React-Native種使用antd-mobile的Picker時出現的異常報錯
阿新 • • 發佈:2019-02-13
場景:
在使用Picker元件時,修改使用者的性別,後臺的返回資料是這樣的:
data:{
code:1,
gender:'男'
}React-native介面是這樣的:
import React from 'react'
import { View } from 'react-native'
import { List, InputItem, Picker } from 'antd-mobile'
export default class Example extends React.Component {
constructor(props) {
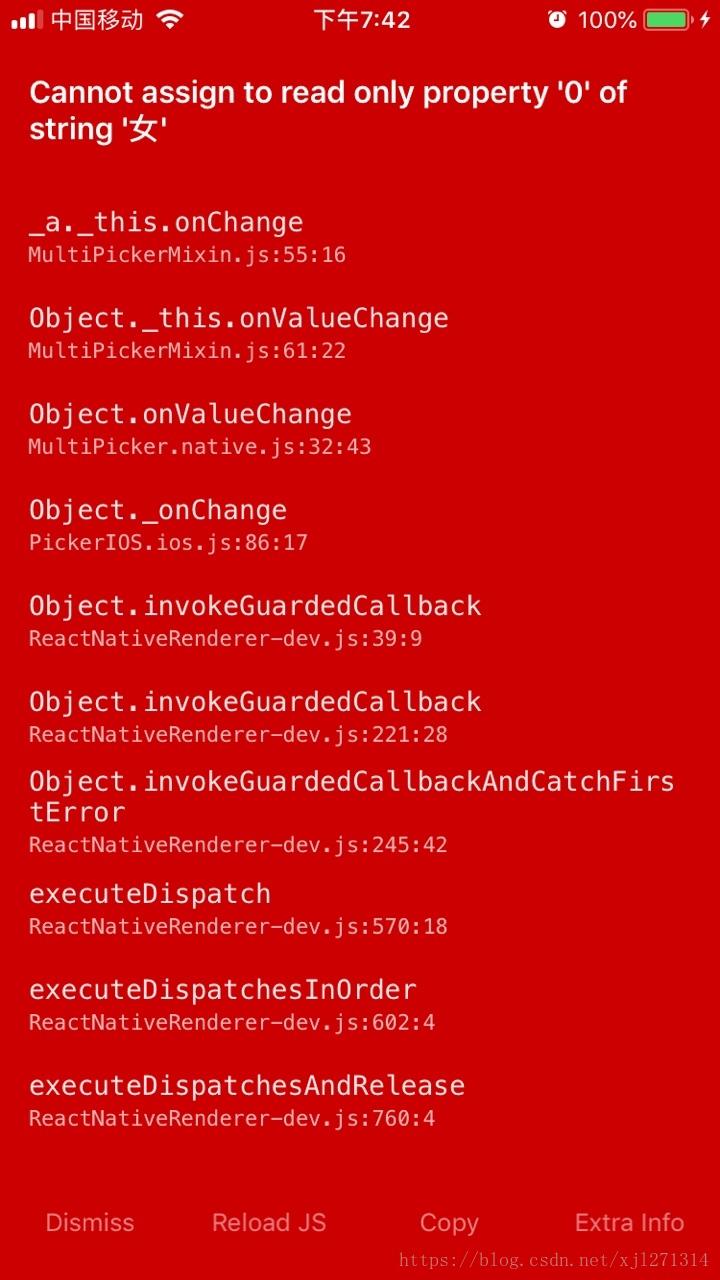
super 頁面載入後直接報錯:
研究了一下發現Picker元件接收的value的型別是這樣的:
所以要對後臺傳來的預設的性別進行處理,需要將String型別轉化為Array型別,簡單點的話我們可以直接使用ES6的Array.from()方法。
這是修改後的程式碼:
import React from 'react'
import { View } from 'react-native'
import { List, InputItem, Picker } from 'antd-mobile'
export default class Example extends React.Component {
constructor(props) {
super(props)
this.state={
gender:'女'
}
this.pickerData = [
{
label:'男',
value:'男'
},
{
label:'女',
value:'女'
}
]
}
render() {
return (
<View>
<Picker data={this.pickerData} cols={1}
value={Array.from(this.state.gender)}
onChange={(v)=>{this.setState({gender:v})}}
>
<List.Item arrow="horizontal">性別</List.Item>
</Picker>
</View>
)
}
}這樣就可以輕鬆解決這個報錯,這個報錯頁提醒了我們,很多時候程式碼沒有寫錯,但是可能資料型別出現了錯誤。
注意,使用Array.from的話只能適用單個字元的label,多個字元的話不適用。