使用Excel做動態更新資料折線圖
一、資料來源
資料來源如下:

生成的資料透視表如下:

二、定義名稱
開啟公式選單,選擇定義名稱,就開啟定義名稱彈框

定義三個名稱,分別是tj,yw,rq

關鍵的就是選擇單元格區域如何定義
=OFFSET(透視表!$B$3,,,COUNTA(透視表!$B:$B)-2,)
以上的函式的意義就是選擇B列有值的,並且從第三行到倒數第二行的區域
三、插入折線圖
選擇 插入,折線圖

這時會生成一個空的折線圖,右鍵折線圖選擇資料

點選 加號

在名稱中輸入語文,Y值中輸入
=透視表!yw
同理田徑這樣操作
在水平(分類)軸標籤中輸入
=透視表!rq
最後點選確定即可

四、調整折線圖
1,設定主次座標軸
右鍵生成的折線圖中的橙色的線,選擇設定資料系列格式,設定為次座標軸

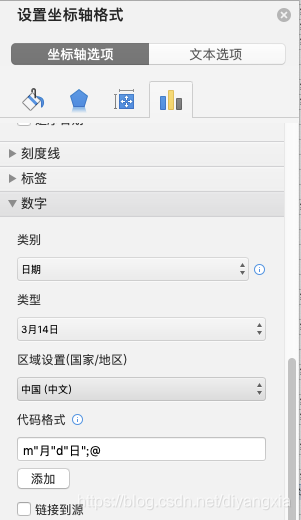
2,設定座標軸格式

橫座標和縱座標的資料格式
3,新增圖例和圖表標題
選中圖表,選擇選單圖表設計,新增圖表元素

最終會生成這樣的圖表

五、動態更新效果演示
在資料來源表中新增某一天的資料,然後到透視表中右鍵透視表,選擇重新整理資料,透視表和折線圖會一起同步重新整理
相關推薦
使用Excel做動態更新資料折線圖
一、資料來源 資料來源如下: 生成的資料透視表如下: 二、定義名稱 開啟公式選單,選擇定義名稱,就開啟定義名稱彈框 定義三個名稱,分別是tj,yw,rq 關鍵的就是選擇單元格區域如何定義 =OFFSET(透視表!$B$3,,,COUNTA(透視表!$B:
Echarts使用及動態載入圖表資料 折線圖X軸資料動態載入
Echarts簡介 echarts,縮寫來自Enterprise Charts,商業級資料圖表,一個純Javascript的圖表庫,來自百度。。。我想應該夠簡潔了 使用Echarts 目前,就官網的文件顯示,使用echarts有兩種方式,echart
vue與Echarts完成--動態資料折線圖
要求將後臺的資料用折線圖展示 ,將後臺的資料用父子元件傳值的方法來展示,傳的值為input_table的值:那麼子元件的設定如下<template> <div style="min-height: 600px;" ref="myEchart">
java結合testng,利用excel做資料來源的資料驅動例項
資料驅動部分,是自動化測試常用部分,也是引數化設計的重要環節,前面分享了,mysql、yaml做資料來源,那麼再來分享下excel做資料驅動 思路: 先用POI讀取excel。解析讀取資料,返回list,返回Object[][]即可 工具類檔案: 讀取excel,返回map物件list集合 Read
Echarts圖表通過Ajax動態更新資料
由於業務需求需要做一個視覺化的展示Demo,這個Demo需要前後端的共同支撐,所以思路大致是:首先我們想到的是用ajax動態請求服務端獲取到json檔案後,然後將其解析為可以直接使用的資料,最後把這些資料更新到Echarts中去。 簡單的程式碼實現如下: H
echarts例項 動態更新 資料問題,點選事件觸發多次
function reloadTable() { var iii = layer.load(1, {shade: [0.1,'#fff'] });//提交的動畫 url = "change/query?selectType=" + $("#select
R語言 分類資料折線圖繪製
程式碼主要實現當x軸資料為分類資料時,如何指定資料按指定資料排序,以折線圖方式展現資料 資料 library(ggplot2) data<-read.csv("D:\\rwork\\tiaocan_xielvbianhua.csv",header = T) #he
datatable 動態更新資料,並重繪
var dataList=[]; //需要更新到table的新資料 function reloadData(dataList) { var currentPage = realTable.page(); //該行是固定寫死
解決使用echarts做動態資料餅圖展示中data如何傳值的問題
** 解決使用echarts做動態資料餅圖展示中data如何傳值的問題 ** 如圖,將所查出的資料以餅圖形式展示 下面是頁面data的傳值方法 這是data,請忽略data裡的那些值。那是用來測試用的, 首先將從資料庫查出的資料裝到兩個list裡面,再通過json傳到前臺。
vue專案中使用Echarts 動態更改圖表資料 , Vue 折線圖、柱狀圖等圖表動態重新整理 ,
問題:在vue元件中,用echarts外掛 動態獲取、修改圖表資料 解決:已解決! 第一步:開啟cmd命令視窗 安裝echarts依賴 安裝:npm install echarts -S 第二步:在main.js中全域性引入 //引入echarts的圖表外掛
C#chart繪折線圖動態新增資料
C#入門基礎,實現chart控制元件動態新增資料 最終程式執行效果如圖 點選開始,將隨機生成的兩組資料新增進折線圖裡,chart1和chart2 只顯示10個數,超過10個數將第一個傳進來的數刪掉 chart3是將chart1和chart2 的所有資料顯示,兩條不同
echarts4實現折線圖、樹狀圖、動態資料分離重新整理資料
程式碼例項: var monthByCorp3Chart; var monthByCorp3Option={}; $(function() { monthByCorp3Chart = echarts.i
echarts 柱狀圖,折線圖互轉例項(資料動態請求後臺)
function initDayChart(){ var myChart = echarts.init(document.getElementById('appLoginLogDayChart')); myChart.setOption({ title : {
android折線圖ichartjs的動態載入資料
之間給大家分享過一個html寫的折線圖,再將折線圖利用webview放在手機中,原來的那個折線圖中的x軸座標在html中已經被寫死,這樣就帶來了操作的不變,程式碼的靈活性也隨之降低。比如,我需要檢視今天的溫度,可是現在是晚上7點,今天還沒有過完,那麼問題來了,怎
Echarts折線圖動態獲取資料例項(附java後臺程式碼)
// 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById('line')); // 指定圖表的配置項和資料 var option = {
Echarts動態載入折線圖X Y軸資料圖表資料
前幾天,收到商家的反饋,希望可以有一個直觀的圖表,展示一個時間段裡的銷售額,客數,排班人數,並把銷售高峰期以及時間段反應出來。經同事的介紹,選擇了百度的 echarts,縮寫來自Enterprise Charts,一個純JavaScript的圖表庫。上官網查,官方的
echart折線圖 柱形圖 資料格式化 動態繫結資料 frame處理
var myChart; var eCharts; require.config({ paths : { 'echarts' : '${pageContext.reques
echarts動態載入折線圖資料demo
前面幾節echarts的使用都是靜態常量值得設定,這肯定不能滿足我們在日常開發中的需要,平時專案的資料都是動態的,可變的,所以本章節介紹echarts結合Java 如何動態的載入資料。 =================方式一============
ECharts圖——addData屬性實現動態實時更新資料
此為網上的demo做了修改,記錄以便日後學習。 注:addData是在ECharts2中提出的,在ECharts3移除了addData方法,可以考慮用push的方法把資料從尾部新增放進去,然後用shift移除首部第一個資料,任然可以達到更新的效果。在ECharts3中也參考
小魚兒的菜鳥筆記三 原來Excel圖表可以這麼做——花樣製作Excel條形圖/柱狀圖/環形圖/折線圖
【2018-3-1下午】本文包含特色條形圖、瀑布柱狀圖、雙曲線起伏對比折線圖、雙系列單峰柱狀圖、雙向對比條形圖、灰背景條形圖、環形圖做法作圖小圖片下載連結:https://pan.baidu.com/s/1ht61ru8 密碼:be73一 條形圖分析性別構成並繪製圖表
