ASP.NET MVC 下拉框的傳值的兩種方式
阿新 • • 發佈:2019-02-14
以前使用WebForm變成時,下拉框傳值只需直接在後臺繫結程式碼就可以了。現在我們來看看在MVC中DropDownList是如果和接受從Controller傳過來的值的。
第一種:使用DropDownList
控制器程式碼:
public ActionResult Index() { //1.1查詢YzSeriesEntity的資料 List<Model.YzSeriesEntity> seriesList = seriesBLL.LoadEnities().ToList(); //1.2將YzSeriesEntity的資料封裝到 SelectList中,制定要生成下拉框選項的value和text屬性 SelectList selList1 = new SelectList(seriesList, "SerialName", "SerialName"); //2.1查詢YzDivisionEntity的資料 List<Model.YzDivisionEntity> divisionList = divisionBLL.LoadEnities().ToList(); //2.2講YzDivisionEntity的資料封裝到 SelectList中,制定要生成下拉框選項的value和text屬性 SelectList selList2 = new SelectList(divisionList, "DivisionName", "DivisionName"); //3.呼叫Selectlist的As方法,自動生成SelectListItem集合,並存入ViewBag中 ViewBag.selList1 = selList1.AsEnumerable(); ViewBag.selList2 = selList2.AsEnumerable(); return View(); }
檢視程式碼:
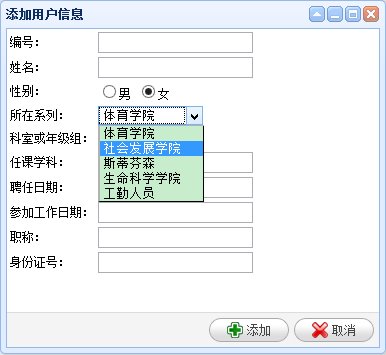
<!-------------- 新增對話方塊--------------> <div id="addDiv"> @using (Ajax.BeginForm("Add", new AjaxOptions() { OnSuccess = "afterAdd" })) { <table> <tr> <td>編號:</td> <td> @Html.TextBox("StaffID") </td> </tr> <tr> <td>姓名:</td> <td>@Html.TextBox("StaffName")</td> </tr> <tr> <td>性別:</td> <td> <input type="radio" id="GenderM" name="Sex" value="男" />男 <input type="radio" id="GenderF" name="Sex" value="女" checked />女 </td> </tr> <tr> <td>所在系列:</td> <td> @Html.DropDownList("SerialName", ViewBag.selList1 as IEnumerable<SelectListItem>) </td> </tr> <tr> <td>科室或年級組:</td> <td> @Html.DropDownList("DivisionName", ViewBag.selList2 as IEnumerable<SelectListItem>) </td> </tr> <tr> <td>任課學科:</td> <td> @Html.TextBox("Subjects") </td> </tr> <tr> <td>聘任日期:</td> <td> @Html.TextBox("EngageDate") </td> </tr> <tr> <td>參加工作日期:</td> <td> @Html.TextBox("WorkDate") </td> </tr> <tr> <td>職稱:</td> <td> @Html.TextBox("jobQualification") </td> </tr> <tr> <td>身份證號:</td> <td> @Html.TextBox("IdentityCard") </td> </tr> </table> } </div>
效果顯示:
第二種:使用<select></select>
檢視程式碼:
<!--選擇權重--> <div> <span>@Html.Label("請選擇權重:")</span> <span> <select id="cc" class="easyui-combobox" name="dept" data-options="valueField:'ID',textField:'Weight',url:'/SettingEvaluation/ListOption'" /> </span> </div>
控制器程式碼:
//下拉框對應的列表
public ActionResult ListOption()
{
//2.1.查詢出weight實體,並將其轉成DTO型別
List<Model.DTO.YzWeightEntityDTO> weightList =
weightBLL.LoadEnities().ToList().Select(s => s.ToDto()).ToList();
//2.2返回json
return Json(weightList, JsonRequestBehavior.AllowGet);
} 效果顯示:
總結:
兩種傳值方式的比較:
第一種是控制器通過ViewBag傳值,前臺通過@Html.DropDownList接收;第二種是通過Json傳值,前臺通過url繫結valueField和textField的值來獲取資料。兩者沒有什麼太大的不同,但是由於傳值使用<select></select>接收的,使用的是HTML標籤,所以還可以用來繫結其他的js事件,所以如果有功能需要的話,後者要比前者靈活些。