Android用BottomNavigationBar實現底部導航欄
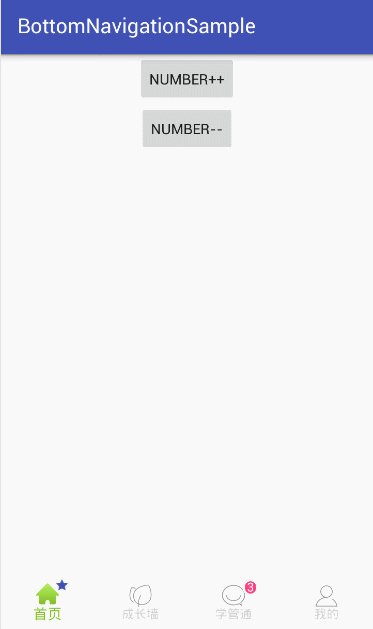
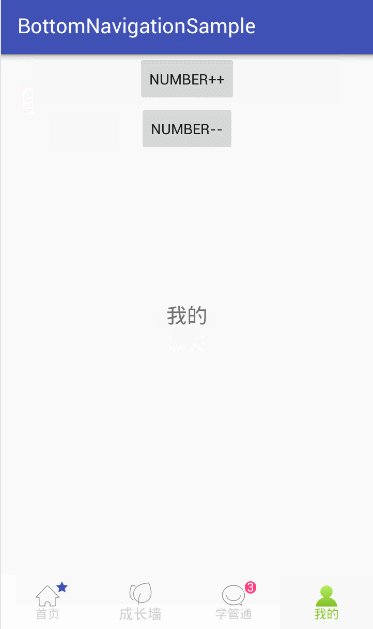
之前底部導航欄的基本上都是自己通過selector來實現的,今天換上了Google推出的BottomNavigationBar,感覺效果還不錯,寫了一個專案上要用到的功能的demo,先上一張效果圖,大家感受一下:
這裡主要介紹BottomNavigationBar的使用,首先要在build.gradle中新增依賴:
//底部導航欄樣式BottomNavigationBar compile 'com.ashokvarma.android:bottom-navigation-bar:2.0.3'
然後在佈局檔案中就可以使用了:
<com.ashokvarma.bottomnavigation.BottomNavigationBar接下來就是BottomNavigationBar在activity中的使用,當然,首先是例項化控制元件:android:id="@+id/bottom_navigation_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_alignParentBottom="true"/>
mBottomNavigationBar= (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
大家看到的效果圖中的變化的數字和藍色五角星是分別通過TextBadgeItem和ShapeBadgeItem來實現的:
mTextBadgeItem = new TextBadgeItem() .setBorderWidth(4) .setBackgroundColorResource(R.color.colorAccent) .setAnimationDuration(200) .setText("3") .setHideOnSelect(false); mShapeBadgeItem = new ShapeBadgeItem() .setShapeColorResource(然後就是設定BottomNavigationBar的屬性了:R.color.colorPrimary) .setGravity(Gravity.TOP | Gravity.END) .setHideOnSelect(false);
mBottomNavigationBar.setMode(BottomNavigationBar.MODE_FIXED) .setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_STATIC); mBottomNavigationBar //值得一提,模式跟背景的設定都要在新增tab前面,不然不會有效果。 .setActiveColor(R.color.green);//選中顏色 圖示和文字 // .setInActiveColor("#8e8e8e")//預設未選擇顏色 // .setBarBackgroundColor(R.color.white);//預設背景色 mBottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.homepage_click,"首頁") .setInactiveIcon(ContextCompat.getDrawable(MainActivity.this,R.drawable.homepage_normal)) .setBadgeItem(mShapeBadgeItem)) .addItem(new BottomNavigationItem(R.drawable.grown_wall_click,"成長牆") .setInactiveIcon(ContextCompat.getDrawable(MainActivity.this,R.drawable.grown_wall_normal))) .addItem(new BottomNavigationItem(R.drawable.study_click,"學管通") .setInactiveIcon(ContextCompat.getDrawable(MainActivity.this,R.drawable.study_normal)) .setBadgeItem(mTextBadgeItem)) .addItem(new BottomNavigationItem(R.drawable.me_click,"我的") .setInactiveIcon(ContextCompat.getDrawable(MainActivity.this,R.drawable.me_normal))) .setFirstSelectedPosition(0)//設定預設選擇的按鈕 .initialise();//所有的設定需在呼叫該方法前完成Mode和BackgroundStyle分別有三種,分別包含一種Default模式:
Mode包含3種Mode:
- MODE_DEFAULT
如果Item的個數<=3就會使用MODE_FIXED模式,否則使用MODE_SHIFTING模式 - MODE_FIXED
填充模式,未選中的Item會顯示文字,沒有換擋動畫。 - MODE_SHIFTING
換擋模式,未選中的Item不會顯示文字,選中的會顯示文字。在切換的時候會有一個像換擋的動畫
- MODE_DEFAULT
Background Style包含3種Style:
BACKGROUND_STYLE_DEFAULT
如果設定的Mode為MODE_FIXED,將使用BACKGROUND_STYLE_STATIC 。如果Mode為MODE_SHIFTING將使用BACKGROUND_STYLE_RIPPLE。BACKGROUND_STYLE_STATIC
點選的時候沒有水波紋效果BACKGROUND_STYLE_RIPPLE
點選的時候有水波紋效果
官方效果圖:
mBottomNavigationBar.addItem(new BottomNavigationItem(R.drawable.homepage_click,"首頁")
當然有時候這個填充顏色的圖片可能跟你們UI給你的設計效果圖不一致,所以你也可以像我一樣這樣新增:
mBottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.homepage_click,"首頁") .setInactiveIcon(ContextCompat.getDrawable(MainActivity.this,R.drawable.homepage_normal)) .setBadgeItem(mShapeBadgeItem))setBadgeItem()方法就是效果上的設定的藍色五角星的效果,傳的是ShapeBadgeItem,當然換成TextBadgeItem的話就是那個加減數字的效果了,ShapeBadgeItem和TextBadgeItem可以通過他們的hide()和show()方法來控制他們的顯示和隱藏。屬性就介紹這麼多吧。
下面要實現BottomNavigationBar的點選選擇事件:
mBottomNavigationBar //設定lab點選事件 .setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener() { @Override public void onTabSelected(int position) { switch (position){ case 0: index = 0; break; case 1: index = 1; break; case 2: index = 2; break; case 3: index = 3; break; } if (index == 2) { startActivity(new Intent(MainActivity.this, ChatActivity.class)); return; } if (currentTabIndex != index) { FragmentTransaction trx = getSupportFragmentManager().beginTransaction(); trx.hide(mFragments[currentTabIndex]); if (!mFragments[index].isAdded()) { trx.add(R.id.fl, mFragments[index]); } trx.show(mFragments[index]).commit(); } currentTabIndex = index; // Toast.makeText(MainActivity.this,"onTabSelected"+position,Toast.LENGTH_SHORT).show(); } @Override public void onTabUnselected(int position) { if (index==2){ mBottomNavigationBar.selectTab(position); } // Toast.makeText(MainActivity.this,"onTabUnselected"+position,Toast.LENGTH_SHORT).show(); } @Override public void onTabReselected(int position) { // Toast.makeText(MainActivity.this,"onTabReselected"+position,Toast.LENGTH_SHORT).show(); } });這就是它的Tab選擇事件了,是不是很簡單,好像也沒什麼要重點說明的,他的下標是從0開始的應該不用我提醒吧
 ,好的,就是這樣了。
,好的,就是這樣了。
相關推薦
Android用BottomNavigationBar實現底部導航欄
之前底部導航欄的基本上都是自己通過selector來實現的,今天換上了Google推出的BottomNavigationBar,感覺效果還不錯,寫了一個專案上要用到的功能的demo,先上一張效果圖,大家感受一下:這裡主要介紹BottomNavigationBar的使用,首先要
Flutter(一):用BottomNavigationBar實現底部導航欄架構
效果圖(左ios右Android): 主要涉及到5個檔案,main.dart是程式入口,MainPage.dart是主要介面(相當於Android中的MainActivity),HomePge.dart、FindPage.dart、MinePage.dart分別是首頁、
Android BottomNavigationBar 實現底部導航欄的快捷方式
Bottom navigation,為頂級檢視(top-level views)提供快速導航,可以快速的訪問和重新整理頂級檢視 本文提供很完善 底部導航 Frament 一步到位 首先就是新增依賴 //底部導航欄 compile 'com.ashokvarma.andr
Android--BottomNavigationBar實現底部導航欄
package com.android.xiaobai; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.
用TabLayout實現底部導航欄
效果圖 有點大 沒弄好下面我們來實現這個效果1、在app的build.gradle中新增這行compile 'com.android.support:design:24.0.0'然後看我的佈局檔案main.xml<?xml version="1.0" encoding=
Android 使用BottomNavigationView實現底部導航欄
今天我們來使用BottomNavigationView來實現android底部導航欄,在Android Support Library 25 中增加了 BottomNavigationView 控制元件,官方為我們提供了這樣這一個控制元件,就來試試吧! 1.效
關於用FragmentTabHost的實現底部導航欄的一些注意的地方~
參考程式碼出處:http://blog.csdn.net/yangyu20121224/article/details/9016223 其中有些地方用的不是太明白,自己在Demo中好好好折騰了下,算是弄白了一些沒看懂得東西,現在記下來,以便備忘~ 一:改進後的專案效果圖: 自
Android仿小米商城底部導航欄之二(BottomNavigationBar、ViewPager和Fragment的聯動使用)
簡介 在前文《Android仿小米商城底部導航欄(基於BottomNavigationBar)》我們使用BottomNavigationBar控制元件模仿實現了小米商城底部導航欄效果。接下來更進一步的,我們將通過BottomNavigationBar控制元件和
Android開發之TabLayout真正實現底部導航欄(可實現點選文字顏色圖片切換)
前言:關於這個TabLayout實現底部導航,在我的上篇《Android開發之TabLayout實現底部導航欄》部落格中有提到,但是後面在仔細的接觸專案中,發現了裡面有很多沒有解決的事情,比如不能實現點選文字顏色和圖片的切換,不能做到禁止左右滑動,所以趁著今天有時間的情況下
Fragment的使用(Android實現底部導航欄)
一、佈局頁面新增 1.新增四個切換頁面的佈局 (1)四個切換頁面的佈局(四個頁面相同): <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http:
Android開發之TabLayout實現底部導航欄
前言:既然Tablayout可以做成選項卡的導航欄,也可以做成底部導航欄的樣子,其實也就是去掉底部的indicator,把TabLayout佈局放在下面! ------------------------分割線--------------------------- 效果圖:
Android --中間突出的底部導航欄佈局簡單實現
目前很多應用都加入了底部導航欄的功能,根據點選的具體Tab顯示不同的內容,前段時間,本人在學習實現這個功能的時候遇到了點問題,發現我要實現的底部導航是以下這種中間部件突出的複雜佈局(當時感覺算複雜啦)。 為了實現這個佈局,博主嘗試了各種佈局的巢狀,修正,
Android開發:BottomNavigationBar實現底部標題欄
BottomNavigationBar實現底部標題欄 一、新增依賴 andriod studio gradle載入新增依賴: //底部導航欄樣式BottomNavigationBar compile 'com.ashokvarma.android:bott
Xamarin.Forms 3.1.0+版本 Android 原生支持底部導航欄
toolbar ott 支持 cor for aml otto nfx XML Xamarin.Forms 3.1.0+版本 Android 原生支持底部導航欄 Xamarin.Forms 3.1.0以上版本終於支持Android底部導航欄啦,可以不用第三方的支持庫了。 h
React Native(簡單精緻的底部導航欄):使用react-native-tab-navigator實現底部導航欄
實現效果如下: 點選選項卡可以切換並且改變上面頁面的顏色、選中圖示的顏色、圖示 首先需要安裝: npm install react-native-tab-navigator --save
方便快捷地實現底部導航欄,包含顯示未讀數、提示小紅點、動畫等功能
輕量級底部導航欄 目前市場上的App,幾乎都有底部頁籤導航欄,所以我們在開發的時候經常需要用到這個,雖然 github 上有不少已經封裝好的底部導航欄的工具,例如 bottombar,alphaIndicator(仿微信滑動漸變底部控制元件)等,但是這些控制元件由於功能太多,而且也沒有給
小程式自學系列(零基礎學小程式)---實現底部導航欄和頂部導航欄及微信開發工具常用快捷鍵
基本實現功能 1,底部3個tab實現選中時文字和圖片改變 2,實現頁面資料的初始化和點選button時改變資料的簡單互動 3,實現日子的列印 先看效果圖 今天是我自學微信小程式的第一天,這些程式
android效果TapBarMenu繪製底部導航欄的使用方式
import android.animation.Animator; import android.animation.AnimatorListenerAdapter; import android.animation.AnimatorSet; import android.animation.ValueAn
用css實現各種導航欄
基本的垂直導航條 通過HTML建立一個無序列表 <div> <ul class="nav"> <li><a href="#">home</a&g
使用radiobutton實現底部導航欄
很多app中,都有底部導航欄。點選不同的選單,就會顯示不同的介面。 實現底部導航欄的方式有很多,最容易想到的就是是imageview+textview。當然還有一些別的方法,例如完全可以通過radiobutton來實現這個功能。 先來看佈局: <