[Android Exercise]Fragment新聞客戶端例子拆解PART.2—帶你記憶Fragment的使用
阿新 • • 發佈:2019-02-12
上一部分已經完成了 將標題和詳情頁佈局的繫結。現在進入到下一階段。
*********************************************************
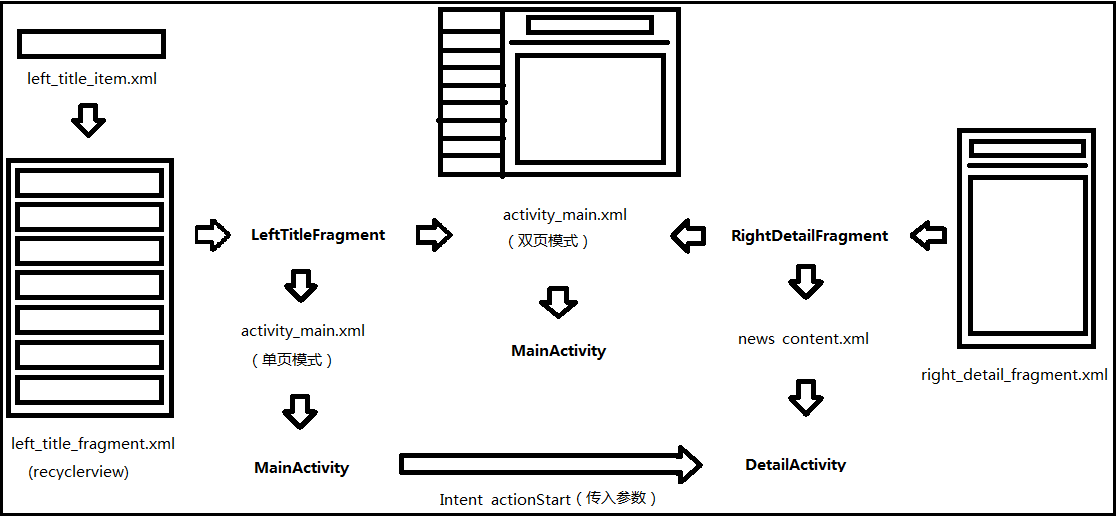
繼續看看我們的圖示:
從圖上看,我們已經完成了左右兩側的佈局繫結Fragment了,感覺離完成好像不遠的樣子了呢!別高興太早,檢查一下我們注意到其實有一個地方沒有細化完成,就是左側標題碎片的RecyclerView。在上部分中我們只是簡單地在佈局檔案中添加了RecyclerView,對於子項佈局、資料傳入顯示、介面卡等都沒有完成。那麼現在我們就著手開始這部分。
之前都是把RecyclerView的介面卡寫成一個單獨的類,但其實也可以作為一個內部類。這樣寫的好處就是可以使用類的變數,而不需要額外編寫方法傳入需要使用的變數。
RecycleView嵌入在left_title_fragment之中,因此我們就在LeftTitleFragment之中完成Adapter:
public class LeftTitleFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.left_title_fragment, container, false); return view; } public class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.ViewHolder>{ List<News> newsList; public NewsAdapter(List<News> newsList){ this.newsList = newsList; } class ViewHolder extends RecyclerView.ViewHolder{ TextView title; View item; public ViewHolder(View view){ super(view); item = view; title = (TextView)view.findViewById(R.id.text_item_title); } } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.left_title_item, parent, false); final ViewHolder holder = new ViewHolder(view); holder.item.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { News news = newsList.get(holder.getAdapterPosition()); Toast.makeText(getActivity(), news.getTitle(), Toast.LENGTH_SHORT).show(); } }); return holder; } @Override public void onBindViewHolder(ViewHolder holder, int position) { News news = newsList.get(position); holder.title.setText(news.getTitle()); } @Override public int getItemCount() { return newsList.size(); } } }
寫完這段之後,是不是發現Adapter除了換了個位置,其他的和之前單獨寫在一個類裡完全沒有變化呢!完成了介面卡,寫了這麼多程式碼,是不是想看看RecyclerView的效果?接下來就編寫activity_main.xml,把我們寫好的帶有RecyclerView的fragment放進一個FrameLayout中。為什麼這裡選擇使用FrameLayout呢?因為我們只需要在佈局中放入一個碎片,並不需要定位,因此FrameLayout就非常適用了:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <fragment android:id="@+id/fragment_page_title" android:name="com.example.tahlia.newsclient_2.LeftTitleFragment" android:layout_width="match_parent" android:layout_height="match_parent"/> </FrameLayout>
※使用<fragment>標籤在佈局中新增碎片的時候,要注意指定了id之後還必須通過android:name屬性顯式指明被新增的碎片類名!
完成後,執行一次程式:
emmm。。。程式確實跑起來了,但是我們的RecyclerView呢??別緊張,我們還沒有傳入資料給RecyclerView呢,自然就沒有內容顯示啦。
在LeftTitleFragment中自定義一個方法初始化資料:
private List<News> getNews(){
List<News> newsList = new ArrayList<>();
for (int i = 0; i < 15; i++){
News news = new News();
news.setTitle("愛蓮說"+i);
news.setContent("水陸草木之花,可愛者甚蕃。晉陶淵明獨愛菊。自李唐來,世人甚愛牡丹。予獨愛蓮之出淤泥而不染,濯清漣而不妖,中通外直,不蔓不枝,香遠益清,亭亭淨植,可遠觀而不可褻玩焉。\n" +
"予謂菊,花之隱逸者也;牡丹,花之富貴者也;蓮,花之君子者也。噫!菊之愛,陶後鮮有聞。蓮之愛,同予者何人?牡丹之愛,宜乎眾矣!");
newsList.add(news);
}
return newsList;
}
修改OnCreatView,獲取我們的RecyclerView控制元件例項,併為它指定排布方式和介面卡:
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.left_title_fragment, container, false);
RecyclerView recyclerView = (RecyclerView) view.findViewById(R.id.recyclerview_title);
LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
recyclerView.setLayoutManager(layoutManager);
NewsAdapter adapter = new NewsAdapter(getNews());
recyclerView.setAdapter(adapter);
return view;
}
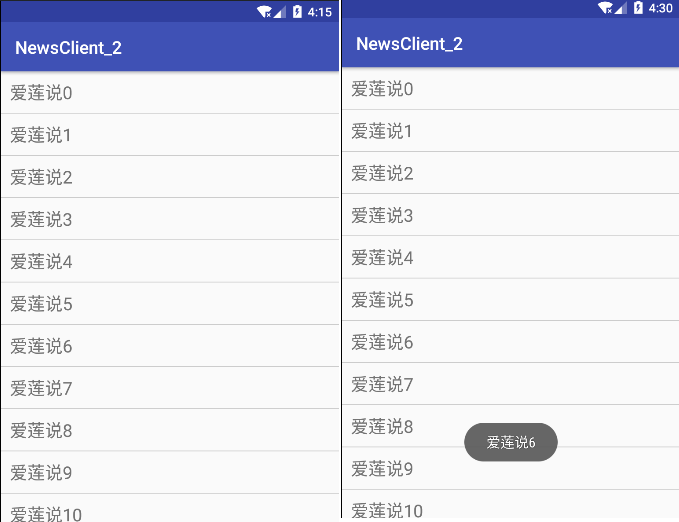
現在再執行一次看看效果:
啊哈,RecyclerView一切正常!那麼這裡才是真正地完成了兩個碎片的工作呢!休息一下,下一步才是手機平板相容的重頭戲呢!