webpack教程--08使用url-loader引入圖片
增強的file-loader:url-loader
將圖片編碼成另外的格式(base64)
如果圖片比較小可以用這種方式,過大的話還是打包成圖片
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
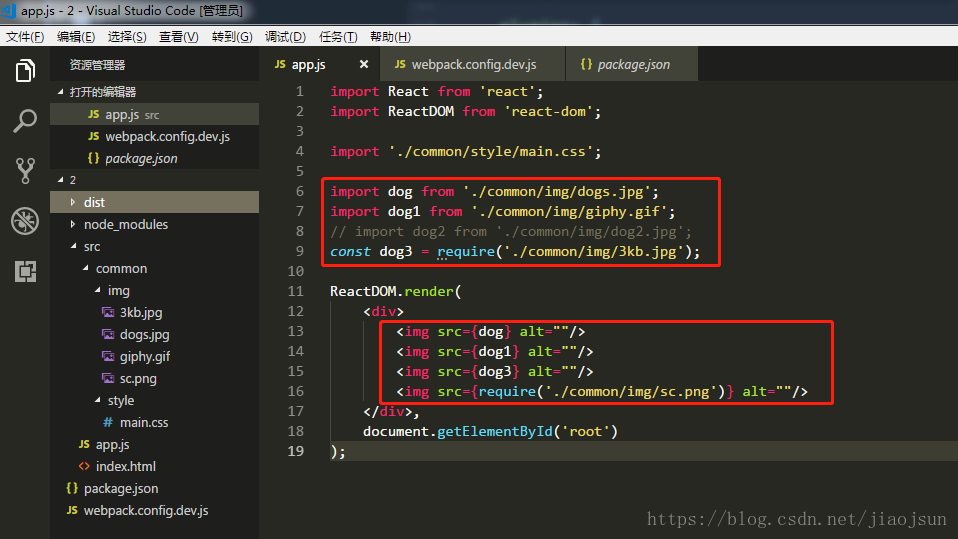
接著上一節的程式碼進行講解
如下新增一些別的型別大小的圖片,不同的寫法只是為了證明webpack都可以被識別。
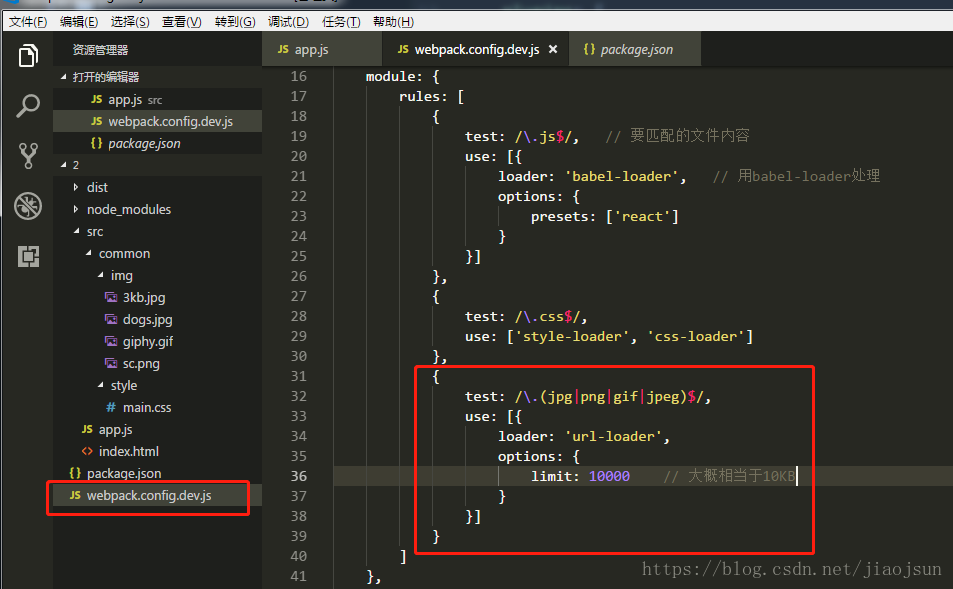
接著進行配置,limit限制大約為10KB,意思是如果圖片小於10KB可以用這種方式轉成base64編碼的格式,過大的話還是打包成圖片。
控制檯輸入npm i -D url-loader
首先看一下圖片大小,只有一張圖片小於10KB
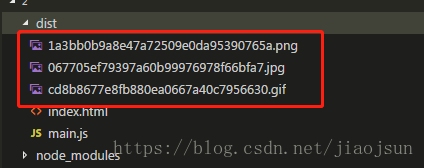
所以npm run dev編譯之後,只有三張圖片
然後npm start可以看到
相關推薦
webpack教程--08使用url-loader引入圖片
增強的file-loader:url-loader 將圖片編碼成另外的格式(base64) 如果圖片比較小可以用這種方式,過大的話還是打包成圖片 --------------------------------------------------------------
[js高手之路]深入淺出webpack教程系列9-打包圖片(file-loader)用法
圖片 css 文件 alt entry 處理 lan gin style [js高手之路]深入淺出webpack教程系列索引目錄: [js高手之路]深入淺出webpack教程系列1-安裝與基本打包用法和命令參數 [js高手之路]深入淺出webpack教程系列2-配置文件w
webpack教程(五)——圖片的加載
tar 加載 base64編碼 width webp href 直接 什麽 文件 首先安裝的依賴 npm install file-loader --save-devnpm install image-webpack-loader --save-devnpm insta
webpack之file-loader載入字型、圖片路徑問題(八)
問題描述:通過webpack構建之後,發現生成的字型目錄與css中引用的字型路徑不一致,而預設情況下,css中url的路徑是由publicPath和outputPath兩者拼接而成的。 一、為
webpack之引入圖片
前言: 本文演示了 webpack如何在css檔案中引入圖片; webpack如何在html中引入圖片; 需要安裝配置的loader: file-loader; 為何要使用file-loader: 如果我們希望在頁面引入圖片(包括img的src和background
Webpack——使用webpack Image loader 載入圖片
1、新建main.js檔案, 建立img標籤後,把src的值用require引進來。然後插入標籤。1234567varimg1=document.createElement("img");img1.src=require("./small.png");document.bod
webpack 學習(4)--- 使用webpack Image loader 載入圖片
直接用一個例子說明 建立index.html檔案,引入bundle.js <!DOCTYPE html> <html lang="en"> <head> <title></title> <
基於webpack實現多html頁面開發框架八 html引入圖片打包和公共頁面模組複用
一、解決什麼問題 1、html中img引入的圖片地址沒有被替換,找不到圖片 2、html公共部分複用問題,如頭部、底部、浮動層等 二、html中img引入圖片問題解決 1、在index.html插入img,引用圖片<img src="../../assets/img/test.jpe
菜鳥webpack教程糾錯
nbsp ria logs loader tor note png blog -1 gei事例: http://www.runoob.com/w3cnote/webpack-tutorial.html 本次的問題主要是在loader部分,原因是按照教程的操作,會出
webpack教程(四)——css的加載
重復 black 添加 開發 alt 類名 app.js modules 做了 首先要安裝css的loader npm install css-loader style-loader --save-dev 然後在webpack.config.js中配置如下代碼 意思是
[js高手之路]深入淺出webpack教程系列2-配置文件webpack.config.js詳解
基本用法 tle webpack 函數 ges 配置 ref 高手之路 pack 接著上文,重新在webpack文件夾下面新建一個項目文件夾demo2,然後用npm init --yes初始化項目的package.json配置文件,然後安裝webpack( npm inst
[js高手之路]深入淺出webpack教程系列3-配置文件webpack.config.js詳解(下)
json 學習 所在 npm chunk target get lan cnblogs 本文繼續接著上文,繼續寫下webpack.config.js的其他配置用法. 一、把兩個文件打包成一個,entry怎麽配置? 在上文中的webpack.dev.config.js中,用數
[js高手之路]深入淺出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
技術 輸出 js函數 動態生成 git tro mon ebp 執行 還記得我們上文中的index.html文件嗎? 那裏面的script標簽還是寫死的index.bundle.js文件,那麽怎麽把他們變成動態的index.html文件,這個動態生成的index.html文
[js高手之路]深入淺出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
logs 定義數據 ash con ack move lan ref min 上文我們講到了options的配置和獲取數據的方式,本文,我們繼續深入options的配置 一、html-webpack-plugin插件中的options除了自己定義了一些基本配置外,我們是可以
webpack 教程資源目錄
dma pen plugins str con hot c項目 ice star 初級教程 webpack-howto 作者:Pete HuntWebpack 入門指迷 作者:題葉 webpack-demos 作者:ruanyf一小時包教會 —— webpack 入門指南
如何在vue-cli webpack中全局引入jquery
build innerhtml 如何 inner ner ports pac app -s 1.首先執行:npm install jQuery --save-dev,在package.json裏加入jQuery。 2.修改build下的webpack.base.conf
webpack處理媒體文件(圖片/視頻和音頻)
編碼 打包成 clas html body gpo 樣式 option 音頻 webpack最終會將各個模塊打包成一個文件,因此我們樣式中的url路徑是相對入口html頁面的, 這個問題是用file-loader解決的,file-loader可以解析項目中的url引入(不僅
webpack教程——css的加載
OS 重復 pre dex 請求 式表 bpa htm uil 首先要安裝css的loader npm install css-loader style-loader --save-dev 然後在webpack.config.js中配置如下代碼 意思是先用css-lo
webpack通過postcss-loader添加瀏覽器前綴
auto 方便 all post 屬性 png pan 目錄 .config 在webpack中,我們可以很方便的使用autoprefixer來為css3屬性添加不同的瀏覽器前綴。 首先,需要安裝autoprefixer不用多說了,其次是安裝postcss-loa
webpack 4+ vue-loader 配置
gui spa plugin 函數 package load kde uid eve webpack 4+ vue-loader 配置 寫的demo,clone下來後,npm dev即可, 可能會由於版本問題,配置會有些許改動,暫時都是可用的 具體配置文件在webpack.