Vant Weapp小程序蹲坑之使用submit-bar組件
阿新 • • 發佈:2019-02-13
-c 訂單 ddr 收貨 methods false images 修改 ins 本文介紹在Vant Weapp小程序開發中使用submit-bar組件時需要註意的部分問題。坑來坑去,先上示例代碼吧,由簡單到復雜順序。
這裏的<text/>是小程序原生組件。mpvue框架+vant weweapp組件庫組件中使用小程序原生組件基本上沒有什麽問題,但個別地方值得註意。例如這裏,如果使用原生代碼表達,應該是這樣:
<text class="edit-address" bindtap="onClickLink">修改地址</text>
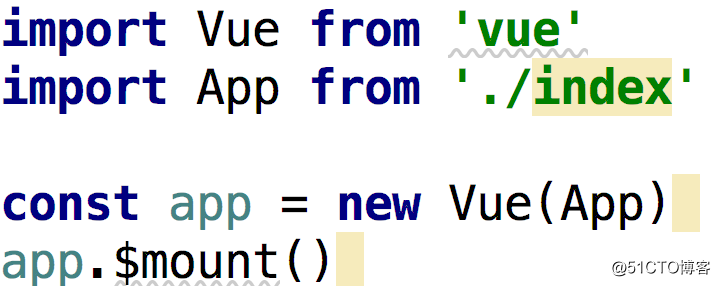
main.js代碼

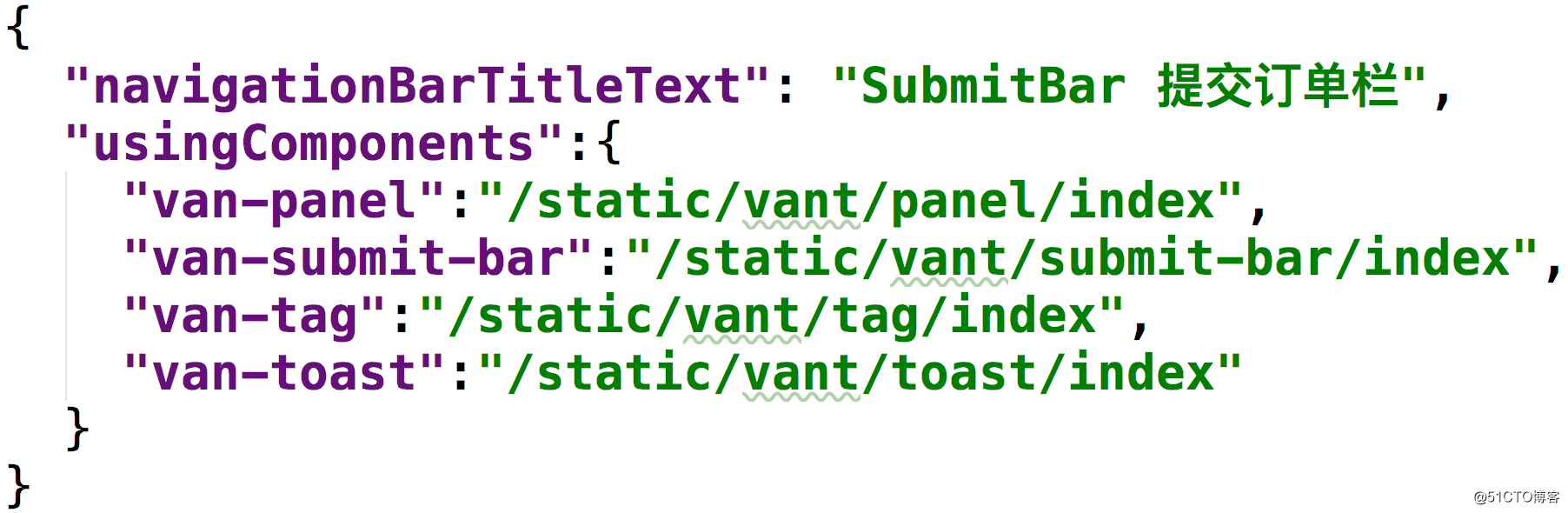
main.json代碼

index.vue代碼
<template> <view> <van-panel title="基礎用法"> <van-submit-bar :price="3050" button-text="提交訂單" @submit="onClickButton" custom-class="van-submit-bar" safe-area-inset-bottom="false" /> </van-panel> <van-panel title="禁用狀態"> <van-submit-bar disabled :price="3050" button-text="提交訂單" tip="您的收貨地址不支持同城送, 我們已為您推薦快遞" @submit="onClickButton" custom-class="van-submit-bar" safe-area-inset-bottom="false" /> </van-panel> <van-panel title="加載狀態"> <van-submit-bar loading :price="3050" button-text="提交訂單" @submit="onClickButton" custom-class="van-submit-bar" safe-area-inset-bottom="false" /> </van-panel> <van-panel title="高級用法"> <van-submit-bar :price="3050" button-text="提交訂單" @submit="onClickButton" custom-class="van-submit-bar" tip="true" safe-area-inset-bottom="false" > <van-tag type="primary" custom-class="van-tag">標簽</van-tag> <view slot="tip"> 您的收貨地址不支持同城送 <text class="edit-address"@tap="onClickLink">修改地址</text> </view> </van-submit-bar> </van-panel> <van-toast id="van-toast"/> </view> </template> <script> import Toast from ‘../../../static/vant/toast/toast‘ export default { data() { return { } }, methods: { onClickButton() { Toast(‘點擊按鈕‘); }, onClickLink() { Toast(‘修改地址‘); } } } </script> <style> .van-submit-bar { position: relative !important; } .edit-address { color: #1989fa; } .van-tag { margin-left: 15px; } </style>
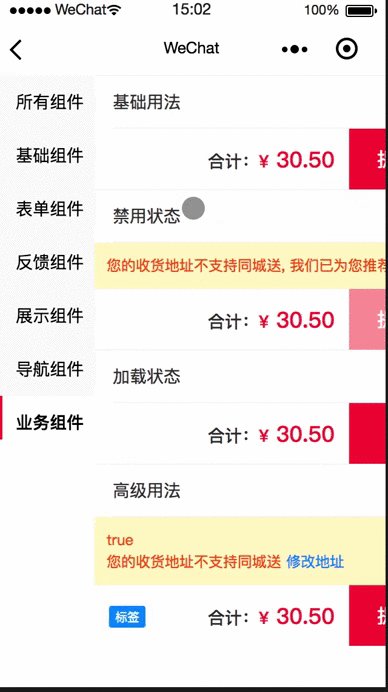
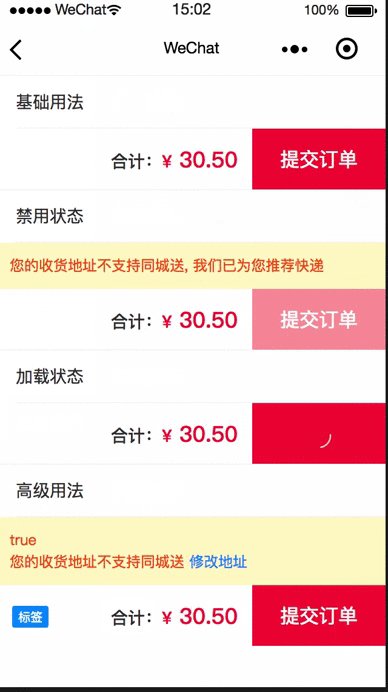
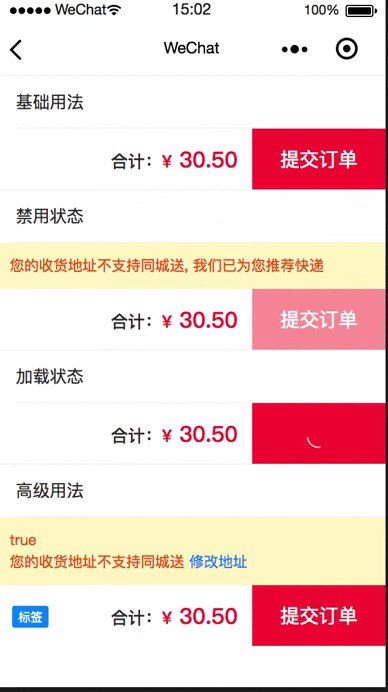
運行效果

坑s
歸納起來,使用submit-bar組件至少有下面幾個小坑值得註意:
(1)上面使用了“:price="3050"”,這裏的羊角“:”不可省略。在一般的vant weapp組件屬性表達時,只需要寫成price="3050"就可以了。有興趣的朋友可以結合小程序自定義組件原理、vant weapp組件源碼及mpvue框架轉換邏輯進行嘗試跟蹤分析。如果沒有這個冒號,則價格數字及人民幣符號不顯示!
(2)註意下面一句:
<text class="edit-address" @tap="onClickLink">修改地址</text>
這裏的<text/>是小程序原生組件。mpvue框架+vant weweapp組件庫組件中使用小程序原生組件基本上沒有什麽問題,但個別地方值得註意。例如這裏,如果使用原生代碼表達,應該是這樣:
<text class="edit-address" bindtap="onClickLink">修改地址</text>
其他的大概沒有什麽了吧。
Vant Weapp小程序蹲坑之使用submit-bar組件
