在) 上一篇:微信小程式之踩坑之旅一,wx.request 和 wx.uploadFile 測試時使用到:
微信小程式之:雲開發初體驗--致我的第一個小程式
背景:一直關注微信小程式的發展,看著小程式一步步完善,一步步壯大,心裡癢癢,也想做一個自己的微信小程式,但是苦於只會前端,不會服務端,所以想法一直被卡著。現在小程式有了雲開發,很輕鬆實現後端功能,寫後端跟寫前端沒啥區別,真的是前端小夥伴們的福音啊。 經過幾個晚上的熬夜奮戰,我的第一個微信小程式正式
微信小程式之1--頁面跳轉錯誤
而檢視app.json的時候,是正常的,頁面寫進入了app.json. 那麼就只能是url的問題了, 先看一下目錄: 這時候寫的跳轉url為,當前頁面為login,由login 頁面跳轉mailList頁面 url: '../usion/mailList/mailList',
微信小程式之事件繫結冒泡
事件繫結格式: bind+evnetType catch+eventType 假如存在三個view盒子,分別為outer(bindtap=""),middle(catchtap),inner(bindtap); 1:當點選inner盒子的時候,inner,middle盒子繫結的函式會
微信小程式之canvas畫圖生成圖片下載
要實現的功能:點選朋友圈按鈕彈出分享圖片:點選儲存分享圖片儲存到手機實現程式碼:1.分享按鈕點選事件 /** * 分享 */ weixinShare:function(){ var that = this; console.log(111); share.canvas
微信小程式之view動態佈局
wxml <view class='main'> <view wx:for="{{long}}" wx:key="*this" class='items'> <view class='il'>{{item[0].acmonth}}</
微信小程式之父子間元件傳參
1.建立元件 開啟微信開發者工具,建立元件,會生成四個檔案:wxml,wxss,js,json 在wxml中: <view>我是元件A</view> 在js中: Component({ behaviors: [], properti
微信小程式之地理位置授權 wx.getLocation
1. 授權地理位置 點選按鈕,彈出授權彈窗,點選允許後,在以後的操作中可以隨時獲取到使用者地理位置 點選拒絕後,將無法獲取到地理位置,也無法再次點選彈出彈窗。 <button bindtap='onAuthLocation' >授權位置</button> onAut
微信小程式之使用者資訊授權 wx.getUserInfo
使用者授權 <button open-type="getUserInfo" bindgetuserinfo='getUser'>授權使用者資訊</button> getUser(e) { console.log(e); wx.getUserInfo({