SpringMVC 上傳下載
阿新 • • 發佈:2019-02-13
下面介紹一下SpringMVC對檔案的上傳和下載,
注意:上傳檔案和下載檔案不能使用Ajax請求,必須是form表單提交
上傳
springMVC配置檔案的配置:
<!-- 上傳檔案直譯器 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="104857600" />
<property Java後臺
- contorller層:
/**
* 上傳檔案
* @param file
* @param request
* @param session
* @return
*/
@RequestMapping("upLoadFile")
@ResponseBody 此時檔案就儲存到這個路徑下:
String path="/PMS_Resource/"+request.getParameter("addProjectId");//檔案儲存路徑前臺介面程式碼
- HTML:
<form id="addResourceForm" method="post" class="form-horizontal">
<div class="form-group">
<label for="constantTypeName" class="col-sm-3 control-label">所屬專案編號</label>
<select class="form-control" id="addProjectId"
name="addProjectId">
</select>
<!-- <div class="col-sm-9">
<input type="text" class="form-control" id="addProjectId"
name="addProjectId" readonly>
</div> -->
</div>
<div class="form-group">
<label for="constantTypeName" class="col-sm-3 control-label">資源名稱</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="addResourceName"
name="addResourceName">
</div>
</div>
<div class="form-group">
<label for="constantTypeName" class="col-sm-3 control-label">資源上傳</label>
<div class="col-sm-9">
<input type="file" class="form-control" id="addUploadFile" name="addUploadFile" onchange="checkResourceSize(this)">
</div>
</div>
<div class="form-group">
<label for="constantTypeName" class="col-sm-3 control-label">資源簡介</label>
<div class="col-sm-9">
<textarea class="form-control" id="addResourceBrief"
name="addResourceBrief"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-4 col-sm-offset-8" style="text-align: right">
<button type="button" id="saveResourceBtn"
class="btn btn-primary" onclick="addResource()">儲存</button>
<button type="button" class="btn btn-default"
data-dismiss="modal">關閉</button>
</div>
</div>
<div id="modalResourceTip"></div>
</form>- js程式碼:
function addResource() {
if($('#addResourceName').val()==''){
$("#modalResourceTip").append("<div id=\"resourceAlert\" class=\"alert alert-danger\"><a href=\"#\" class=\"close\" data-dismiss=\"alert\">×</a>資源名不能為空</div>");
setTimeout(function(){
$("#resourceAlert").remove()
},2000);
return false;
}
if( $('#addUploadFile').val().trim() ==""){
$("#modalResourceTip").append("<div id=\"resourceAlert\" class=\"alert alert-danger\"><a href=\"#\" class=\"close\" data-dismiss=\"alert\">×</a>請選擇上傳需要上傳的資料</div>");
setTimeout(function(){
$("#resourceAlert").remove()
},2000);
return false;
}
if( $('#addResourceBrief').val().trim() ==""){
$("#modalResourceTip").append("<div id=\"resourceAlert\" class=\"alert alert-danger\"><a href=\"#\" class=\"close\" data-dismiss=\"alert\">×</a>請填寫資源簡介</div>");
setTimeout(function(){
$("#resourceAlert").remove()
},2000);
return false;
}
$("#addResourceForm").ajaxSubmit({
url: "../../resource/upLoadFile",
type: "post",
enctype: 'multipart/form-data',
// iframe: true,
dataType:'json',
success: function (data)
{
if(data.status=="2000"){
$("#addResourceModal").modal('hide');//顯示form模態框
getData(1, 10);//重新載入資料
}else{
$("#modalResourceTip").append("<div id=\"resourceAlert\" class=\"alert alert-danger\"><a href=\"#\" class=\"close\" data-dismiss=\"alert\">×</a>上傳資源失敗了,"+data.errorMessage+"</div>");
setTimeout(function(){
$("#resourceAlert").remove();
},2000);
}
},
error: function (data)
{
$("#modalResourceTip").append("<div id=\"resourceAlert\" class=\"alert alert-danger\"><a href=\"#\" class=\"close\" data-dismiss=\"alert\">×</a>上傳資源失敗了,伺服器出現了問題,請稍後重試</div>");
setTimeout(function(){
$("#resourceAlert").remove();
},2000);
}
})
}
/**
* 檢查檔案大小
* @param ele
* @returns
*/
function checkResourceSize(ele){
if((ele.files[0].size / 1024/1024).toFixed(2)>30){
$("#saveResourceBtn").attr("disabled","disabled");
$("#modalResourceTip").append("<div id=\"resourceAlert\" class=\"alert alert-danger\"><a href=\"#\" class=\"close\" data-dismiss=\"alert\">×</a>上傳檔案的大小不能超過30M</div>");
return false;
}else{
$("#saveResourceBtn").removeAttr("disabled");//將按鈕可用
setTimeout(function(){
$("#resourceAlert").remove()
},1000);
}
}這樣上傳檔案就完成了!!
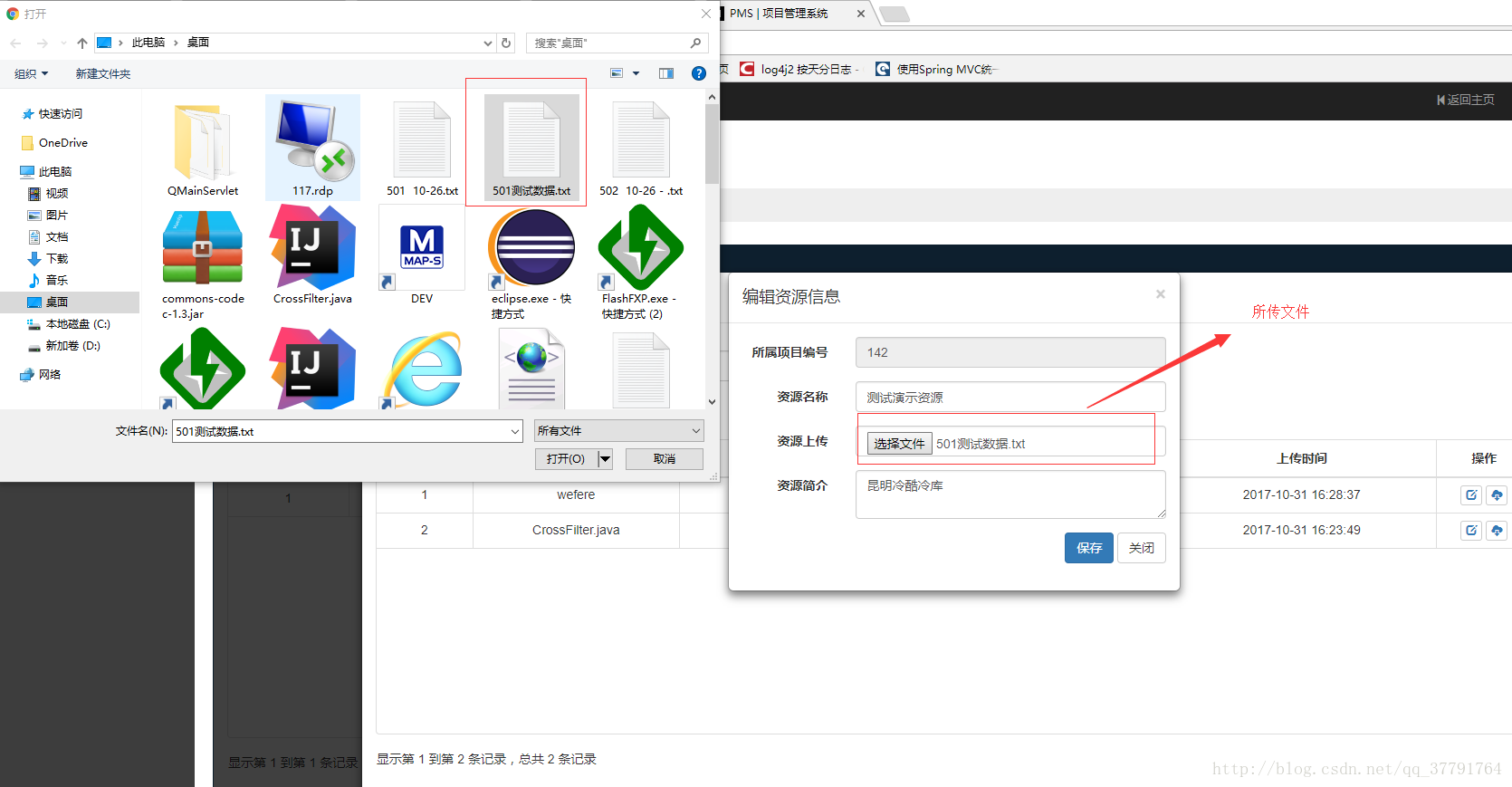
演示圖片:

就上傳到指定的路徑下了
下載
Java後臺:
/**
* 下載
* @param request
* @param response
* @return
* @throws Exception
*/
@RequestMapping("downLoad")
@ResponseBody
public ResponseEntity downLoad(HttpServletRequest request,HttpServletResponse response) throws Exception{
FileInputStream fis =null;
BufferedInputStream bis =null;
try {
//通過資源ID獲取實體類
Resource retResource=resourceService.findResourceById(Integer.parseInt(request.getParameter("resourceId")));
File file = new File(retResource.getResourceAddress());
String path=retResource.getResourceAddress();//獲取檔案路徑
String fileName=path.substring(path.lastIndexOf("\\")+1);//擷取檔名
if(file.exists())
{
response.setContentType("application/octet-stream");
response.addHeader("Content-Disposition","attachment;filename="+new String(fileName.getBytes("utf-8"),"iso-8859-1"));
response.setHeader("Content-Length", String.valueOf(file.length()));
byte[] buffer = new byte[1024];
fis = new FileInputStream(file);
bis = new BufferedInputStream(fis);
OutputStream os =response.getOutputStream();
int i =bis.read(buffer);
while (i!=-1) {
os.write(buffer, 0, i);
i=bis.read(buffer);
}
} else{
return ResponseEntity.status(ResponseVoConstant.BADREQUEST).
data(null).errorMessage(MessageUtil.getMessageValue("DOWNLOAD_FIAL"));
}
} catch (Exception e) {
return ResponseEntity.status(ResponseVoConstant.BADREQUEST).
data(null).errorMessage(MessageUtil.getMessageValue("DOWNLOAD_FIAL"));
}finally {
bis.close();
fis.close();
}
return ResponseEntity.status(ResponseVoConstant.OK).
data(null).errorMessage(MessageUtil.getMessageValue("DOWNLOAD_SUCCESS"));
}
/**
* 通過資源ID檢查檔案是否存在
* @param resource
* @param request
* @return
* @throws Exception
*/
@RequestMapping("checkFileByResourceId")
@ResponseBody
public ResponseEntity checkFileByResourceId(@RequestBody Resource resource,HttpServletRequest request) throws Exception{
Resource retResource=resourceService.findResourceById(resource.getResourceId());
File file = new File(retResource.getResourceAddress());
if(file.exists()){//判斷檔案是否存在
return ResponseEntity.status(ResponseVoConstant.OK).
data(null).errorMessage(MessageUtil.getMessageValue("FILE_EXIST"));
}
else {
return ResponseEntity.status(ResponseVoConstant.BADREQUEST).
data(null).errorMessage(MessageUtil.getMessageValue("FILE_NO_EXIST"));
}
}
前臺程式碼
- HTML
<form id="updateResourceForm" method="post" class="form-horizontal">
<div id="downloadResourceTip"></div>
<div class="form-group">
<div class="col-sm-4 col-sm-offset-8" style="text-align: right">
<button type="button" id="downloadResourceBtn"
class="btn btn-primary" onclick="">下載</button>
<button type="button" class="btn btn-default"
data-dismiss="modal">關閉</button>
</div>
</div>
</form>- js程式碼
/**
* 下載資源
* @param resourceId
* @returns
*/
function downloadResource(resourceId) {
$("#downloadForm").remove();//移除之前下載時產生的form,防止冗餘
var form=$("<form id='downloadForm'>");//定義一個form表單
form.attr("style","display:none");
form.attr("target","");
form.attr("method","post");
form.attr("action","../../resource/downLoad");
var inputResourceId=$("<input>");
inputResourceId.attr("type","text");
inputResourceId.attr("name","resourceId");
inputResourceId.attr("value",resourceId);
$("body").append(form);//將表單放置在web中
form.append(inputResourceId);
form.submit();//表單提交
}
//確認資源能否下載
function checkResourceStatus(resourceId) {
$("#downloadResourceAlert").remove();
$("#downloadResourceBtn").removeAttr("disabled");//將按鈕可用
$("#downloadResourceBtn").removeAttr("onclick");//移除下載事件
$.ajax({
url : '../../resource/checkFileByResourceId',
type: "POST",
contentType:'application/json',
data : JSON.stringify({
"resourceId":resourceId
}),
success : function(result) {
if(result.status=="2000"){
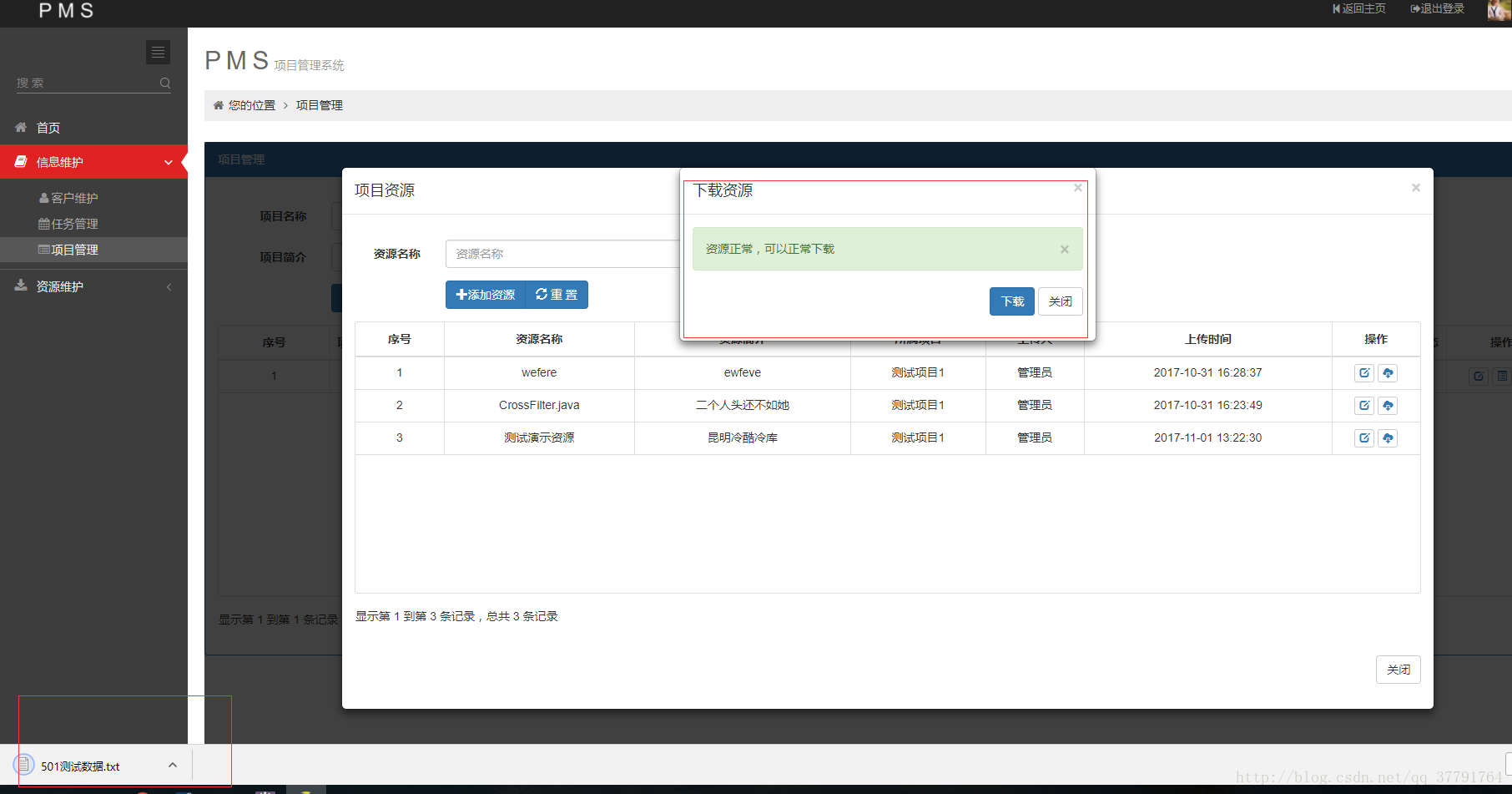
$("#downloadResourceTip").append("<div id=\"downloadResourceAlert\" class=\"alert alert-success\"><a href=\"#\" class=\"close\" data-dismiss=\"alert\">×</a>資源正常,可以正常下載</div>");
$("#downloadResourceBtn").attr("onclick","downloadResource("+resourceId+")");
}else{
$("#downloadResourceTip").append("<div id=\"downloadResourceAlert\" class=\"alert alert-danger\"><a href=\"#\" class=\"close\" data-dismiss=\"alert\">×</a>"+result.errorMessage+"</div>");
$("#downloadResourceBtn").attr("disabled","disabled");
}
},
error : function() {
$("#downloadResourceTip").append("<div id=\"downloadResourceAlert\" class=\"alert alert-danger\"><a href=\"#\" class=\"close\" data-dismiss=\"alert\">×</a>伺服器出現了問題,暫時無法下載,請稍後重試</div>");
$("#downloadResourceBtn").attr("disabled","disabled");
}
});
這樣下載就完成了,可以把剛剛上傳的檔案下載下來: