在angualr4中年引入ng-bootstrap
<h1>注意本教程只適用於angular4</h1>
<h2>雖然網上也有很多教程,我也按著好幾個教程做了多遍,但都不對,可能是angular更新太快,導致很多教程已經不能用了,總之一路都是坑,我摸索了很久得出一個可行的方案,希望小夥伴們都能避免入坑</h2>
<p>ng-bootstrap應該是針對angular4設計的,和官方快速搭建angular腳手架@angular/cli是對應的,所以請<b>按如下步驟匯入ng-bootstrap<b></p>
<h2>1.用 npm install -g @angular/cli 安裝angualr4<h2>
<h2>2.用
npm install --save @ng-bootstrap/ng-bootstrap匯入ng-bootstrap<h2>
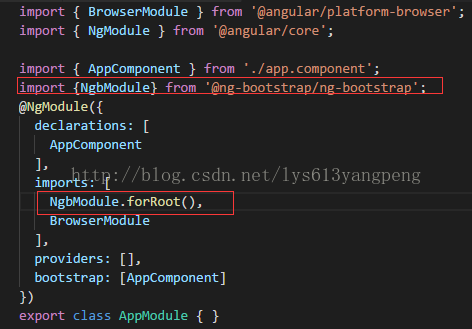
<h2>3.在你的工程裡的app.module.ts中新增紅色框裡的內容
 <h2>
<h2>
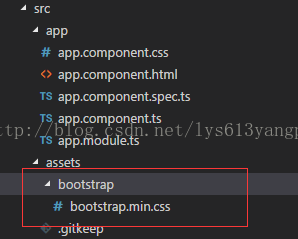
<h2>5.最後在工程裡的style.css檔案 下 ,新增這句程式碼:
@import "assets/bootstrap/bootstrap.min.css"<h2>到這裡就結束了,你可以用如下程式碼驗證一下是否引入成功:
<p> <ngb-alert [dismissible]="false"> <strong>Warning!</strong> Better check yourself, you're not looking too good. </ngb-alert> </p> 把這段程式碼放在你的元件的html模板中</h2>相關推薦
在angualr4中年引入ng-bootstrap
<h1>注意本教程只適用於angular4</h1> <h2>雖然網上也有很多教程,我也按著好幾個教程做了多遍,但都不對,可能是angular更新太快,導致很多教程已經不能用了,總之一路都是坑,我摸索了很久得出一個可行的方案,希望小夥伴們
在angualr4專案中引入ng-bootstrap
<h1>注意本教程只適用於angular4</h1><h2>雖然網上也有很多教程,我也按著好幾個教程做了多遍,但都不對,可能是angular更新太快,導致很多教程已經不能用了,總之一路都是坑,我摸索了很久得出一個可行的方案,希望小夥伴們都能避免入坑</h2>&l
angular 如何使用第三方組件ng-bootstrap
clas ons beta col ppm one mod trap -- 1.在你的項目中以下指令 npm install --save @ng-bootstrap/ng-bootstrap 安裝完成會顯示 + @ng-bootstrap/[email
vue-cli 引入jq bootstrap
vue-cli腳手架快速構建專案 -------默認了有已經安裝了node------- 生成專案步驟: 一: npm install vue -g //安裝vue 二: npm install v
Bootstrap—解決引入本地Bootstrap檔案字型圖示無法顯示問題
你在使用bootstrap字型圖示的時候,是否遇到引用本地Bootstrap檔案無法顯示字型圖示,而使用CDN伺服器上bootstrap卻能正常顯示的問題。 在不能正常顯示的時候,比如我要在一個按鈕中使用一個√的字型圖示,我的程式碼是這樣子的: <!doctype h
關閉NG-Bootstrap carousel 的箭頭按鈕和指示器
可以在CSS樣式表中隱去NG-Bootstrap carousel箭頭按鈕和指示點,對應的CSS HTML程式碼如下. 1. 具體設定 .carousel-control-prev .carousel-control-prev .carousel-control-prev
【Angular】Angular專案新增ng-bootstrap外掛
出現的問題 在使用npm安裝ng-bootstrap外掛的過程中,由於GFW,下載外網的依賴包會出現下載不完整的情況 導致如下的錯誤 npm WARN checkPermissions Missing write access to /usr/li
在 Angular 專案中新增外掛 ng-bootstrap
摘要:本文將介紹在 Angular4 專案中配置 ng-bootstrap npm 安裝 ng-bootstrap 模組 npm install @ng-bootstrap/ng-b
Angular 2 版本的 ng-bootstrap 初體驗
最近 angular-ui 團隊終於正式釋出了基於 Angular 2 的 Bootstrap 介面庫ng-bootstrap , 工作中一直用 AngularJS 1.x 的UI Bootstrap , 因此對這個 ng-bootstrap 也是很感興趣, 第一時間進
ng-bootstrap 元件集中 tabset 元件的實現分析
ng-bootstrap: tabset 本文介紹了 ng-bootstrap 專案中,tabset 的實現分析。 使用方式 <ngb-tabset> 作為容器元素,其中的每個頁籤以一個 <ngb-tab> 元素定義,在 <ngb-tabset> 中包含若
在Vue-cli項目中引入Bootstrap
版本 下載 class pre 官網下載 css 依賴 font port (1)到bootstrap官網下載所需版本的bootstrap.zip文件。 (2)將bootstrap.min.css以及bootstrap.min.js解壓到assets文件夾,另外還需要將fo
Bootstrap 引入文件順序及IE兼容性js
ont -m scale script init html lec ati bootstrap <!DOCTYPE html><html lang="zh-cn"><head> <meta charset="utf-8">
HTML引入bootstrap
viewport font yii doc origin abcde 引入 pat clas Bootstrap的引用方法分為兩種:1)將Bootstrap下載到本地引用 2)在線引用Bootstrap 引用方法 1) 將Bootstrap下載到桌面然後解壓縮(當然你可以
vue-cli如何引入bootstrap工具
mage sset save clas 指令 nod pack import height 以下操作以正常安裝node環境為前提。 1.引入jq: 在npm控制臺中,進入項目目錄,然後輸入指令npm install jquery --save-dev(npm換成cnpm
npm教程3_腳手架原理以及bootstrap引入
con ide 讀取 http build ase 目錄 com -- vue init <templateName> <ProjectName> vue init webpack vue02 運行上面的命令後,腳手架幫忙按照webp
在HTML網頁中引入Bootstrap前端框架
ble 需要 otto nta 在線 cal meta target initial Bootstrap百度百科介紹: Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。Bootstrap 是基於 HTML、CSS、JAVASC
Vue中引入bootstrap導致的CSS問題
文件 wid float https 機制 生效 搜索 style 屬性。 最近在進行vue.js+webpack進行模塊化開發的時候,遇到一個奇怪的問題。 問題是這樣的: 1. 在main.js文件中引入bootstrap的js和css。 2. 自己寫了一個Header.
vue中引入jQuery和bootstrap
main var tst web jquery vid con oot boot 引入 $ npm install jquery bootstrap --save jquery 1.加入webpack對象 var webpack = require(‘webpack‘
bootstrap 三個文件的引入
3.3 主題 style java highlight jquer htm bootstrap theme <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="//cdn.bootc
如何在jsp中引入bootstrap
href png 預編譯 rap bsp 下載 兩個 font jsp 如何在jsp中引入bootstrap包: 1、首先在http://getbootstrap.com/上下載Bootstrap的最新版。 您會看到兩個按鈕: Download Boots
