React之元件效能調優
React 中最值得稱道的部分莫過於 Virtual DOM 與 diff 的完美結合,特別是其高效的 diff 演算法,讓使用者可以無需顧忌效能問題而”任性自由”的重新整理頁面,讓開發者也可以無需關心 Virtual DOM 背後的運作原理,因為 React diff 會幫助我們計算出 Virtual DOM 中真正變化的部分,並只針對該部分進行實際 DOM 操作,而非重新渲染整個頁面,從而保證了每次操作更新後頁面的高效渲染,因此 Virtual DOM 與 diff 是保證 React 效能口碑的幕後推手。
為什麼需要調優
React在開發的時候就非常注重效能,作為前段框架效能是極其重要的評判標準。
React提高效能的方式:虛擬DOM、diff演算法,將DOM操作減到最少。
但是,React同樣存在一些不利於效能的地方:
- 父元件更新預設觸發所有子元件更新
- 列表型別的元件預設更新方式非常複雜
調優的最佳時機
避免“過早優化”:
完成所有功能之後,如果發現效能問題,再進行調憂。
調優方向
針對以上兩個不利於效能的地方,可以使用以下兩種調優方案:
- 子元件覆蓋shouldComponentUpdate方法,自行決定是否更新
- 給列表中的元件新增key屬性(在當前元件內部,key必須唯一)
除錯工具
React自帶的除錯工具:Perf
需要載入‘react-with-addons’檔案,在進行react操作之前,在控制檯輸入’React.addons.Perf.start()’,然後進行react操作,完成操作後,在控制檯輸入‘React.addons.Perf.stop()’,將會在後臺記錄下操作的步驟及其所用時間,在控制檯輸入“React.addons.Perf.printInclusive()”,可以檢視一個結果表格。
PureRenderMixin
PureRenderMixin其實就是一段Mixin,原始碼如下:
var ReactComponentWithRenderMixin={
shouldComponentUpdate:function(nextProps,nextState){
return !shallowEqual(this.props,nextProps)||!shallowEqual(this.state,nextState);
}
}注意:此外掛使用場景是,外掛中存在的狀態都是值型別,若是存在引用型別(物件、陣列和函式,可能存在問題)
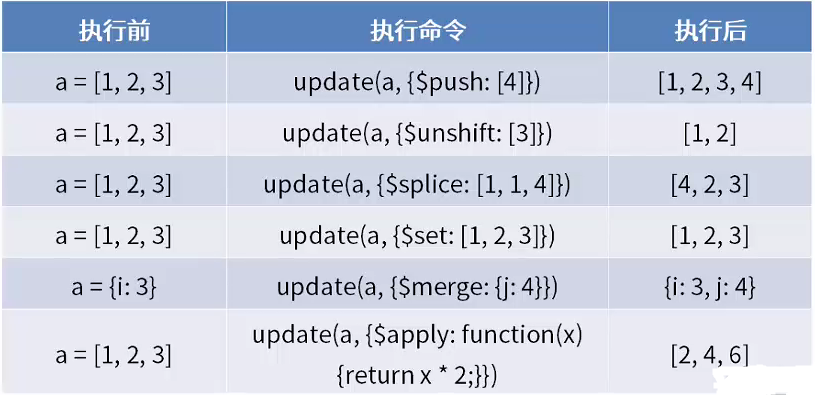
3.Immutability Helpers
修改不可變物件(引用型別)會返回一個新物件,之前的物件保持不變。
基本語法: