Unity UI(十一):多螢幕解析度下的UI佈局
多螢幕解析度下的UI佈局一般考慮兩個問題:
1、佈局元素的位置,即螢幕解析度變化的情況下,佈局元素的位置可能固定不動,導致佈局元素可能超出邊界;
2、佈局元素的尺寸,即在螢幕解析度變化的情況下,佈局元素的大小尺寸可能會固定不變,導致佈局元素之間出現重疊等功能。
為了解決這兩個問題,在Unity GUI體系中有兩個元件可以來解決問題,分別是佈局元素的Rect Transform和Canvas的Canvas Scaler元件。
1、Rect Transform,主要原理是Privot(錨點)對佈局元素的位置控制作用,Privot對UI物件的位置的控制是通過UI物件與Privot相對的Pos X、Pox Y或者Top、Left、Botton和Right取值進行控制的,在不同螢幕解析度下,UI物件的這些取值相當於Privot是固定不變的,這也是導致螢幕解析度變化的情況下,佈局元素的位置固定不動的原因。但是我們可以通過控制Privot的位置來確保UI物件一直在畫布之內而不會超出界限
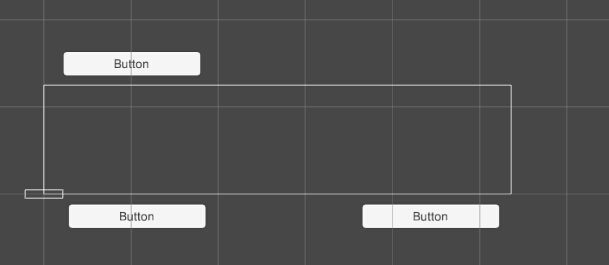
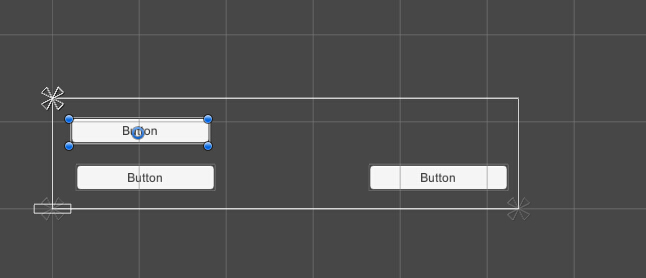
(1)剛開始三個Button的Privot都在中心點,那麼他們的pos X和pos Y都是相對於中心點Privot的座標點,而且在改變螢幕解析度時這些posX和posY不會變動。如下面兩幅圖對比所示:

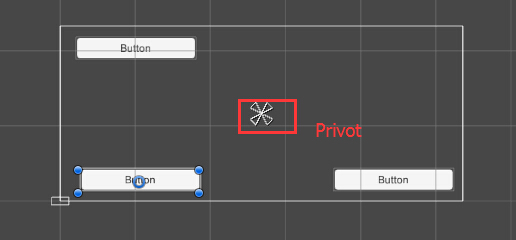
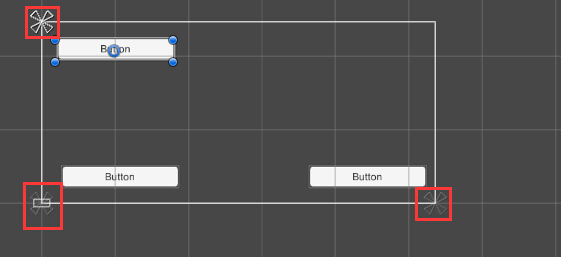
(2)那麼如何來實現呢?我們可以把每個Button的Privot的放到他們各自的對應的角上,則可以確保他們一致在螢幕範圍內。

當我們改變視窗解析度時,我們發現這時Button均在螢幕範圍內了。
這時在一定程度上滿足了我們的要求,當時我們發現Button的尺寸並未因為螢幕尺寸變小相應的變小,這時我們需要藉助Canvas 的Canvas Scaler元件來實現。
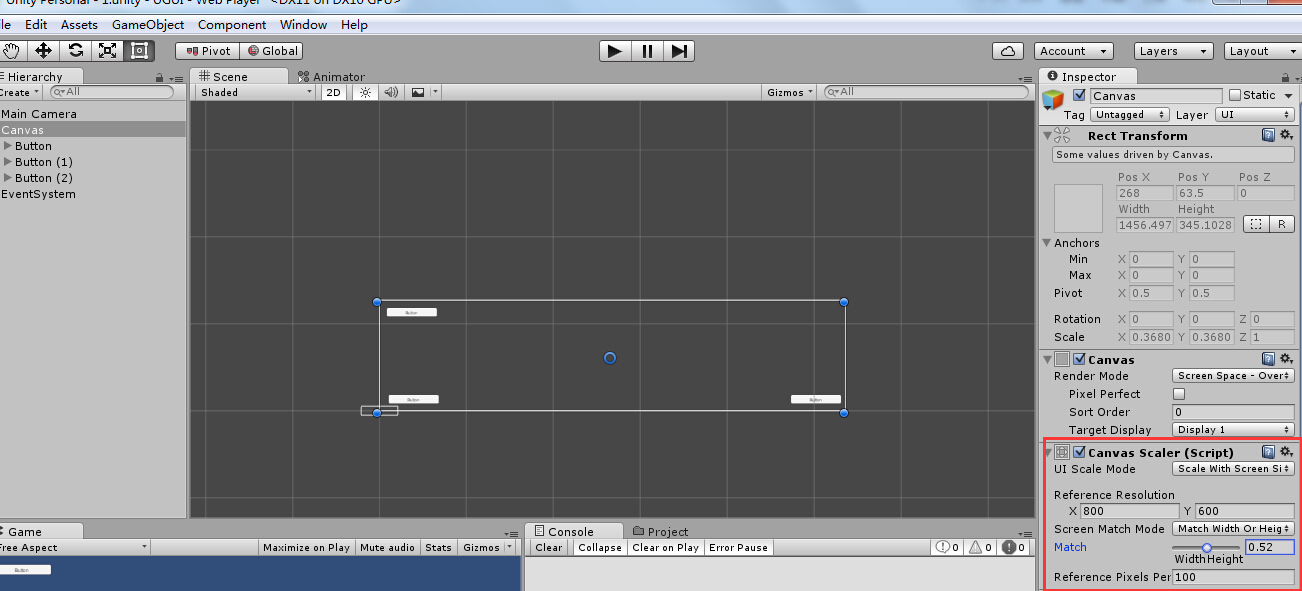
2、Canvas Scaler元件。
(1)UI Scale Mode,設定成Scale with Screen Size,即隨著螢幕尺寸變化;
(2)Reference Resolution:參考解析度,即預設的解析度。
(3)Screen Match Mode:螢幕匹配模式。
- Screen Match Mode—Match Width Or Height
Match是一個滑條,拉在最左時是Width ,最右時是Height,中間則是按比例混合。
當處於最左邊時,螢幕高度對於UI大小完全沒有任何影響,只有寬度會對UI大小產生影響。假設寬度為Reference Resolution寬度的x倍,則UI整體縮放為Reference Resolution狀態下的x倍。也就是說只有寬度等於Reference Resolution寬度時,才能做到pixel perfect,否則畫素就會有拉伸
當處於最右邊時,與上述情況正好相反,決定整體縮放值的是高度,而寬度則沒有任何影響
處於中間某處時,對上述兩者的影響進行權重加成 - Screen Match Mode—Expand
當螢幕解析度大於參考解析度時,選擇變化較小的一個方向(橫向還是縱向),作為放大Canvas Scale的標準,另一方向上的變化則是在整體縮放以後再進行補償性的變化。此舉旨在減少擴大解析度時由於非等比擴大而對UI整體佈局造成影響。適合製作較小標準尺寸,擴充到較大螢幕。
例如:Reference Resolution為800*600,(假設此時Canvas Scale為(1,1,1))。如果實際解析度為800*800,那麼Canvas Scale還保持為(1,1,1)因為寬度沒有發生變化,只是單純的高度增加了200。所以勢必對佈局造成一定得影響。1000*600的情況也是一樣,Canvas Scale沒有變化,只是單純寬度增加了200。但如果實際解析度變為1000*800,那麼Canvas Scale就變成(1.25,1.25,1.25)。因為寬度是參考解析度寬度的1.25倍,高度是1.33倍,那麼取較小的1.25。 這個1.25倍的意義是:整體Canvas渲染放大1.25倍,橫向或縱向的變化超過了1.25倍,則靠拉伸Canvas來變化,此時因為這部分變化,可能會對佈局產生一些相對較小的影響,例如相對位置、某些元素的長寬比。
- Screen Match Mode—Shrink
和Expand類似,但是更適合於縮小的情形。它會在螢幕尺寸縮小時,通過縮小CanvasScale儘量減少由於非等比縮小對佈局產生的影響。按照影響較小的一個方向縮小的比例去縮小CanvasScale,然後再通過變形調整另外一個方向。