Vue2.0 UI框架Element運用之DateTimePicker(el-date-picker)初始值及時間格式轉化等細節問題
Element運用之DateTimePicke<el-date-picker>初始值預設值設定及時間轉化問題
需求:
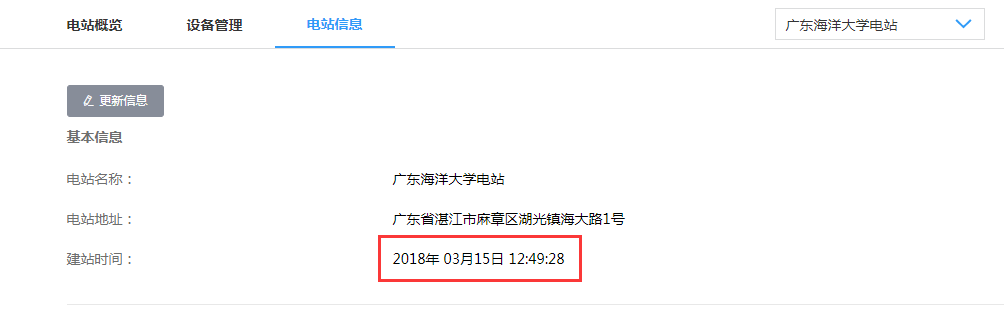
點選更新資訊按鈕,彈出的對話方塊中的時間選擇器預設選擇當前時間(後端返回的是時間戳(this.plant.created_time))
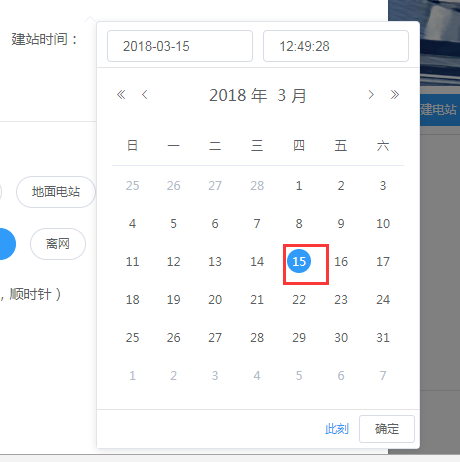
注:手冊裡面說的 default-value,是當你點開選擇器之後預設選中的時間(如下圖)而不是初始紅框中顯示的時間。
因此本人使用v-model實現。
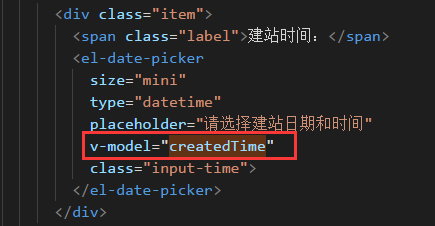
template:
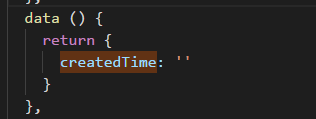
data():
methods:
解釋
請從生命週期created()開始看程式碼:首先記錄後端傳過來的時間戳格式化成標準時間的值,createdTimeFormat()是將時間戳轉為標準時間的函式,之所以要用new Date()格式化一下是因為el-date-picker只接受傳入Date()型別的值,exit()函式用於點選dialog對話方塊關閉按鈕或點選取消按鈕時呼叫,用於還原初始值。
總結:遇到bug,結合文件,注意引數值格式。
相關推薦
Vue2.0 UI框架Element運用之DateTimePicker(el-date-picker)初始值及時間格式轉化等細節問題
Element運用之DateTimePicke<el-date-picker>初始值預設值設定及時間轉化問題需求:點選更新資訊按鈕,彈出的對話方塊中的時間選擇器預設選擇當前時間(後端返回的是時間戳(this.plant.created_time))注:手冊裡面說的
element-ui的el-date-picker元件獲取值
第一種直接獲取中國標準時間: <div class="block"> <span class="demonstration">選擇日期</span> <el-date-picker @change="sel
Mybatis框架的使用之四(resultMap的使用)
絕大多數情況下,一條完整的資訊至少分別來自兩張或以上的表,連表查詢非常常見,這種情況下可以使用resultMap屬性 1、使用resultMap實現簡單結果對映: user表: role表: user表中的userRole是外來鍵,對應role表中的id 需求:通過user
從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之十二 || 三種跨域方式比較,DTOs(資料傳輸物件)初探
更新反饋 1、博友@童鞋說到了,Nginx反向代理實現跨域,因為我目前還沒有使用到,給忽略了,這次記錄下,為下次補充。 程式碼已上傳Github+Gitee,文末有地址 今天忙著給小夥伴們提出的問題解答,時間上沒把握好,都快下班了,趕緊釋出:書說上文《從壹開始前
vue2.0專案引入element-ui
從新建vue專案到引入元件Element 一、新建專案 1.檢視 node和npm是不是已經安裝好命令:node -v npm -v (沒有安裝的先安裝環境); 2.npm install -g cnpm --registry=https://registry.npm.
從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之六 || API專案整體搭建 6.1 倉儲模式
程式碼已上傳Github+Gitee,文末有地址 書接上文:前幾回文章中,我們花了三天的時間簡單瞭解了下介面文件Swagger框架,已經完全解放了我們的以前的Word說明文件,並且可以線上進行除錯,而且當專案開始之中,我們可以定義一些空的介面,或者可以返回假資料,這樣真正達到了前後端不等待的缺陷,還是
從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之四 || Swagger的使用 3.2
更新 如果想直接在域名的根目錄直接載入 swagger 比如訪問:localhost:8001 就能訪問,可以這樣設定: app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp
從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之十 || AOP面向切面程式設計淺解析:簡單日誌記錄 + 服務切面快取
今天的講解就到了這裡了,通過這兩個小栗子,大家應該能對面向切面程式設計有一些朦朧的感覺了吧
從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之十三 || DTOs 物件對映使用,專案部署Windows+Linux完整版
程式碼已上傳Github+Gitee,文末有地址 番外:時間真快,今天終於到了系統打包的日子,雖然專案還是有很多問題,雖然後邊還有很多的內容要說要學,但是想著初級基本的.Net Core 用到的基本至少就這麼多了(介面文件,專案框架,持久化ORM,依賴注入,AOP,分散式快取,CORS跨域等等),中高
從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之五 || Swagger的使用 3.3 JWT許可權驗證【修改】
重大更新: 兩個是上下銜接的,主要是解決本文中,過期時間無效的問題。 群友反饋: 群裡有小夥伴反饋,在Swagger使用的時候報錯,無法看到列表,這裡我說下如何除錯和主要問題: 1、如果遇到問題,這樣的: 請在瀏覽器 =》 F12 ==》 console 控制檯 ==》點選錯誤資
從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之二 || 後端專案搭建
WHY 至於為什麼要搭建.Net Core 平臺,這個網上的解釋以及鋪天蓋地,想了想,還是感覺重要的一點,跨平臺,嗯!沒錯,而且比.Net 更容易搭建,速度也更快,所有的包均有Nuget提供,不再像以前的單純引入元件,比如是這樣的:
從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之十一 || AOP自定義篩選,Redis入門 11.1
大神留步 先說下一個窩心的問題,求大神幫忙,如何在AOP中去使用泛型,有償幫助,這裡謝謝,文末有詳細問題說明,可以留言或者私信都可以。 當然我也會一直思考,大家持續關注本帖,如果我想到好辦法,會及時更新,並通知大家。 程式碼已上傳Github+Gitee,文末有地址 傳統的快取是在Co
從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之三 || Swagger的使用 3.1
更新 經常有小夥伴遇到這個錯誤 這是因為介面json文件定義和呼叫不是一個 1、定義: ConfigureServices 方法中的 services.AddSwaggerGen 註冊的一個名字 c.SwaggerDoc("v1", 2、呼叫: Configure 方法中的 app.Use
從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之七 || API專案整體搭建 6.2 輕量級ORM
更新 1、在使用的時候,特別是 update 的時候,如果不知道哪裡有問題,記得檢視資料庫 和 實體類 的欄位,是否大小寫一致,比如 name 和 Name 要學會使用資料庫監控分析器 程式碼已上傳Github+Gitee,文末有地址 書接上文:《從壹開始前後端分離【 .NET
從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之八 || API專案整體搭建 6.3 非同步泛型倉儲+依賴注入初探
程式碼已上傳Github+Gitee,文末有地址 番外:在上文中,也是遇到了大家見仁見智的評論和反對,嗯~說實話,積極性稍微受到了一丟丟的打擊,不過還好,還是有很多很多很多人的贊同的,所以會一直堅持下去,歡迎提出各種建議,問題,意見等,我這個系列呢,只是一個拋磚引玉的文章,大家可以自定義的去擴充套件學習
從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之九 || 依賴注入IoC學習 + AOP介面程式設計初探
更新 1、感謝@博友的提醒,目前是vue-cli腳手架是3.0.1,vue的版本還是2.5.17,下文已改,感謝糾錯! 3、感謝網友@ 的提醒,大家下載程式碼以後,如果自己要配置Repository.dll 和 service.dll 這兩個dll內容,比如修改 repository.dll 的資
core學習歷程三 從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之六 || API專案整體搭建 6.1 倉儲模式 從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之七 || API專案整體搭建 6.2 輕量級ORM
繼續學習 “老張的哲學”博主的系列教程 從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之六 || API專案整體搭建 6.1 倉儲模式 教程這章只是簡單地過了一遍倉儲層、業務邏輯層、應用層,沒遇到大問題 ==============================
core學習歷程五 從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之十 || AOP面向切面程式設計淺解析:簡單日誌記錄 + 服務切面快取 從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之十一 || AOP自定義篩選,Redis入門 11.1
繼續學習 “老張的哲學”博主的系列教程,感謝大神們的無私分享 從壹開始前後端分離【 .NET Core2.0 +Vue2.0 】框架之十 || AOP面向切面程式設計淺解析:簡單日誌記錄 + 服務切面快取 說是朦朧,,emmm,對我來說是迷糊哈。上半段正常,下半段有點難理解,操作是沒問題。多看幾遍再消
vue2.0 前端框架
som nbsp 新版 常用 .... 數組 設計理念 lean tin 在正式開始先復習一下js基礎。因為vue最通終也要操作這些元素,vue和以前學的js並不掛勾,他和傳統的jquert 設計理念相反 ## js 數據類型 1 基本類型 number string
vue2.0 前端框架
在正式開始先複習一下js基礎。因為vue最通終也要操作這些元素,vue和以前學的js並不掛勾,他和傳統的jquert 設計理念相反 ## js 資料型別 1 基本型別 number string boolean n