iOS中 第三方LBXScan庫二維碼掃描
阿新 • • 發佈:2019-02-13
實現功能的話就是常見的二維碼、條形碼的掃描識別。該庫都已將完全封裝好了,可以直接使用。當然了也可以自己定製樣式的。
1、首先需要
cocoaPods匯入pod ‘LBXScan’, ‘~> 1.1.1’
在此不做過多介紹,如有需要手動匯入,可自行上網搜尋下載,將JQScan資料夾直接拖到你的工程中即可。
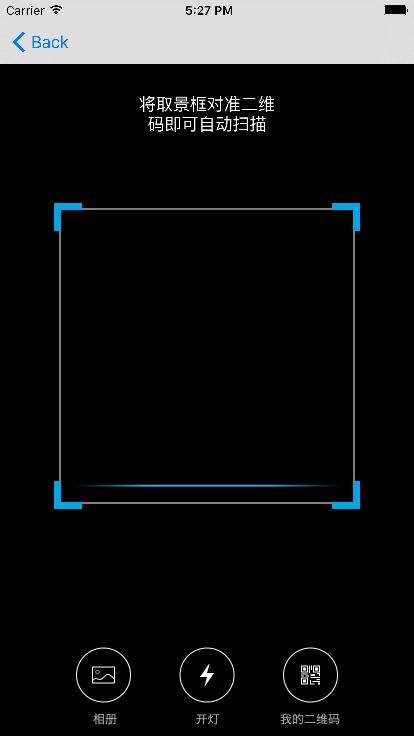
2、介面效果如下,可以掃描相簿二維碼,開啟閃光燈,生成二維碼。
3、介面和功能都集中在SubLBXScanViewController.m中,如需修改可直接修改。
二維碼的生成在MyQRViewController.m
4、我在我工程首頁的導航欄添加了掃描按鈕
//掃描按鈕
UIButton *scannerBtn = [UIButton buttonWithType:UIButtonTypeCustom]; 實現相應方法,更改掃描介面的佈局樣式
-(void)scanner:(id)sender
{
//設定掃碼區域引數設定
//建立引數物件
LBXScanViewStyle *style = [[LBXScanViewStyle alloc]init];
//矩形區域中心上移,預設中心點為螢幕中心點
style.centerUpOffset 其中最後的這個方法就是在父類中寫的push推出,再次我就不再更改。
[self bPushViewController:vc animated:YES];
}父類方法如下:
#pragma mark - 自定義導航push和pop
- (void)bPushViewController:(UIViewController *)viewController animated:(BOOL)animated {
[self.navigationController pushViewController:viewController animated:animated];
}5、掃描顯示頁面的定製
BLHScanViewController
#import "LBXScanViewController.h"
@interface BLHScanViewController : LBXScanViewController
#pragma mark -模仿qq介面
@property (nonatomic, assign) BOOL isQQSimulator;
@property (nonatomic, strong) UIView *backView;
@property (nonatomic, strong) UIButton *backBtn;
@property (nonatomic, strong) UIButton *historyBtn;
@property (nonatomic, strong) UILabel *titleLable;
#pragma mark - 底部幾個功能:開啟閃光燈、相簿、我的二維碼
//底部顯示的功能項
@property (nonatomic, strong) UIView *bottomItemsView;
//相簿
@property (nonatomic, strong) UIButton *btnPhoto;
//閃光燈
@property (nonatomic, strong) UIButton *btnFlash;
//我的二維碼
@property (nonatomic, strong) UIButton *btnMyQR;
@end
//
// BLHScanViewController.m
// Bolaihui
//
// Created by mac on 16/1/11.
// Copyright © 2016年 Bolaihui. All rights reserved.
//
#import "BLHScanViewController.h"
#import "LBXScanResult.h"
#import "LBXScanWrapper.h"
#import "UIUtil.h"
#import "SIAlertView.h"
@interface BLHScanViewController ()
@end
@implementation BLHScanViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
if ([self respondsToSelector:@selector(setEdgesForExtendedLayout:)]) {
self.edgesForExtendedLayout = UIRectEdgeNone;
}
self.view.backgroundColor = [UIColor blackColor];
}
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[self.navigationController setNavigationBarHidden:YES animated:YES];
}
-(void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
[self.navigationController setNavigationBarHidden:NO animated:YES];
}
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
[self drawCustomTitleView];
if (_isQQSimulator) {
[self drawBottomItems];
}
}
-(void)clickLeftBtn:(id)sender
{
[self.navigationController popViewControllerAnimated:YES];
}
-(void)clickHistoryBtn:(id)sender
{
}
-(void)drawCustomTitleView
{
if (_backView) {
return;
}
_backView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 66)];
[self.view addSubview:_backView];
//返回按鈕
_backBtn= [UIButton buttonWithType:UIButtonTypeCustom];
_backBtn.frame = CGRectMake(16, 26, 33, 33);
[_backBtn setImage:GetImage(@"icon_top_left.png") forState:UIControlStateNormal];
[_backBtn addTarget:self action:@selector(clickLeftBtn:) forControlEvents:UIControlEventTouchUpInside];
[_backView addSubview:_backBtn];
//掃描歷史
_historyBtn= [UIButton buttonWithType:UIButtonTypeCustom];
_historyBtn.frame = CGRectMake(SCREEN_WIDTH-16-33, 26, 33, 33);
[_historyBtn setImage:GetImage(@"icon_top_history.png") forState:UIControlStateNormal];
[_historyBtn addTarget:self action:@selector(clickHistoryBtn:) forControlEvents:UIControlEventTouchUpInside];
[_backView addSubview:_historyBtn];
_titleLable = [[UILabel alloc] initWithFrame:CGRectMake(CGRectGetMaxX(_backBtn.frame)+5, 26, CGRectGetMinX(_historyBtn.frame) - 5 - 5 - CGRectGetMaxX(_backBtn.frame), 33)];
_titleLable.textAlignment = NSTextAlignmentCenter;
_titleLable.backgroundColor = [UIColor clearColor];
_titleLable.text = @"二維碼/條形碼";
_titleLable.textColor = [UIColor whiteColor];
_titleLable.font = GetFont(16.0f);
[_backView addSubview:_titleLable];
}
//底部功能新增:閃光燈
- (void)drawBottomItems
{
if (_bottomItemsView) {
return;
}
self.bottomItemsView = [[UIView alloc]initWithFrame:CGRectMake(0, CGRectGetMaxY(self.view.frame)-111-48,
CGRectGetWidth(self.view.frame), 111+48)];
[self.view addSubview:_bottomItemsView];
self.btnFlash = [[UIButton alloc]init];
[_btnFlash setFrame:CGRectMake((self.view.frame.size.width - 48)/2, 0, 48, 48)];
[_btnFlash setImage:GetImage(@"icon_lights_a") forState:UIControlStateNormal];
[_btnFlash addTarget:self action:@selector(openOrCloseFlash) forControlEvents:UIControlEventTouchUpInside];
[_bottomItemsView addSubview:_btnFlash];
}
//掃描結果
- (void)scanResultWithArray:(NSArray<LBXScanResult*>*)array
{
if (array.count < 1)
{
[self popAlertMsgWithScanResult:nil];
return;
}
//經測試,可以同時識別2個二維碼,不能同時識別二維碼和條形碼
for (LBXScanResult *result in array) {
NSLog(@"scanResult:%@",result.strScanned);
}
LBXScanResult *scanResult = array[0];
NSString*strResult = scanResult.strScanned;
self.scanImage = scanResult.imgScanned;
if (!strResult) {
[self popAlertMsgWithScanResult:nil];
return;
}
//震動提醒
[LBXScanWrapper systemVibrate];
//聲音提醒
[LBXScanWrapper systemSound];
[self popAlertMsgWithScanResult:strResult];
// [self showNextVCWithScanResult:scanResult];
}
//掃描結果
- (void)popAlertMsgWithScanResult:(NSString*)strResult
{
if (!strResult) {
strResult = @"識別失敗";
}
__weak __typeof(self) weakSelf = self;
SIAlertView *alertView = [[SIAlertView alloc] initWithTitle:@"掃碼內容" andMessage:strResult];
[alertView addButtonWithTitle:BoLocalizedString(@"confirm") type:SIAlertViewButtonTypeDefault handler:^(SIAlertView *alertView){
[weakSelf reStartDevice];
}];
[alertView show];
[UIUtil addAlertDefault:alertView];
}
- (void)showNextVCWithScanResult:(LBXScanResult*)strResult
{
// ScanResultViewController *vc = [ScanResultViewController new];
// vc.imgScan = strResult.imgScanned;
//
// vc.strScan = strResult.strScanned;
//
// vc.strCodeType = strResult.strBarCodeType;
//
// [self.navigationController pushViewController:vc animated:YES];
}
#pragma mark -底部功能項
//開關閃光燈
- (void)openOrCloseFlash
{
[super openOrCloseFlash];
if (self.isOpenFlash)
{
[_btnFlash setImage:GetImage(@"icon_lights_b") forState:UIControlStateNormal];
}
else
[_btnFlash setImage:GetImage(@"icon_lights_a") forState:UIControlStateNormal];
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end