webpack之引入圖片
前言:
本文演示了
- webpack如何在css檔案中引入圖片;
- webpack如何在html中引入圖片;
需要安裝配置的loader: file-loader;
為何要使用file-loader:
如果我們希望在頁面引入圖片(包括img的src和background的url)。當我們基於webpack進行開發時,引入圖片會遇到一些問題。
其中一個就是引用路徑的問題。拿background樣式用url引入背景圖來說,我們都知道,webpack最終會將各個模組打包成一個檔案,因此我們樣式中的url路徑是相對入口html頁面的,而不是相對於原始css檔案所在的路徑的。這就會導致圖片引入失敗。這個問題是用file-loader解決的,file-loader可以解析專案中的url引入(不僅限於css),根據我們的配置,將圖片拷貝到相應的路徑,再根據我們的配置,修改打包後文件引用路徑,使之指向正確的檔案。
安裝file-loader
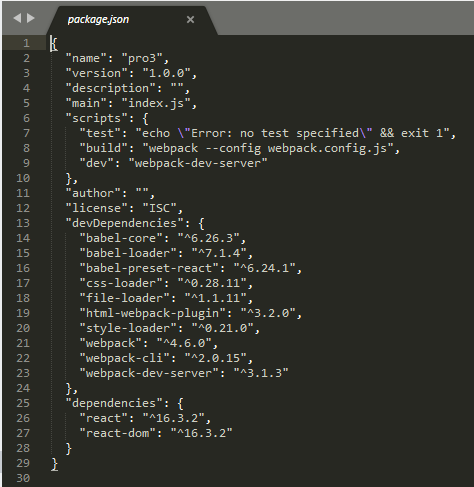
$ npm i -D file-loaderpackage.json目前配置:
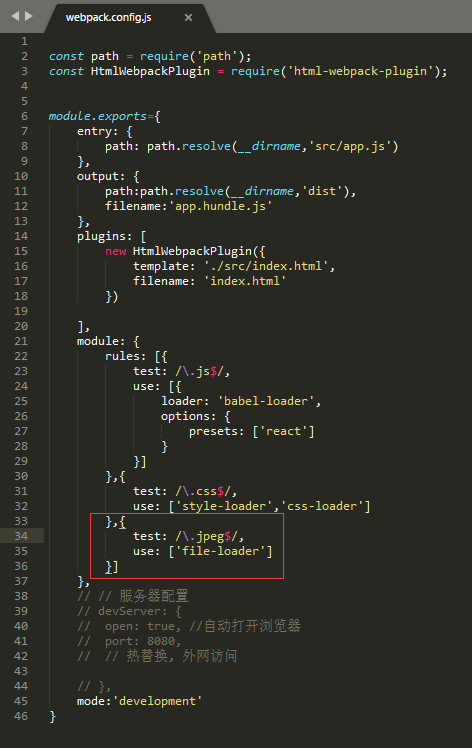
配置webpack.config.js
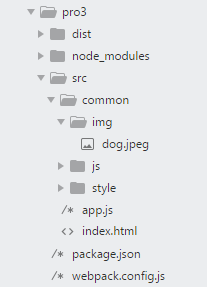
在common下新增img資料夾,並新增圖片dog.jpeg。
我目前用的專案目錄:
示例一、在css中引入我們的圖片
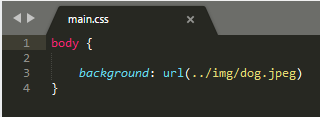
編寫main.css
在我們的app.js中引入main.css
執行 npm run build構建專案。
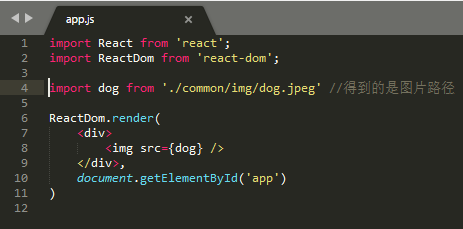
示例二、在html中引入圖片:重新編輯我們的app.js
執行 npm run build構建專案。