用微控制器實現 websever 網頁伺服器功能
前言:
1:要實現微控制器實現基礎的網路功能,首先Ping 的通,能夠進行TCP的自收發。此時才能繼續上層開發的websever。 此時分為兩層,底層能夠進行正確的資料交換。 頂層需要做的是對報文的解析和編輯加工。 本人蔘考的是網路模組(W5300 和W5500),以及其例程。 2:首先我們瞭解一下w5500提供 的例程裡面有: (1)Network install (2)DHCP 向主機獲取動態IP (3)TCP Server (4)TCP Client (5)UDP (6)DNS 暫時不知道怎麼用 (7)SMTP 簡單的郵件傳輸協議 (8)HTTP Server
(1)建立TCP連線
在HTTP工作開始之前,Web瀏覽器首先要通過網路與Web伺服器建立連線,該連線是通過TCP來完成的,該協議與IP協議共同構建Internet,即著名的TCP/IP協議族,因此Internet又被稱作是TCP/IP網路。HTTP是比TCP更高層次的應用層協議,根據規則,只有低層協議建立之後才能,才能進行更層協議的連線,因此,首先要建立TCP連線,一般TCP連線的埠號是80
(2)Web瀏覽器向Web伺服器傳送請求命令<request-line>
一旦建立了TCP連線,Web瀏覽器就會向Web伺服器傳送請求命令
例如:GET/sample/hello.jsp HTTP/1.1
(3)Web瀏覽器傳送請求頭資訊<headers>
瀏覽器傳送其請求命令之後,還要以頭資訊的形式向Web伺服器傳送一些別的資訊,之後瀏覽器傳送了一空白行<blank line>來通知伺服器,它已經結束了該頭資訊的傳送
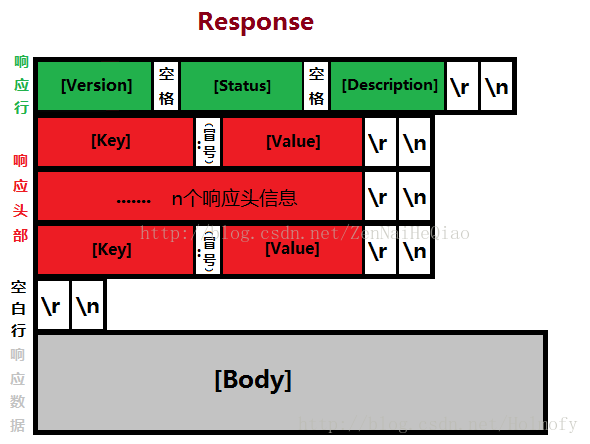
(4)Web伺服器應答
客戶機向伺服器發出請求後,伺服器會客戶機回送應答,HTTP/1.1 200 OK,應答的第一部分是協議的版本號和應答狀態碼
(5)Web伺服器傳送應答頭資訊
正如客戶端會隨同請求傳送關於自身的資訊一樣,伺服器也會隨同應答向用戶傳送關於它自己的資料及被請求的文件。
(6)Web伺服器向瀏覽器傳送資料
Web伺服器向瀏覽器傳送頭資訊後,它會發送一個空白行來表示頭資訊的傳送到此為結束,接著,它就以Content-Type應答頭資訊所描述的格式傳送使用者所請求的實際資料
(7)Web伺服器關閉TCP連線
一般情況下,一旦Web伺服器向瀏覽器傳送了請求資料,它就要關閉TCP連線,然後如果瀏覽器或者伺服器在其頭資訊加入了這行程式碼Connection:keep-alive
TCP連線在傳送後將仍然保持開啟狀態,於是,瀏覽器可以繼續通過相同的連線傳送請求。保持連線節省了為每個請求建立新連線所需的時間,還節約了網路頻寬。
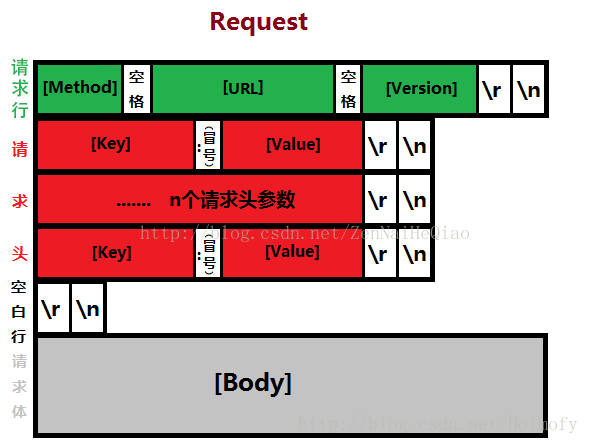
4: 如下是HTTP的請求格式:\r 代表回車,\n代表換行


舉個例項: 請求:
POST /index.html HTTP/1.1
HOST: www.XXX.com
User-Agent: Mozilla/5.0(Windows NT 6.1;rv:15.0) Firefox/15.0
Username=admin&password=adminHTTP/1.1 200 OK
Content-Encoding: gzip
Content-Type: text/html;charset=utf-8
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<p>this is http response</p>
</body>
</html>請求方法:
(1)GET方法意思是獲取URL指定的資源,這個請求方式是最簡單的也是最常用的。使用GET 方法時,可以將請求引數和對應的值附加在 URI 後面,利用一個問號(“?”)將資源的URI和請求引數隔開,引數之間使用與符號(“&”)隔開,因此傳遞引數長度也受到了限制,而且與隱私相關的資訊也直接暴露在URI中。比如/index.jsp?username=holmofy&password=123123
(2)HEAD 方法與GET用法相同,但沒有響應體,使用場合沒有GET多。比如下載前使用HEAD傳送請求,通過ContentLength響應欄位,來了解網路資源的大小;或者通過LastModified響應欄位來判斷本地快取資源是否要更新。
(3)PUT:用於向指定資源位置上傳其最新內容(原來沒有就上傳,有就上傳並覆蓋原來的內容)
Request-URI URI 的最常見形式是統一資源定位符 (URL),它也被稱為 Web地址。這種網址是我們經常見到的。
http://example.org/absolute/path/resource.txtGET /Test.jsp HTTP/1.1
...
Host:www.example.com
...Http響應碼
HTTP/1.0 200 OK這個狀態碼是200,表示請求成功。HTTP協議中狀態碼有三位數字組成,第一位數字定義了響應的類別,有以下五種:
- 1XX:資訊提示。表示請求已被伺服器接受,但需要繼續處理,範圍為100~101。
- 2XX:請求成功。伺服器成功處理了請求。範圍為200~206。
- 3XX:客戶端重定向。重定向狀態碼用於告訴客戶端瀏覽器,它們訪問的資源已被移動,並告訴客戶端新的資源位置。客戶端收到重定向會重新對新資源發起請求。範圍為300~305。
- 4XX:客戶端資訊錯誤。客戶端可能傳送了伺服器無法處理的東西,比如請求的格式錯誤,或者請求了一個不存在的資源。範圍為400~415。
- 5XX:伺服器出錯。客戶端傳送了有效的請求,但是伺服器自身出現錯誤,比如Web程式執行出錯。範圍是500~505。
常見的狀態碼務必要熟悉:
200:客戶端請求成功。
302:重定向。
404:請求資源不存在。
400:請求語法錯誤,伺服器無法理解。
403:伺服器收到請求,但拒絕提供服務。
500:伺服器內部錯誤。
503:伺服器當前不能處理客戶端請求,可能需要一段時間後才能恢復正常。
(1)如圖鍵入地址時,要求輸入登陸密碼:實現過程: 伺服器:輸入地址和埠傳送到內容為
GET / HTTP/1.1
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg, application/x-ms-xbap, */*
Accept-Language: zh-CN
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3)
Accept-Encoding: gzip, deflate
Host: 192.168.0.101:5000
Connection: Keep-AliveHTTP/1.1 401 Authorization Required
Server: MySocket Server
WWW-Authenticate: Basic realm=\"MXCHIP 3280\"
Content-Type: text/html
Content-Length: 169
<HTML>
<HEAD>
<TITLE>Error</TITLE>
<META HTTP-EQUIV=\"Content-Type\" CONTENT=\"text/html; charset=ISO-8859-1\">
</HEAD>
<BODY>
<H1>401 Unauthorized.</H1>
</BODY>
</HTML>這個輸入HTTP的基本認證。用於web瀏覽器或其他客戶端在請求時提供使用者名稱和密碼的登入認證。 輸入:賬戶和密碼後收到的報文
GET / HTTP/1.1
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg, application/x-ms-xbap, */*
Accept-Language: zh-CN
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3)
Accept-Encoding: gzip, deflate
Host: 192.168.0.101:5000
Connection: Keep-Alive
Authorization: Basic YWRtaW46YWRtaW4=常見的報文:
<!DOCTYPE html>
<html>
<title>LOGIN</title>
<body>
<form method='get' action='Login.cgi'>
NAME:<input type='text' name='username'><br>
PASSWORD:<input type='password' name='password'><br>
<input type='submit' value='LODA'>
</form>
</body>
</html>突然發現WIZ 官網上竟然有好多資料。下面是一個web的資料, Mark一下。 http://wizwiki.net/wiki/doku.php?id=products:wiz550web:wiz550webgsg_en#basic_demo_web_pages
這世間最難的事情莫過於把事情講清楚吧!
