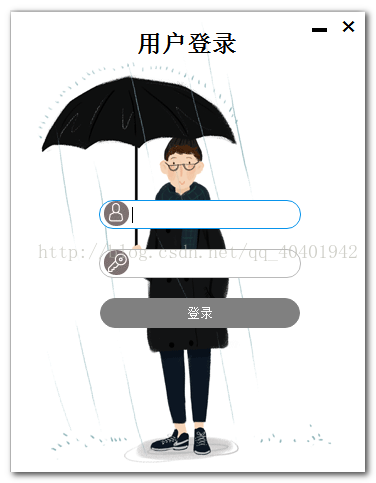
前端之使用者登入頁面
阿新 • • 發佈:2019-02-12
| <!DOCTYPE html> |
| <html> |
| <head> |
| <metacharset="UTF-8"> |
| <title></title> |
| <style> |
| .login{ |
| border: 1px solid #E0E0E0; |
| position: absolute; |
| top: 200px; |
| left: 30%; |
| width: 356px; |
| height: 527px; |
| display: none; |
| } |
| #btn{ |
| text-align: center; |
| width: 50px; |
| } |
| .q{ |
| margin-top: -530px; |
| text-align: center; |
| } |
| .user input{ |
| display: block; |
| margin: 20px auto; |
| width: 200px; |
| height: 25px; |
| font-size: 14px; |
| text-indent: 32px; |
| border-radius: 30px; |
| border: 1px solid #BABABA; |
| outline: none; |
| } |
| .user{ |
| position: absolute; |
| top: 170px; |
| left: 90px; |
| } |
| .icon-user{ |
| display: block; |
| position: absolute; |
| border-radius: 50px; |
| top: 21px; |
| left: 5px; |
| width: 25px; |
| height: 25px; |
| overflow: hidden; |
| } |
| .icon-user img{ |
| position: absolute; |
| top: -4px; |
| left: -4px; |
| } |
| .icon-pwd{ |
| display: block; |
| position: absolute; |
| border-radius: 50px; |
| top: 70px; |
| left: 5px; |
| width: 25px; |
| height: 25px; |
| overflow: hidden; |
| } |
| .icon-pwd img{ |
| position: absolute; |
| top: -62px; |
| left: -3px; |
| } |
| .min{ |
| position: absolute; |
| top: 5px; |
| right: 35px; |
| width: 20px; |
| height: 20px; |
| z-index: 110; |
| } |
| .close-login{ |
| position: absolute; |
| top: 5px; |
| right: 7px; |
| width: 20px; |
| height: 20px; |
| z-index: 110; |
| } |
| .min-div{ |
| position: absolute; |
| bottom: 1px; |
| width: 100px; |
| height: 30px; |
| background-color: gray; |
| color:white; |
| text-align: center; |
| line-height: 30px; |
| display: none; |
| } |
| .min:hover{ |
| cursor: pointer; |
| border: 1px solid #000000; |
| } |
| .close-login:hover{ |
| cursor: pointer; |
| border: 1px solid #000000; |
| } |
| .min-div:hover{ |
| cursor: pointer; |
| opacity: 0.8; |
| } |
| #move{ |
| position: absolute; |
| top: 0; |
| left: 0; |
| width: 100%; |
| height: 100px; |
| z-index: 100; |
| } |
| #move:hover{ |
| cursor: move; |
| } |
| .user button{ |
| width: 200px; |
| height: 30px; |
| display: block; |
| margin: 0px auto; |
| border: 1px solid gray; |
| background-color: #0894EC; |
| color: #FFFFFF; |
| border-radius: 50px; |
| } |
| .user button:hover{ |
| cursor: pointer; |
| } |
| </style> |
| <scripttype="text/javascript"src="js/a.js" ></script> |
| <script> |
| //顯示登入視窗 |
| function loginShow(o){ |
| document.getElementById("move_div").style.display = "block"; |
| document.getElementById("btn").style.display = "none"; |
| } |
| //使用者框獲取焦點 |
| function userFocus(){ |
| var user = document.getElementById("userName"); |
| user.style.borderColor = "#0894EC"; |
| } |
| //使用者框失去焦點 |
| function userBlur(){ |
| var user = document.getElementById("userName"); |
| user.style.borderColor = "#BABABA"; |
| } |
| //密碼框獲取焦點 |
| function myFocus(){ |
| var backimg = document.getElementById("backimg"); |
| var pwd = document.getElementById("password"); |
| backimg.src = "img/22.png"; |
| pwd.style.borderColor = "#0894EC"; |
| } |
| //密碼框失去焦點 |
| function myBlur(){ |
| var backimg = document.getElementById("backimg"); |
| var pwd = document.getElementById("password"); |
| backimg.src = "img/11.png"; |
| pwd.style.borderColor = "#BABABA"; |
| } |
| //最小化 |
| function min(){ |
| document.getElementById("move_div").style.display = "none"; |
| document.getElementById("min-div").style.display = "block"; |
| } |
| //最大化 |
| function max(){ |
| document.getElementById("move_div").style.display = "block"; |
| document.getElementById("min-div").style.display = "none"; |
| } |
| //關閉視窗 |
| function closeLogin(){ |
| document.getElementById("move_div").style.display = "none"; |
| document.getElementById("btn").style.display = "block"; |
| } |
| </script> |
| </head> |
| <body> |
| <divid="btn"class="z"> |
| <buttononclick="loginShow()">登入</button> |
| </div> |
| <divid="move_div"class="login"> |
| <imgid="backimg"src="img/11.png" /> |
| <!--拖拽區域--> |
| <divid="move"onmousedown="down()"onmouseup="up()"onmousemove="move()"></div> |
| <!--最小化--> |
| <divid="min"class="min"onclick="min()"style="text-align: center;">▂</div> |
| <!--關閉--> |
| <divid="close-login"class="close-login"onclick="closeLogin()"style="text-align: center;">✖</div> |
| <divclass="q"> |
| <h2>使用者登入</h2> |
| </div> |
| <!--使用者輸入--> |
| <divclass="user"> |
| <spanclass="icon-user"> |
| </span> |
| <spanclass="icon-pwd"> |
| </span> |
| <inputid="userName"type="text"onfocus="userFocus()"onblur="userBlur()"/> |
| <inputid="password"type="password"onfocus="myFocus()"onblur="myBlur()" /> |
| <buttonstyle="background-color: gray;">登入</button> |
| </div> |
| </div> |
| <!--最小化後顯示區域--> |
| <divid="min-div"class="min-div"onclick="max()"> |
| +使用者登入 |
| </div> |
| </body> |
| </html> |