在vue中封裝echarts折線圖元件
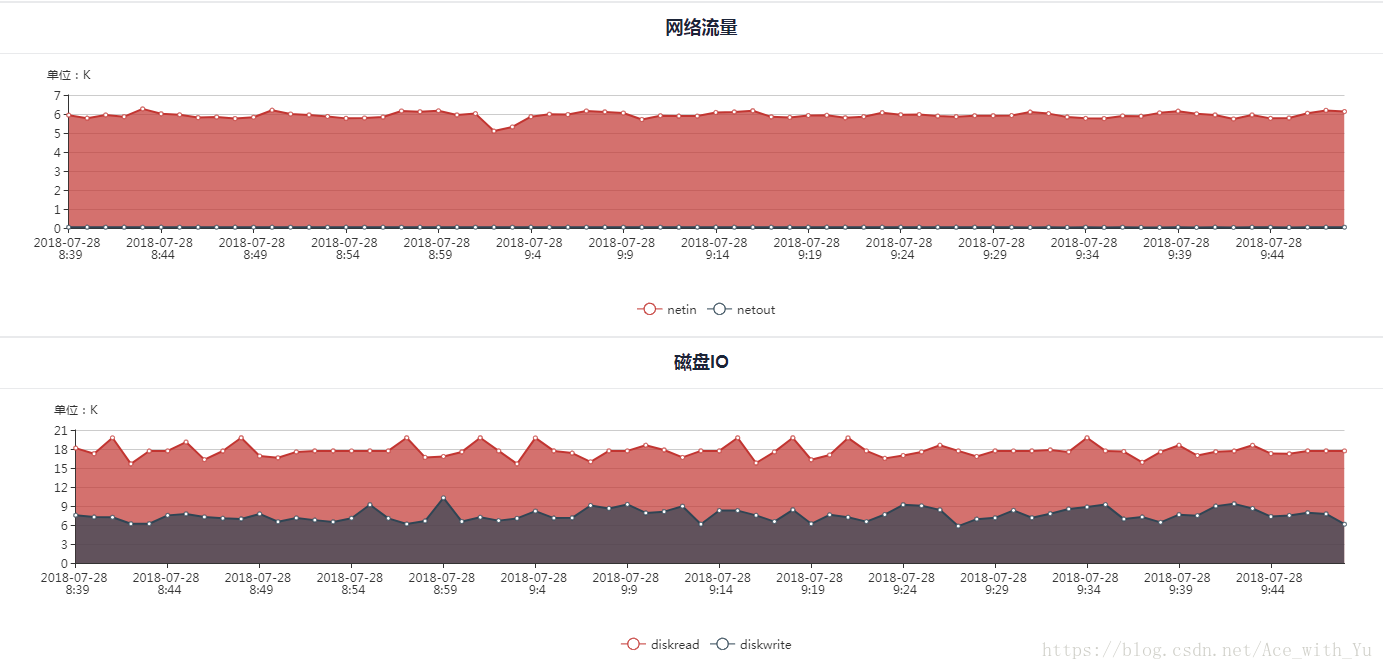
先來張圖
要實現在父元件引用子元件圖表,父元件需要傳遞給圖表元件幾個資料,
id: 圖表例項化需要一個唯一的id;
time: x軸的顯示資料,引數名可以自己定義;
opData: 用來配置series的系列列表,引數可以自己定義;
unit: y軸單位顯示,引數可以自己定義;
title: 圖表系列標記,引數可以自己定義;
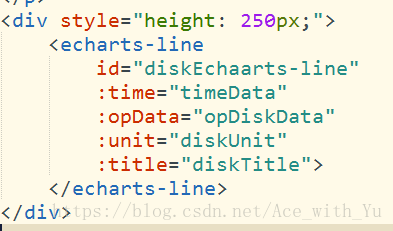
父元件:
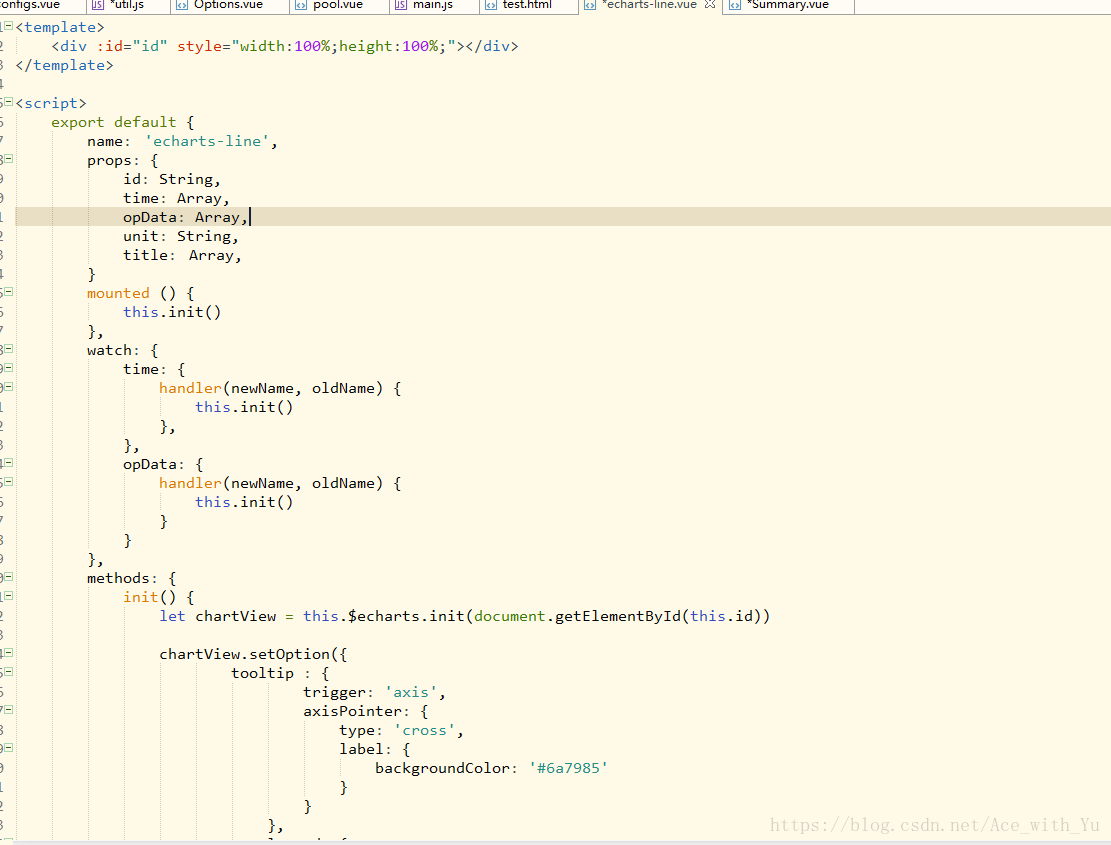
然後封裝的子元件如下:
需要注意的是父元件掛載的時候,如果資料是通過呼叫介面獲取的資料,第一次傳遞過來數值是空的,子元件拿取空數值掛載,那麼父元件回撥後獲取的資料再傳遞給子元件,不會重繪圖表,所以需要watch來監聽數值的變化。
以上! 有錯誤歡迎指出。
相關推薦
在vue中封裝echarts折線圖元件
先來張圖 要實現在父元件引用子元件圖表,父元件需要傳遞給圖表元件幾個資料, id: 圖表例項化需要一個唯一的id; time: x軸的顯示資料,引數名可以自己定義; opData: 用來配置series的系列列表,引數可以自己定義; unit: y軸單
vue下使用echarts折線圖及其橫座標拖拽功能
vue頁面中使用折線圖,並且有時間段篩選。因此就需要用到橫座標的拖拽功能。 介面效果如下: 現在來看這個效果的實現程式碼: drawLine() { let that = this, lineDate = [], dispatchCount = [
vue下使用echarts折線圖及其橫坐標拖拽功能
旋轉 tip pos 需要 頁面 技術 too ger draw vue頁面中使用折線圖,並且有時間段篩選。因此就需要用到橫坐標的拖拽功能。 界面效果如下: 現在來看這個效果的實現代碼: drawLine() { let that = this,
在vue中封裝echarts
echarts是什麼 echarts是一個繪製圖表的js庫。它的底層是使用canvas實現的。比如下面的這類圖表,就是使用echarts實現的。 echarts在web網頁中的使用 和其他的js庫一樣,echarts在網頁中使用的時候,需要使用sc
在vue中,Echarts雷達圖中indicator的點擊事件,不能改變data中的值的解決方法
console http 分享圖片 mage char ech name java cat Echarts雷達圖中indicator的點擊事件,代碼如下: // ----- 點擊事件 radarChart.on(‘click‘, function (pa
echarts折線圖多條折線x軸不同,以及vue中引用
需求:echarts繪製多條折線,x軸間隔不同。效果圖: 資料格式分析:因為每條線的x軸不同,所以普通的渲染方式無法實現。解決辦法是series的資料格式 -- [ [x,y],[x,y] ].核心程式碼:1)小技巧--js時間格式化封裝 如果沒有引es6,可以直接
在vue中封裝可複用的元件
本次封裝的元件以toast元件為例 以前使用移動端ui外掛時,通過一句程式碼比如 $.toast( ‘ 需要顯示的內容 ’ ),從而在頁面上展示這段文字,並在一定時間後消失。 現在我們也嘗試自己封裝toast元件。 準備工作:vue-cli腳手架工程 先看一下涉及到的檔案目錄截圖:
在Vue中封裝一個上傳檔案元件
封裝一個上傳檔案的元件,如下: 使用<input type='file'> 來實現檔案上傳,具體操作參照以往JS版的實現 這裡主要說作為一個元件,選中檔案之後,在輸入框中顯示檔名稱,點選Submit將將檔案傳給父元件,再由父元件提價到後臺
vue中封裝動畫元件(漸隱漸現效果)
<body> <div id="root"> <comp :dis="show"> <div>hello</div>
vue中封裝元件
一、分析 該元件在什麼時候會被呼叫,例如我之前抽出的彈窗元件 其中紅色框部分是動態顯示,那麼首先拆分時,要知道哪部分應該是由父元件傳入的資料,傳入的資料有哪些,分別是什麼型別,元件間通訊的方式要用哪種,因為這個是子元件中進行顯示的,因此我在拆分時候用的是prop進行傳
vue中實習ECharts的柱狀圖
<!DOCTYPE html><html style="height: 100%"><!--50%半屏,100%全屏--><head><meta charset="utf-8"><title>柱狀圖<
在vue專案中封裝echarts的正確姿勢
為什麼需要封裝echarts 每個開發者在製作圖表時都需要從頭到尾書寫一遍完整的option配置,十分冗餘 在同一個專案中,各類圖表設計十分相似,甚至是相同,沒必要一直做重複工作 可能有一些開發者忘記考慮echarts更新資料的特性,以及視窗縮放時的適應問題。這樣導致資料更新了echarts檢視卻沒有更新,
實現Echarts折線圖的虛實轉換
2-2 stack echart 上進 col alt wid style pan 需求:醫院的體溫單,在統計體溫時,對於正常情況下統計的體溫數據,需要顯示實線;對於進行物理降溫後統計的體溫數據,需要顯示虛線。 現有的體溫單是運用 Echarts 折線圖,統一用實線顯
vue中使用echarts
des 500px sha sin range clas min light nes 1.下載依賴 cnpm i echarts -S 2.模塊中引入 <template> <div class="analyzeSystem">
vue 中使用 echarts 自適應問題
top on() arc arch return chart get put char echarts 自帶的自適應方法 resize() 具體用法: let xxEcharts = this.$echarts.init(document.getElementById(‘
Echarts 折線圖y軸標籤值太長時顯示不全的解決辦法
問題 分析 解決辦法 問題 先看一下正常的情況 再看一下顯示不全的情況 所有的資料都是從後臺取的,也就是說動態變化的,一開始的時
Echarts-折線圖-多條線
//企業排名top5根據客車、貨車 var optionTwo={ tooltip: { trigger: 'axis',
Echarts-折線圖-單條線
var optionOne={ tooltip: { trigger: 'axis', axisPointer: {
vue中建立全域性單檔案元件/命令
1.在 vue中如果我們使用基於vue.js編寫的外掛,我們可以使用Vue.use() 如在main.js中: 2.新增全域性命令,讓每個vue單檔案元件都可以使用到: 第一步:最好建一個全域性的命令檔案:如directive/directive.js 第二部:利用Vue.directiv
echarts折線圖不堆疊設定
折線圖堆疊的重要引數stack。只要將series 下的 stack 值設定不相同,就不會堆疊了。例項如下: option = { title: { text: '折線圖堆疊' }, tooltip: { trig