利用Github Page 搭建個人部落格網站
轉載請註明出處:
更多精彩文章請關注微信公眾號:猿blog
前言
最近這幾天,沒事幹,想找點事折騰下,於是自己便想到了自己一直想幹的一件事:搭建一個屬於自己的部落格網站。目前搭建個人 blog 網站最好的是用
wordpress ,但是那個折騰起來好像還挺麻煩的,再加上還需要自己修改些前端程式碼和用 PHP 做(雖然我學了幾天拍黃片,但是早已忘了),然後就是用
Github Page 吧,自己也一直在這個最大的交友網站裝 X 。想想就用這個吧(後來好像覺得這個還挺省事的)
再說說擁有個人部落格網站的好處吧:
- 裝 X(如果網站夠炫)
- 很好的用來總結自己所學的知識
- 面試加分(在簡歷上放上自己的個人網站連結,面試官就可以更好的瞭解你,知道你所學知識的深度和廣度)
- 不再受其他部落格平臺的規則所束縛
如果你現在還沒有自己個人部落格網站的話,那麼我覺得你看完本篇部落格後,強烈的建議你去折騰折騰下,搞個自己的,讓自己也能夠體驗裝 X 的感覺。
要想用搭建一個個人部落格網站,首先你得有一個域名,這樣別人才可以通過域名訪問,其次你還要一個空間來存放你的頁面。
- 域名 域名的話,你可以在萬網、阿里雲、騰訊雲等註冊,我的域名
www.54tianzhisheng.cn 就是在騰訊雲註冊的,記得是騰訊雲一元錢(一個域名+主機)搞的,這是騰訊雲對學生才有這優惠。
.cn的域名需要備案,備案的稽核速度我覺得還是挺快的,還需要上傳證件。當然你也可以買其他的那些不需要備案的域名,省得麻煩事。 - 空間 空間有免費的空間,也有收費的空間。免費的當然就不夠穩定了,收費的就很貴了,終究是很不爽,有沒有什麼地方是既免費又穩定的空間呢?有,
Github。它允許上傳個人網站專案並自定義你的域名,而且又有穩定的服務,實在是不能夠在好了。
下面就一起跟著我來一步一步的利用 Github 搭建個人部落格網站吧!
1. 擁有一個域名
這個步驟我就不詳述了。
舉例:
- 開啟騰訊雲官網
- 搜尋你想要的域名,下單買一個
2. 擁有一個 Github賬號
網際網路崇尚自由與分享。Github 是一個全世界程式設計師聚集的地方,大家相互分享自己寫的程式碼,提升別人,也提升自己。大家都在為著開源社群努力著。因為我從開源專案中學到很多知識,所以我也非常願意分享我的所見所學所得,我的 Github 主頁:
如果還沒有 Github 賬號的話你就先去註冊一個吧,有的話,直接登入就行,後面的操作都要用到 Github 的。
3. Github 上新建個人網站專案
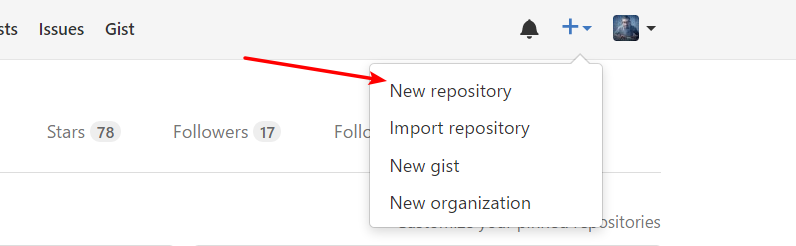
登入 GitHub 之後,在頁面右上角點選 + 加號按鈕,點選 New repository。
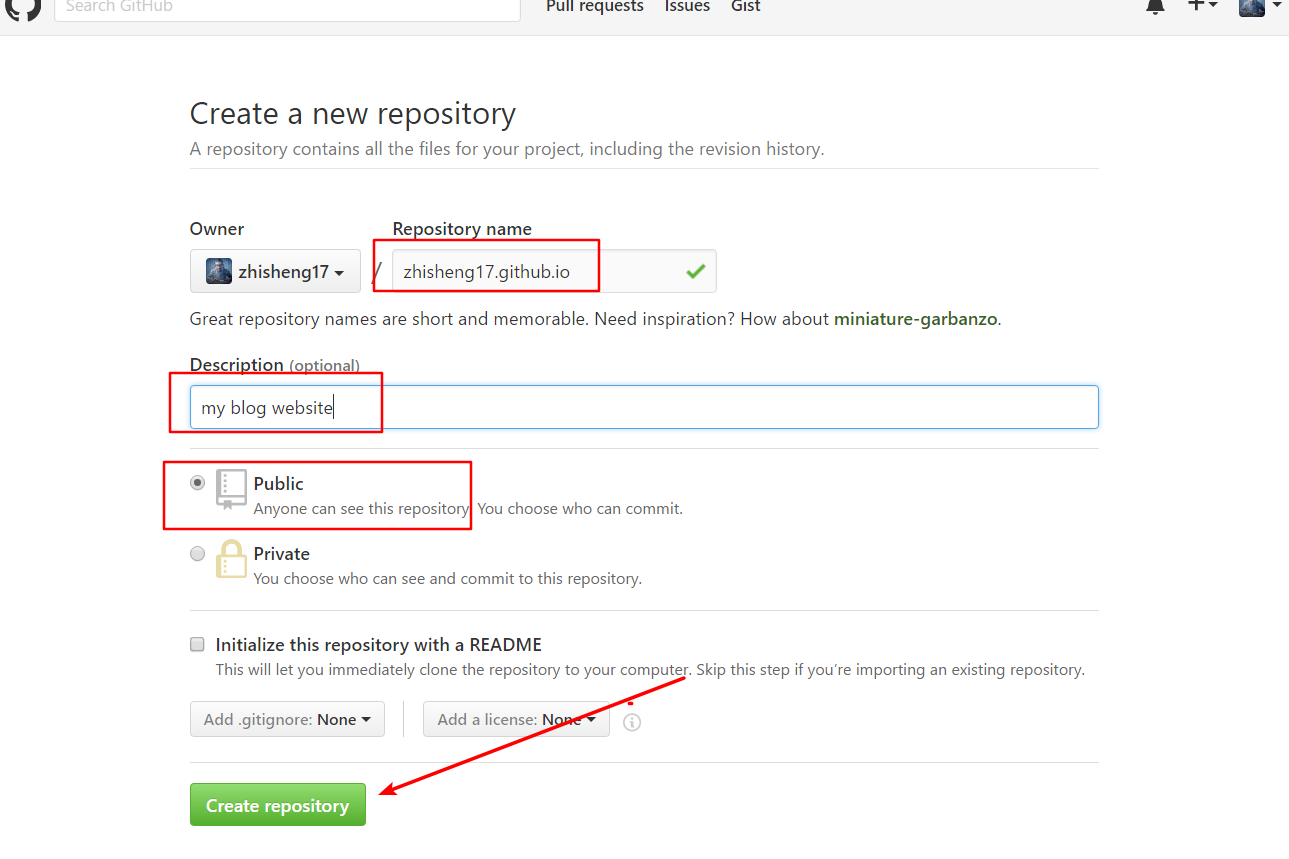
由於我們是新建一個個人網站專案,所有倉庫的名稱需要安裝 GitHub 個人網站專案的規定來寫。
規則就是:
YOUR-GITHUB-USERNAME.github.io
比如我的 GitHub 使用者名稱是 zhisheng17,那我就要填寫 zhisheng17.github.io。然後選擇公開模式,接著點選建立倉庫按鈕。
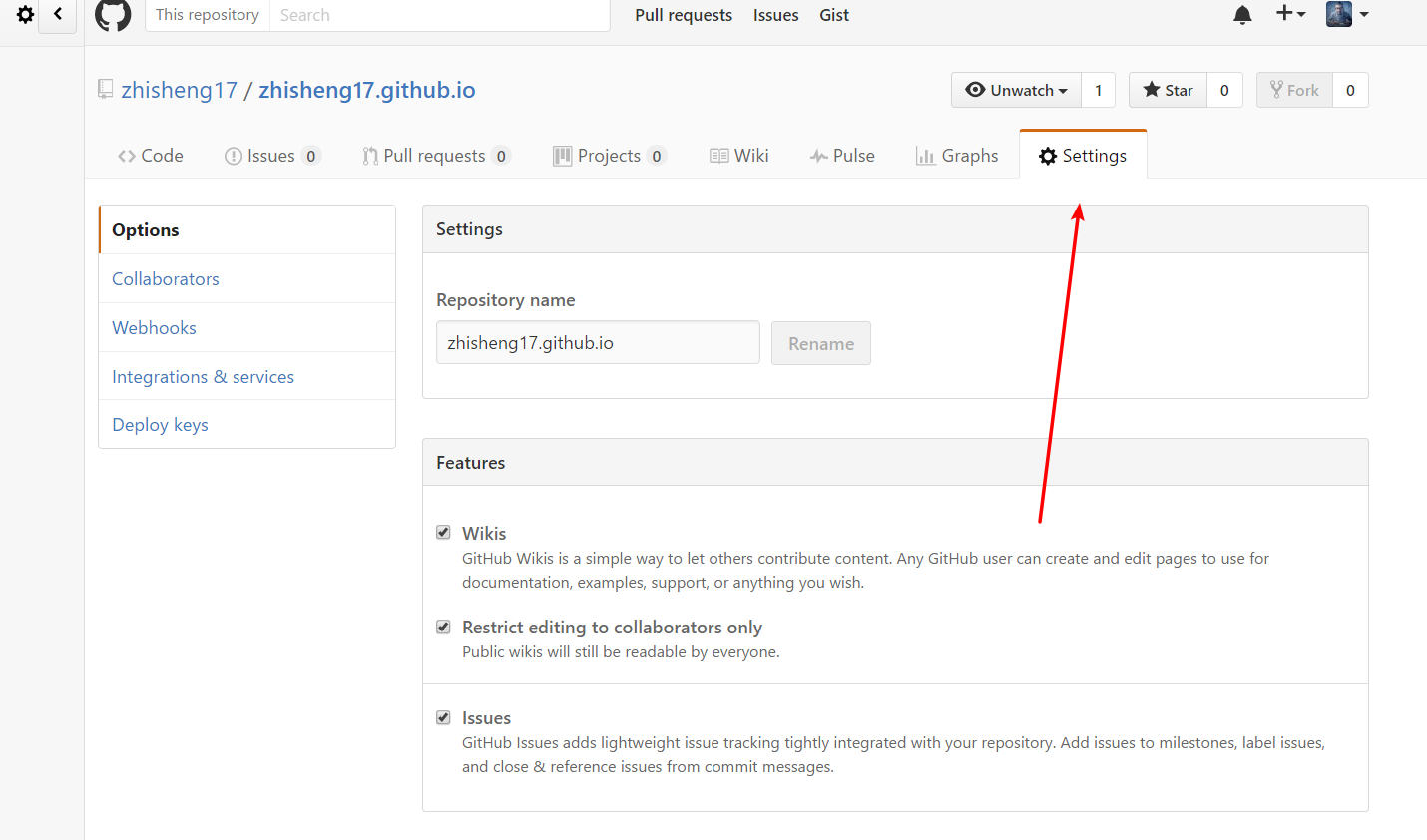
建立成功之後,進入了專案主頁面。點選設定按鈕。
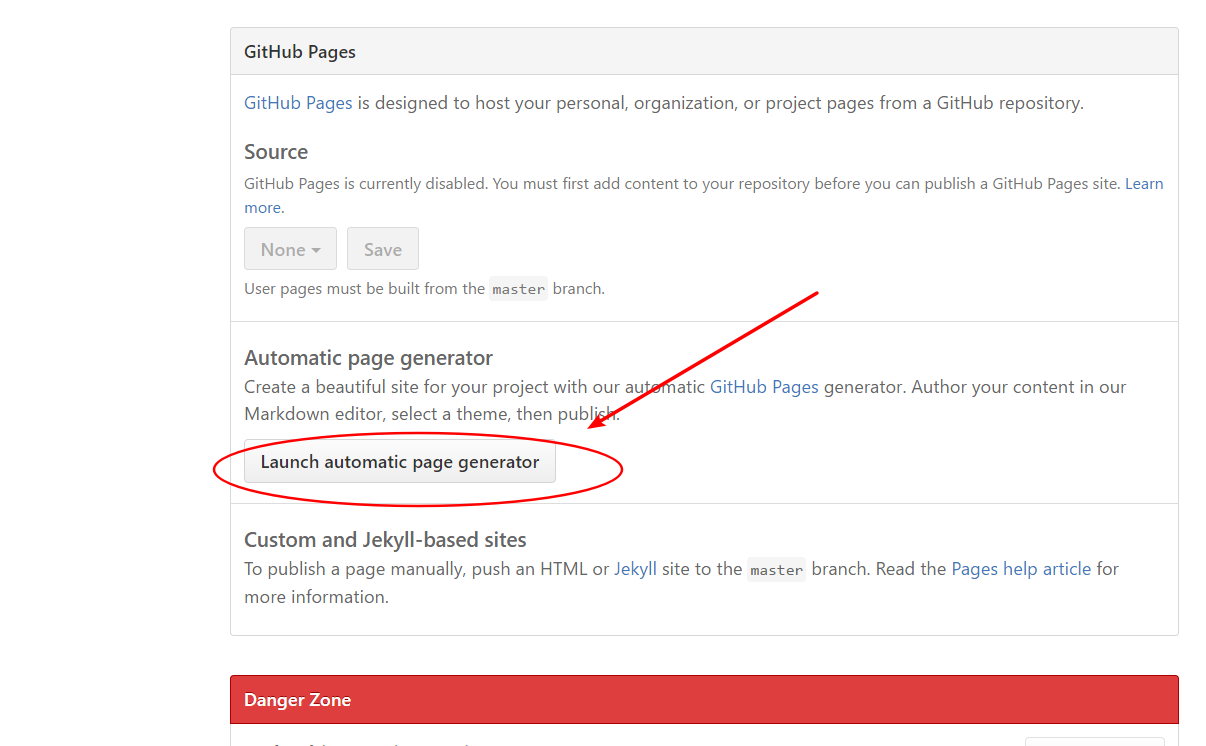
進入之後,滾動頁面到下方。點選頁面自動生成器按鈕。
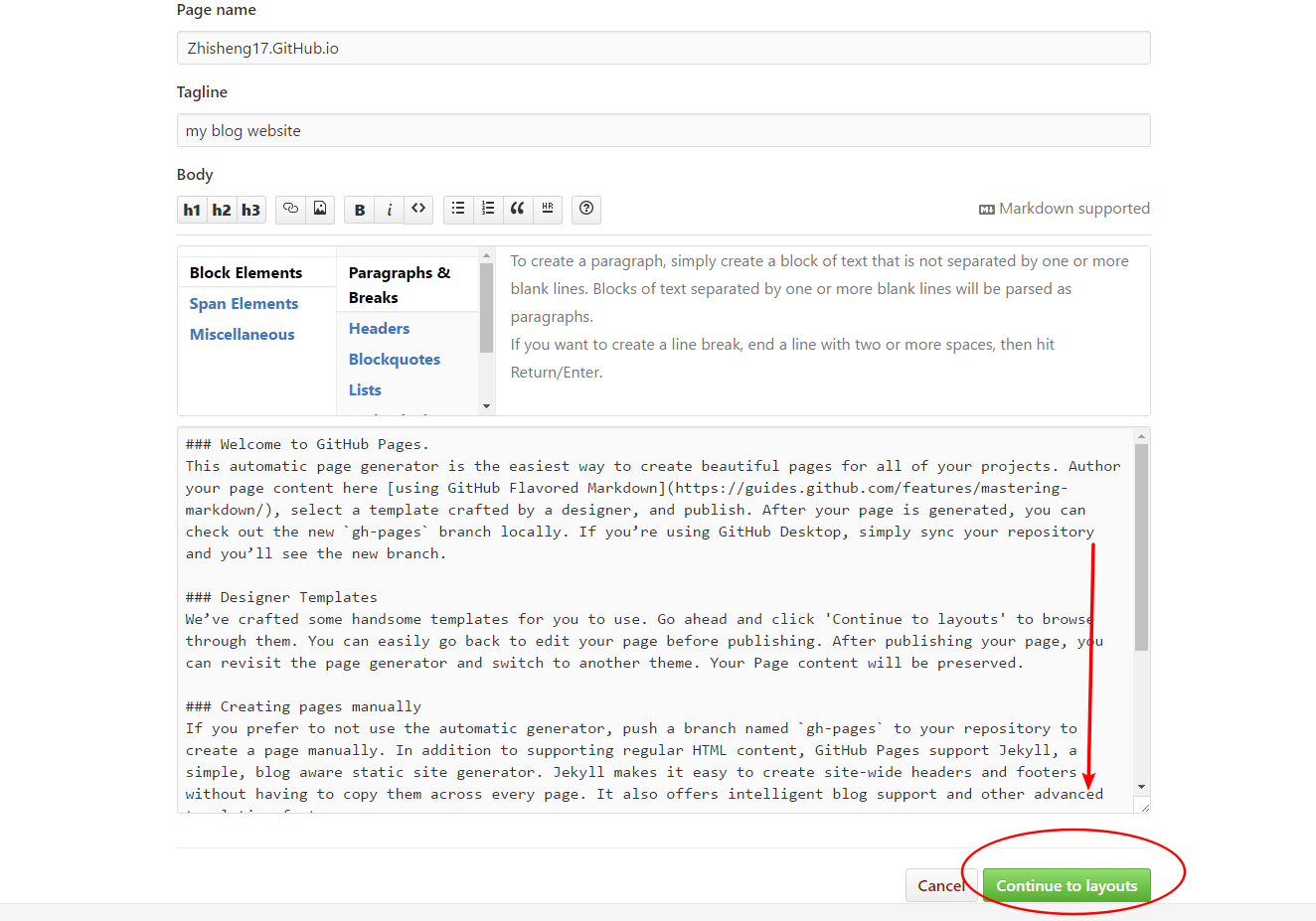
點選右下方繼續去佈局按鈕。
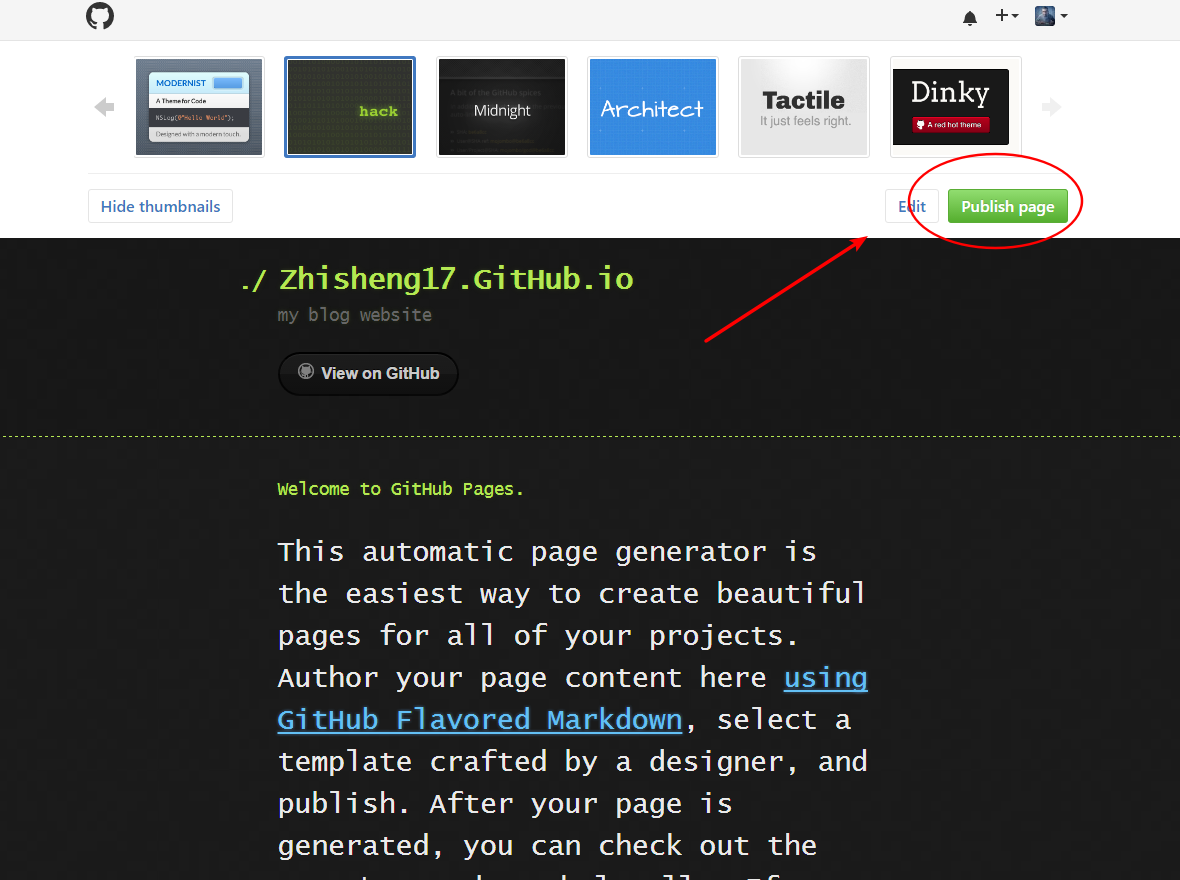
選擇一個模板,點擊發布頁面按鈕。
這個時候,你就可以通過YOUR-GITHUB-USERNAME.github.io來訪問此頁面了。
4. 上傳個人網頁到 Github
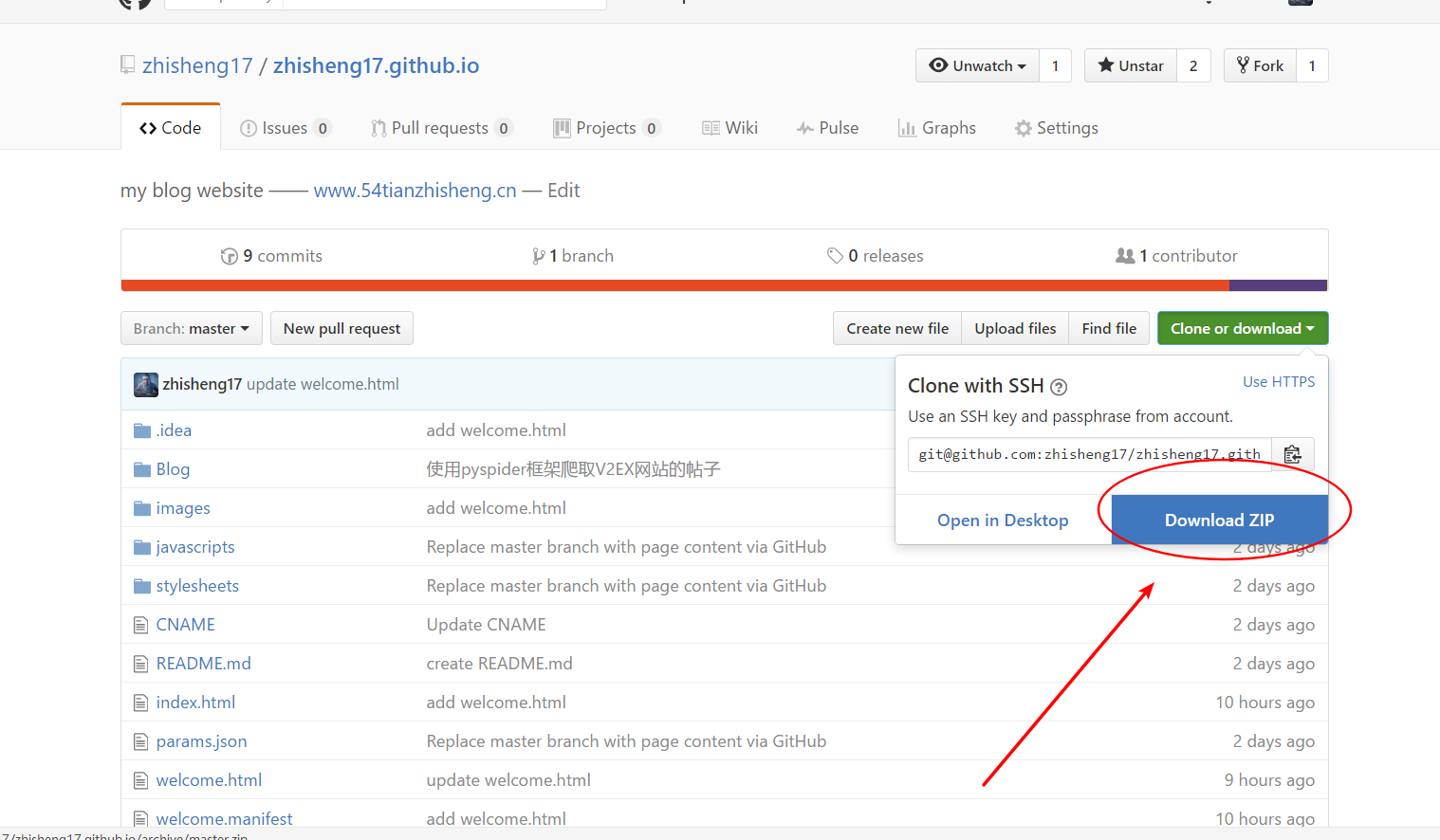
自動生成頁面,肯定不符合我們的要求,我們希望能夠自己設計自己的個人網站。我們可以自己編寫一個網頁檔案,命名為 index.html。然後上傳到 GitHub個人網站專案上。這裡為了節約時間,可以先下載我的個人網站專案程式碼,然後修改為你的網頁上傳到 GitHub。
下面介紹詳細步驟。
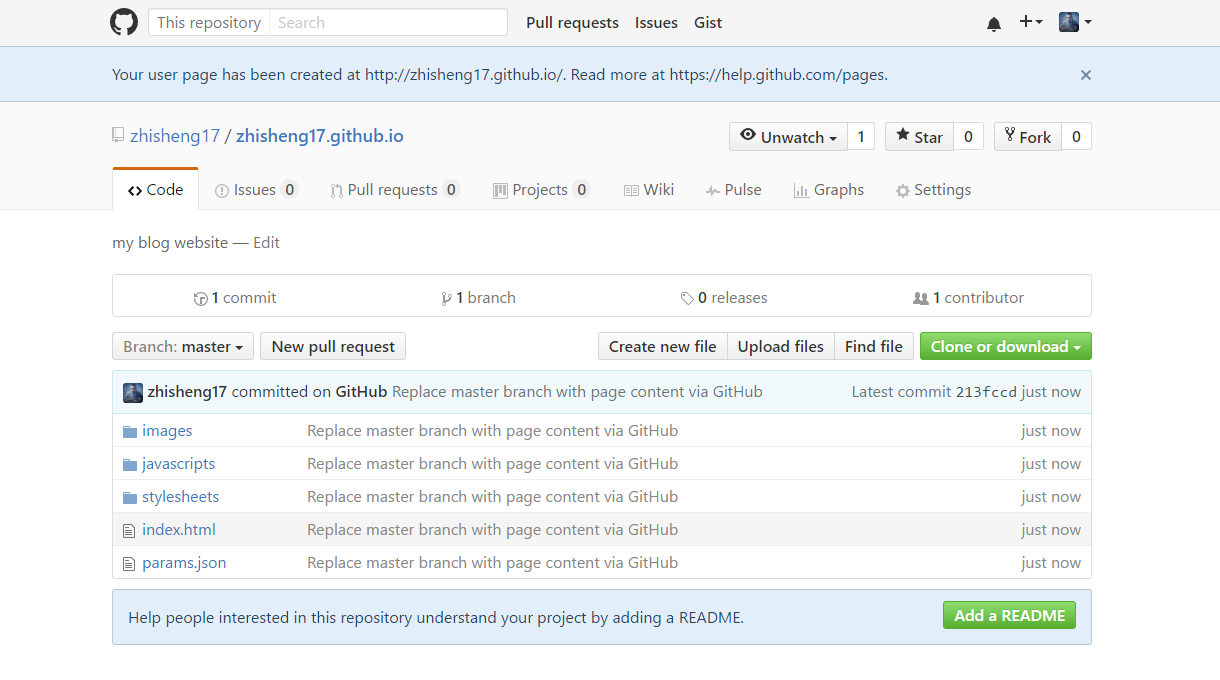
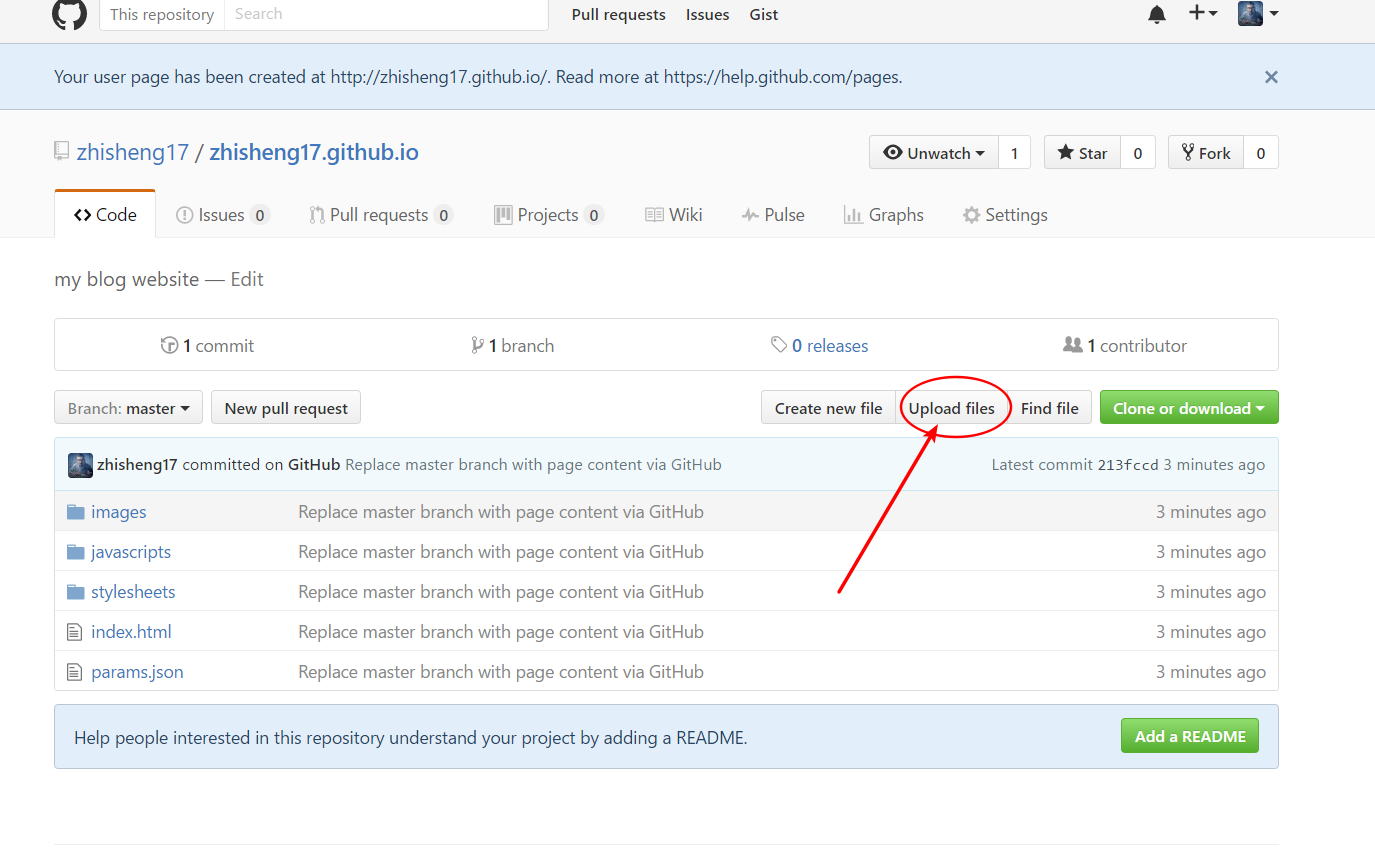
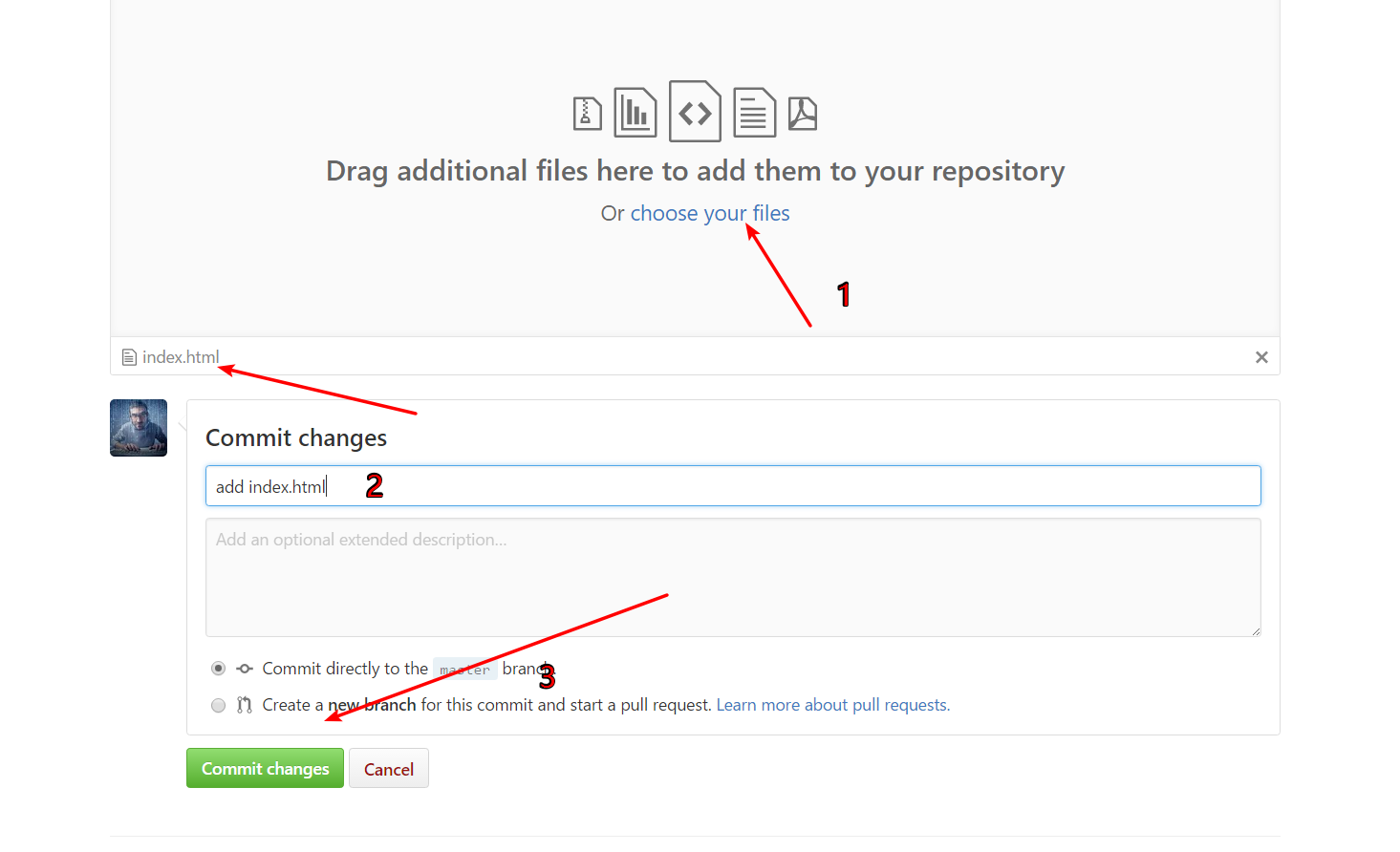
然後進入自己的個人網站專案主頁 YOUR-GITHUB-USERNAME/YOUR-GITHUB-USERNAME.github.io。點選上傳檔案按鈕,進入上傳檔案頁面,將 index.html 檔案拖入藍色大圈圈區域,點選提交按鈕即可提交成功。此時開啟網址 YOUR-GITHUB-USERNAME.github.io 就可以看到主頁已經改變為我們自己的網頁了。
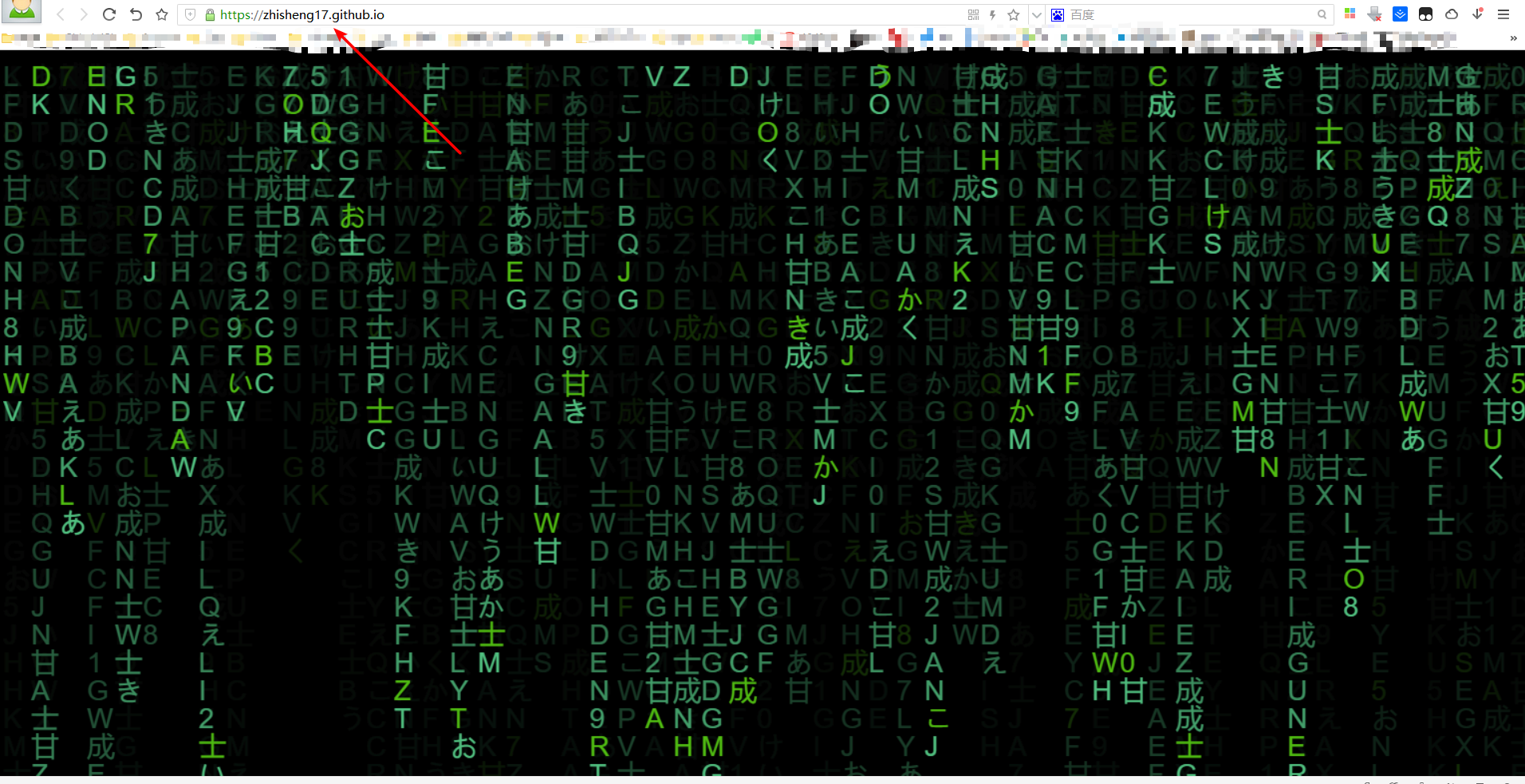
通過 zhisheng17.github.io 檢視效果:
5. 域名CNAME到個人網站專案
網頁上傳成功了,我們不想一直通過YOUR-GITHUB-USERNAME.github.io來訪問我們的個人網站,而是希望通過自己的域名來訪問。
下面講述詳細步驟。
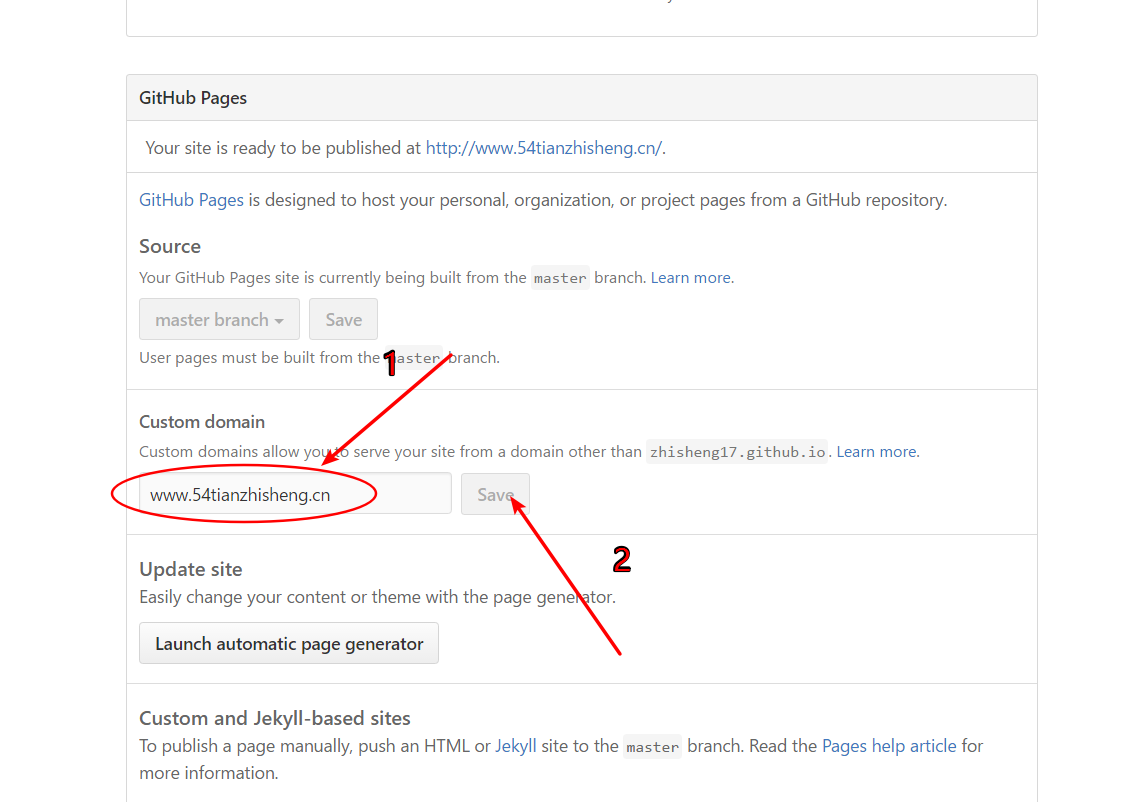
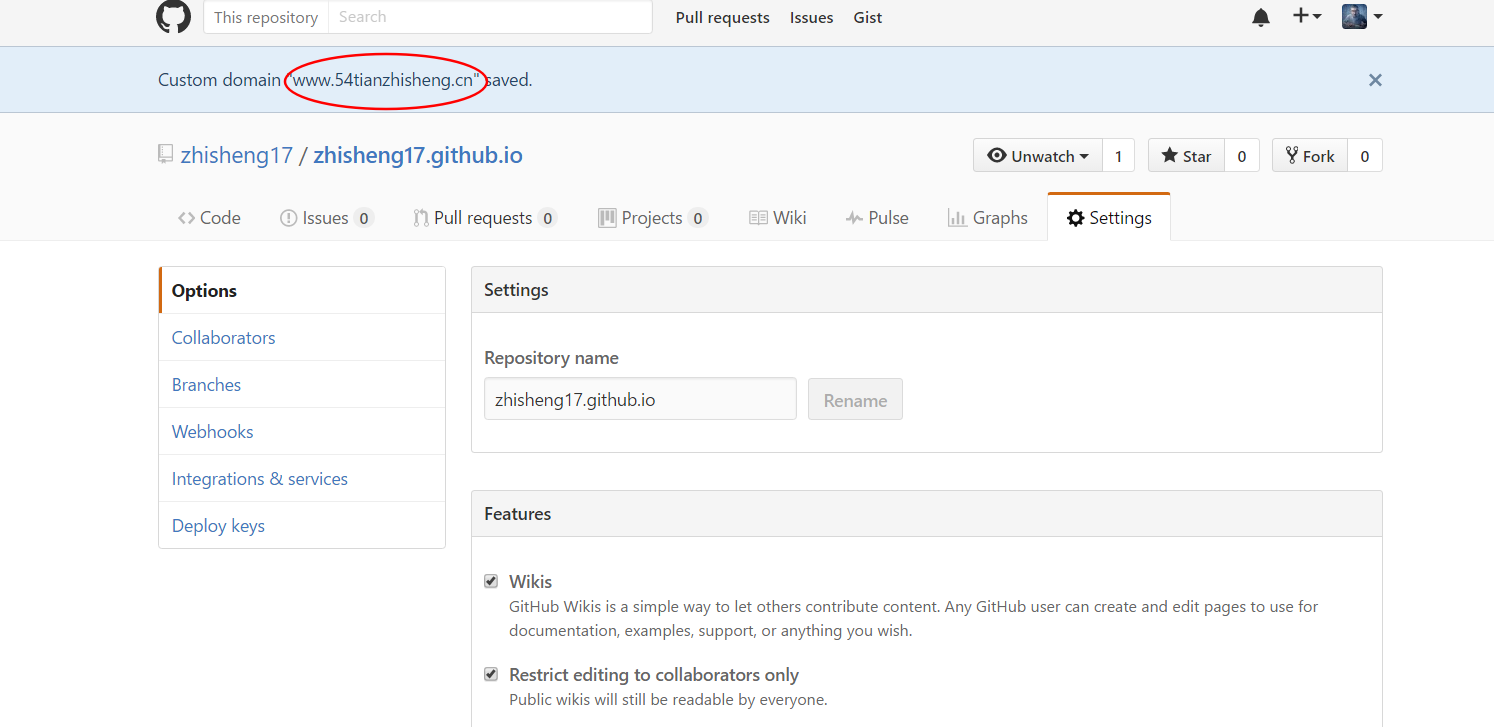
點選我們的個人網站專案設定選項卡,滾動到下面,就會發現一個自定義域名卡片。輸入我們買的域名,然後點選儲存。
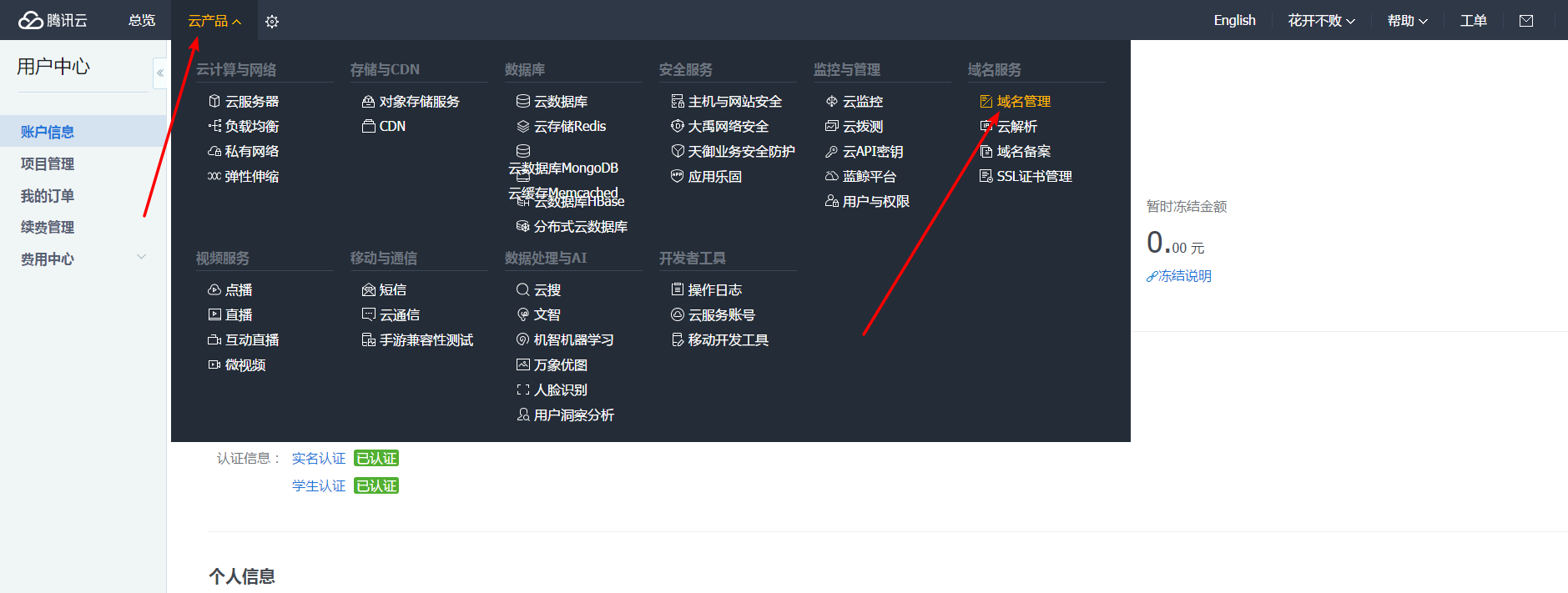
接著我們還要將我們的域名解析到這個個人網站專案上。因為我的域名是在騰訊雲上面買的,所以我開啟騰訊雲域名管理頁面,進行相關的設定。
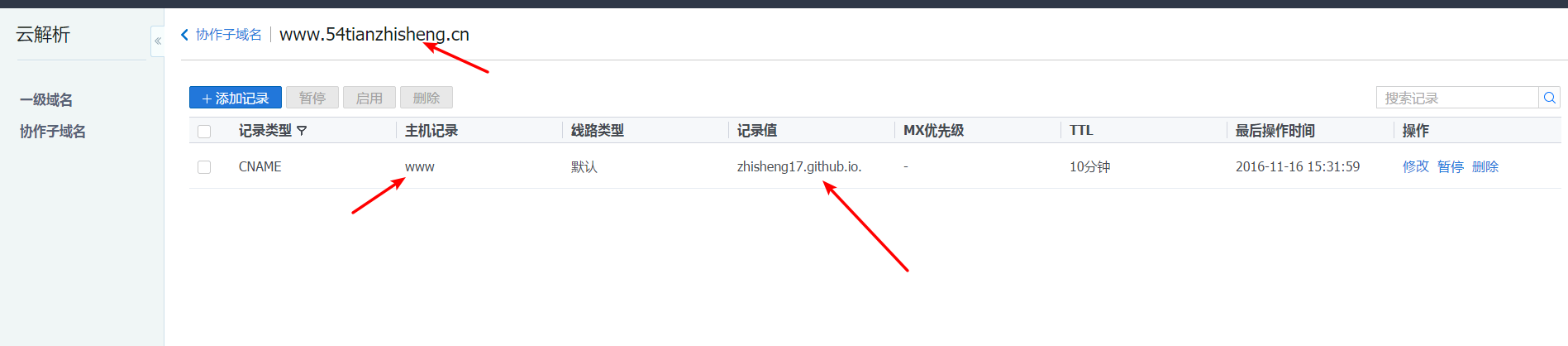
接著,點選新增一條域名解析記錄,主機填寫www,代表你是一級域名來訪問,指向填寫YOUR-GITHUB-USERNAME.github.io,然後點選儲存按鈕。應該要等會,域名的解析時間可能不一樣,我的騰訊雲就是很慢的
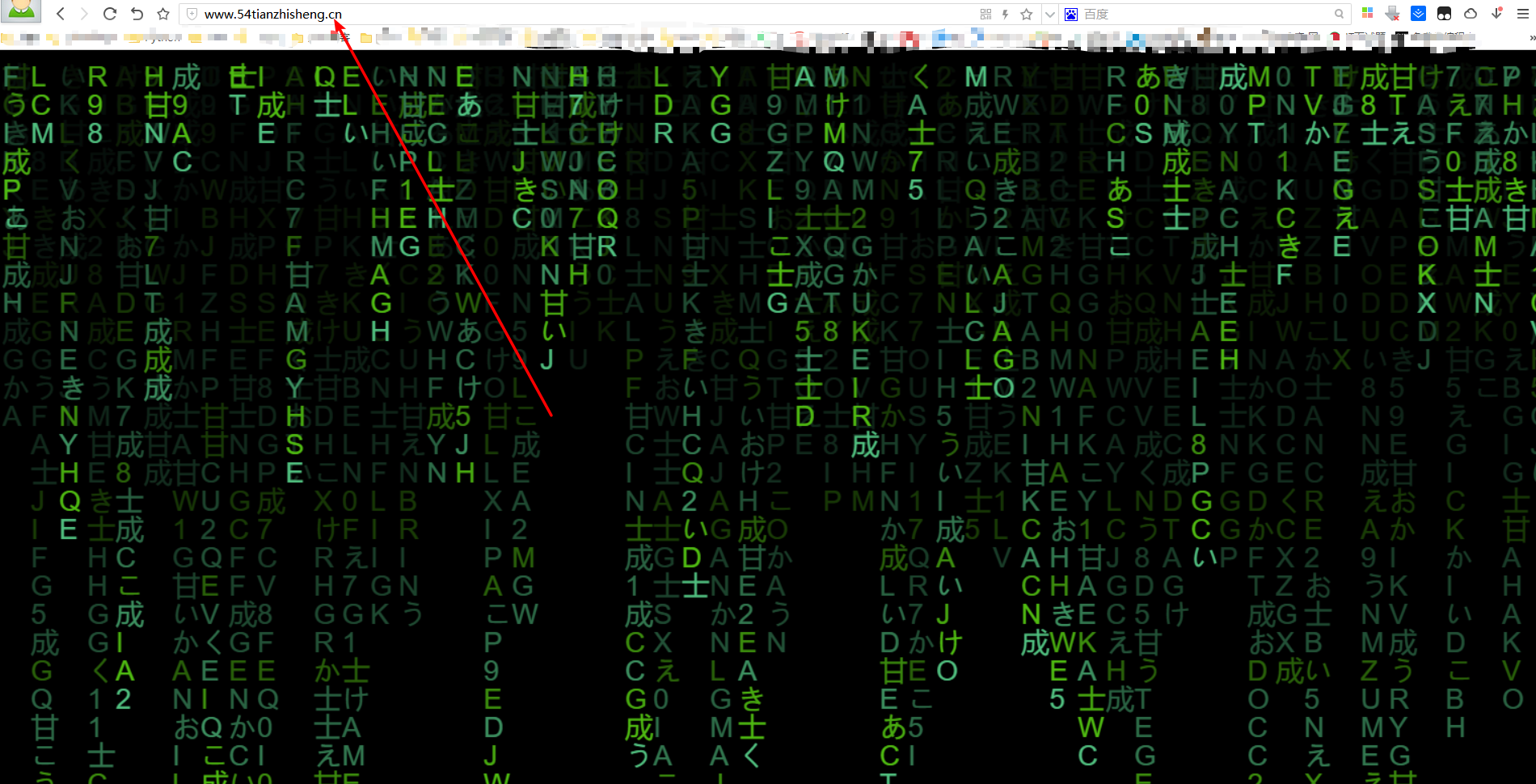
6. 訪問你的域名
所有這些步驟做完之後,在瀏覽器裡輸入自己的域名,回車鍵一按,就會返回我們剛剛上傳到 GitHub 的index.html 頁面了。
這裡只是入門了 GitHub 搭建個人網站的功能,GitHub 官方推薦 Jekyll 部落格系統來發布自己的頁面。以後有資料更新,都可以通過 Jekyll 來重新編譯整個網站。(期待後續我的使用 Jekyll 部落格系統釋出自己部落格的文章吧)
7. 注意事項
儘管GitHub個人網站專案是免費的,但是卻有一些限制。總體來說,完全夠用,甚至太多了。
- 單個倉庫大小不超過1GB,上傳單個檔案大小不能超過100MB,如果通過瀏覽器上傳不能超過25MB
- 個人網站專案也不例外,最大空間1GB
- 個人網站專案每個月訪問請求數不能超過10萬次,總流量不能超過100GB
- 個人網站專案一小時建立數量不能超過10個