MPAndroidChart的折線圖的使用及封裝
阿新 • • 發佈:2019-02-12
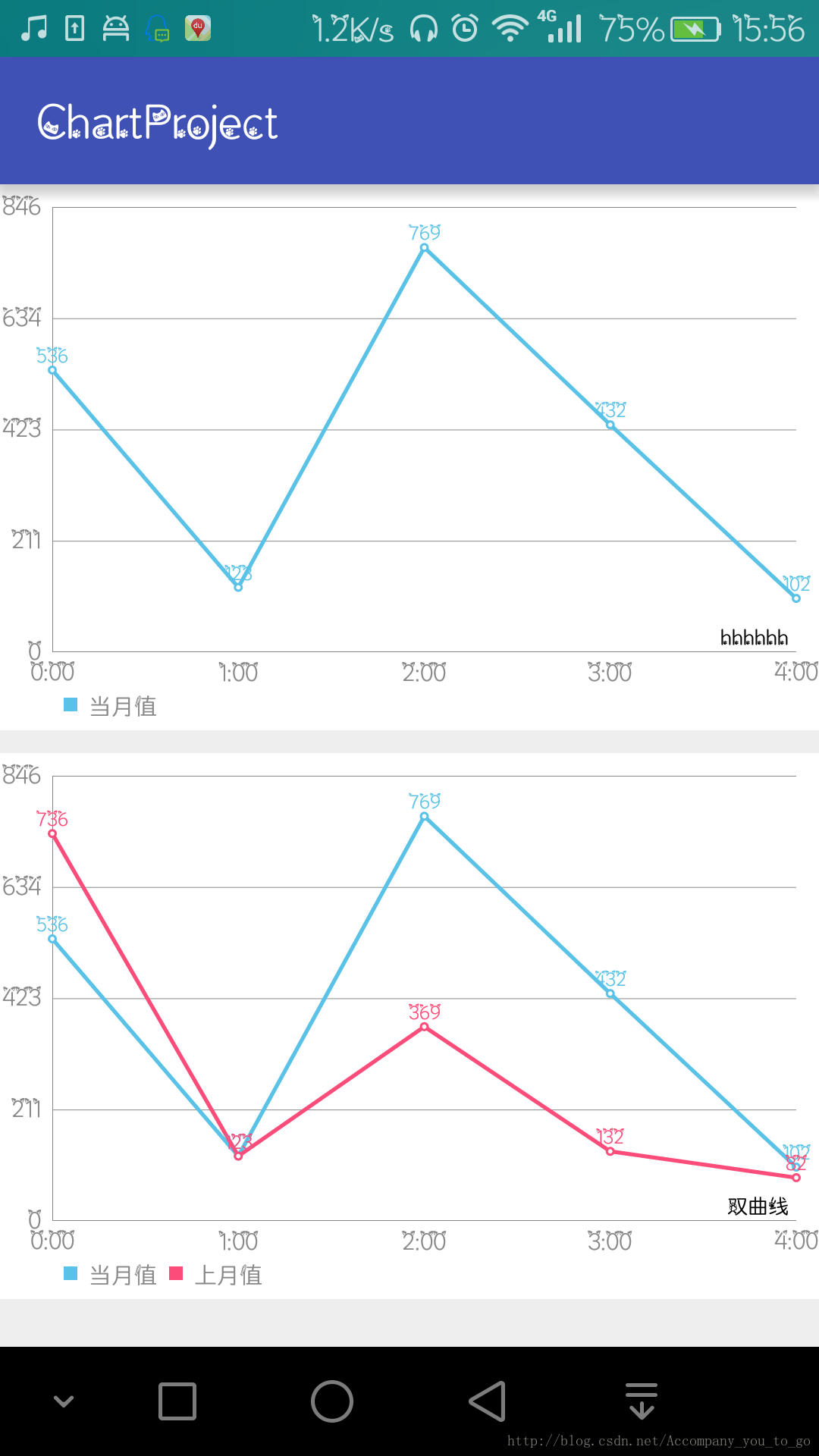
DEMO效果圖
Demo和Jar包 地址
MPAndroidChart是一款基於Android的開源圖表庫,MPAndroidChart不僅可以在Android裝置上繪製各種統計圖表,而且可以對圖表進行拖動和縮放操作,應用起來非常靈活。
由於專案需要,對比了一些框架,感覺還是MPAndroidChart更為好用,專案中多處需要使用折線圖所以特地對其做了封裝
XML佈局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" 完整的工具類程式碼(Demo中各處都有詳細的註釋)
public class LineChartManager {
private static String lineName = null;
private static String lineName1 = null;
/**
* 建立一條折線
* @param context 上下文
* @param mLineChart 物件
* @param count X軸的資料
* @param datas Y軸的資料
* @return LineData
*/
public static LineData initSingleLineChart(Context context, LineChart mLineChart, int count, float[] datas) {
ArrayList<String> xValues = new ArrayList<String>();
for (int i = 0; i < count; i++) {
// x軸顯示的資料,這裡預設使用數字下標顯示
xValues.add((i) + ":00");
}
// y軸的資料
ArrayList<Entry> yValues = new ArrayList<Entry>();
for (int i = 0; i < count; i++) {
yValues.add(new Entry(datas[i], i));
}
//設定折線的樣式
LineDataSet dataSet = new LineDataSet(yValues, lineName);
//用y軸的集合來設定引數
dataSet.setLineWidth(1.75f); // 線寬
dataSet.setCircleSize(2f);// 顯示的圓形大小
dataSet.setColor(Color.rgb(89, 194, 230));// 折線顯示顏色
dataSet.setCircleColor(Color.rgb(89, 194, 230));// 圓形折點的顏色
dataSet.setHighLightColor(Color.GREEN); // 高亮的線的顏色
dataSet.setHighlightEnabled(true);
dataSet.setValueTextColor(Color.rgb(89, 194, 230)); //數值顯示的顏色
dataSet.setValueTextSize(8f); //數值顯示的大小
ArrayList<LineDataSet> dataSets = new ArrayList<>();
dataSets.add(dataSet);
//構建一個LineData 將dataSets放入
LineData lineData = new LineData(xValues, dataSets);
return lineData;
}
/**
* @param context 上下文
* @param mLineChart 折線圖控制元件
* @param count 折線在x軸的值
* @param datas1 折線在y軸的值
* @param datas2 另一條折線在y軸的值
* @Description:建立兩條折線
*/
public static LineData initDoubleLineChart(Context context, LineChart mLineChart, int count, float[] datas1, float[] datas2) {
ArrayList<String> xValues = new ArrayList<String>();
for (int i = 0; i < count; i++) {
// x軸顯示的資料,這裡預設使用數字下標顯示
xValues.add((i) + ":00");
}
// y軸的資料
ArrayList<Entry> yValues1 = new ArrayList<Entry>();
for (int i = 0; i < count; i++) {
yValues1.add(new Entry(datas1[i], i));
}
// y軸的資料
ArrayList<Entry> yValues2 = new ArrayList<Entry>();
for (int i = 0; i < count; i++) {
yValues2.add(new Entry(datas2[i], i));
}
LineDataSet dataSet = new LineDataSet(yValues1, lineName);
//dataSet.enableDashedLine(10f, 10f, 0f);//將折線設定為曲線(即設定為虛線)
//用y軸的集合來設定引數
dataSet.setLineWidth(1.75f); // 線寬
dataSet.setCircleSize(2f);// 顯示的圓形大小
dataSet.setColor(Color.rgb(89, 194, 230));// 折線顯示顏色
dataSet.setCircleColor(Color.rgb(89, 194, 230));// 圓形折點的顏色
dataSet.setHighLightColor(Color.GREEN); // 高亮的線的顏色
dataSet.setHighlightEnabled(true);
dataSet.setValueTextColor(Color.rgb(89, 194, 230)); //數值顯示的顏色
dataSet.setValueTextSize(8f); //數值顯示的大小
LineDataSet dataSet1 = new LineDataSet(yValues2, lineName1);
//用y軸的集合來設定引數
dataSet1.setLineWidth(1.75f);
dataSet1.setCircleSize(2f);
dataSet1.setColor(Color.rgb(252, 76, 122));
dataSet1.setCircleColor(Color.rgb(252, 76, 122));
dataSet1.setHighLightColor(Color.GREEN);
dataSet1.setHighlightEnabled(true);
dataSet1.setValueTextColor(Color.rgb(252, 76, 122));
dataSet1.setValueTextSize(8f);
//構建一個型別為LineDataSet的ArrayList 用來存放所有 y的LineDataSet 他是構建最終加入LineChart資料集所需要的引數
ArrayList<LineDataSet> dataSets = new ArrayList<>();
//將資料加入dataSets
dataSets.add(dataSet);
dataSets.add(dataSet1);
//構建一個LineData 將dataSets放入
LineData lineData = new LineData(xValues, dataSets);
return lineData;
}
/**
* @Description:初始化圖表的樣式
*/
public static void initDataStyle(LineChart lineChart, LineData lineData, Context context) {
//設定點選折線點時,顯示其數值
// MyMakerView mv = new MyMakerView(context, R.layout.item_mark_layout);
// mLineChart.setMarkerView(mv);
lineChart.setDrawBorders(false); //在折線圖上新增邊框
//lineChart.setDescription("時間/資料"); //資料描述
lineChart.setDrawGridBackground(false); //表格顏色
lineChart.setGridBackgroundColor(Color.GRAY & 0x70FFFFFF); //表格的顏色,設定一個透明度
lineChart.setTouchEnabled(true); //可點選
lineChart.setDragEnabled(true); //可拖拽
lineChart.setScaleEnabled(true); //可縮放
lineChart.setPinchZoom(false);
lineChart.setBackgroundColor(Color.WHITE); //設定背景顏色
lineChart.setData(lineData);
Legend mLegend = lineChart.getLegend(); //設定標示,就是那個一組y的value的
mLegend.setForm(Legend.LegendForm.SQUARE); //樣式
mLegend.setFormSize(6f); //字型
mLegend.setTextColor(Color.GRAY); //顏色
lineChart.setVisibleXRange(0, 4); //x軸可顯示的座標範圍
XAxis xAxis = lineChart.getXAxis(); //x軸的標示
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); //x軸位置
xAxis.setTextColor(Color.GRAY); //字型的顏色
xAxis.setTextSize(10f); //字型大小
xAxis.setGridColor(Color.GRAY);//網格線顏色
xAxis.setDrawGridLines(false); //不顯示網格線
YAxis axisLeft = lineChart.getAxisLeft(); //y軸左邊標示
YAxis axisRight = lineChart.getAxisRight(); //y軸右邊標示
axisLeft.setTextColor(Color.GRAY); //字型顏色
axisLeft.setTextSize(10f); //字型大小
//axisLeft.setAxisMaxValue(800f); //最大值
axisLeft.setLabelCount(5, true); //顯示格數
axisLeft.setGridColor(Color.GRAY); //網格線顏色
axisRight.setDrawAxisLine(false);
axisRight.setDrawGridLines(false);
axisRight.setDrawLabels(false);
//設定動畫效果
lineChart.animateY(2000, Easing.EasingOption.Linear);
lineChart.animateX(2000, Easing.EasingOption.Linear);
lineChart.invalidate();
//lineChart.animateX(2500); //立即執行動畫
}
/**
* @param name
* @Description:設定折線的名稱
*/
public static void setLineName(String name) {
lineName = name;
}
/**
* @param name
* @Description:設定另一條折線的名稱
*/
public static void setLineName1(String name) {
lineName1 = name;
}
}在Activity中使用
public class MainActivity extends AppCompatActivity {
private LineChart lineChart1, lineChart2;
private LineData lineData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initChart1();
initChart2();
}
private void initChart2() {
lineChart2 = (LineChart) findViewById(R.id.line_chart);
//設定圖表的描述
lineChart2.setDescription("雙曲線");
//設定x軸的資料
int numX = 24;
//設定y軸的資料
float[] datas1 = {536, 123, 769, 432, 102, 26, 94, 85, 536, 123, 769, 432, 102, 26, 94, 85, 536, 123, 769, 432, 102, 26, 94, 85};//資料
float[] datas2 = {736, 123, 369, 132, 82, 126, 94, 85, 136, 123, 369, 632, 102, 126, 94, 85, 136, 123, 269, 432, 102, 26, 494, 85};//資料
//設定折線的名稱
LineChartManager2.setLineName("當月值");
//設定第二條折線y軸的資料
LineChartManager2.setLineName1("上月值");
//建立兩條折線的圖表
lineData = LineChartManager2.initDoubleLineChart(this, lineChart1, numX, datas1, datas2);
LineChartManager2.initDataStyle(lineChart2, lineData, this);
}
private void initChart1() {
lineChart1 = (LineChart) findViewById(R.id.spread_line_chart);
//設定圖表的描述
lineChart1.setDescription("hhhhhh");
//設定x軸的資料
int numX = 24;
//設定y軸的資料
float[] datas1 = {536, 123, 769, 432, 102, 26, 94, 85, 536, 123, 769, 432, 102, 26, 94, 85, 536, 123, 769, 432, 102, 26, 94, 85};//資料
//設定折線的名稱
LineChartManager2.setLineName("當月值");
//設定第二條折線y軸的資料
LineChartManager2.setLineName1("上月值");
//建立兩條折線的圖表
lineData = LineChartManager2.initSingleLineChart(this, lineChart1, numX, datas1);
LineChartManager2.initDataStyle(lineChart1, lineData, this);
}
}