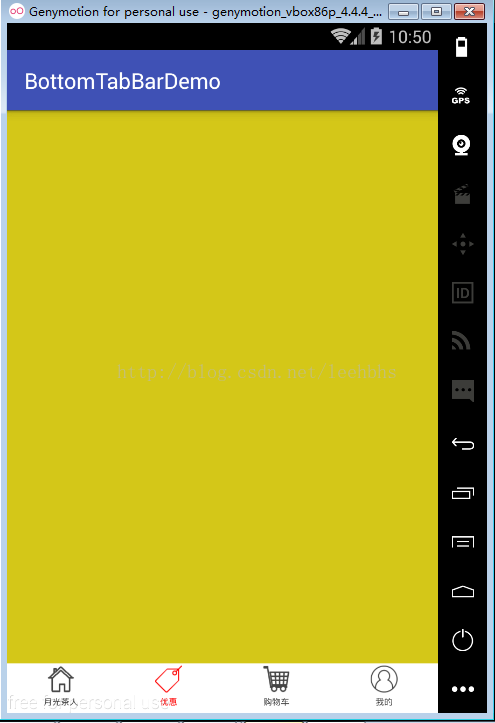
Android--------使用BottomTabBar實現底部導航頁
阿新 • • 發佈:2019-02-12
注:詳細見連結
http://www.jianshu.com/p/ade8485a16be
1.導依賴
compile 'com.hjm:BottomTabBar:1.1.1'
2.在XML中定義一下該控制元件
<com.hjm.bottomtabbar.BottomTabBar
android:id="@+id/bottom_tab_bar"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</com.hjm.bottomtabbar.BottomTabBar>
3.定義每個Fragment,這裡列舉一個
public class OneFragment extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment1, container, false);
return view;
}
}
4.MainActivity中
public class MainActivity extends AppCompatActivity {
private BottomTabBar mb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mb=(BottomTabBar)findViewById(R.id.bottom_tab_bar);
mb.init(getSupportFragmentManager())
.setImgSize(50,50)
.setFontSize(8)
.setTabPadding(4,6,10)
.setChangeColor(Color.RED,Color.DKGRAY)
.addTabItem("月光茶人",R.drawable.tab_home, OneFragment.class)
.addTabItem("優惠",R.drawable.tab_topic, TwoFragment.class)
.addTabItem("購物車",R.drawable.main_index_cart_normal, ThreeFragment.class)
.addTabItem("我的",R.drawable.main_index_my_normal, FourFragment.class)
.isShowDivider(false)
.setOnTabChangeListener(new BottomTabBar.OnTabChangeListener() {
@Override
public void onTabChange(int position, String name) {
}
});
}
}