ASP.NET MVC之下拉框繫結四種方式
阿新 • • 發佈:2019-02-18
http://www.cnblogs.com/CreateMyself/p/5424894.html
前言
上兩節我們講了檔案上傳的問題,關於這個上傳的問題還未結束,我也在花時間做做分割大檔案處理以及顯示進度的問題,到時完成的話再發表,為了不耽誤學習MVC其他內容的計劃,我們今天開始好好講講關於MVC中下拉框中繫結列舉的幾種方式。
話題引入
一般在下拉框中繫結資料的話,分為幾種情況。
(1)下拉框中的資料是寫死的,我們直接給出死程式碼即可。
(2)下拉框中的資料從資料庫中讀取出來,從而進行顯示。
(3)下拉框中直接用列舉顯示。
(4)下拉框中一個選擇的值改變另外一個下拉框中的值。
關於下拉框中繫結大概就是以上四種方式,接下來我們一一來破解,我們樣式利用Bootstrap來表示,順便也溫習溫習Bootstrap。
下拉框硬編碼【一】
我們在控制器中給出如下資料並利用ViewBag來進行傳遞
ViewBag.hard_value = new List<SelectListItem>() { new SelectListItem(){Value="0",Text="xpy0928"}, new SelectListItem(){Value="1",Text="cnblogs"} };
在資料中進行如下繫結
@Html.DropDownList("hard-code-dropdownlist", new SelectList(ViewBag.hard_value, "Value", "Text"), new { @class = "btn btn-success dropdown-toggle form-control" })
下面我們來看看效果:

下拉框讀取資料庫【二】
這個要讀取資料庫,我們就給出一個類測試就ok,並給出預設選中值,測試類:

public class BlogCategory {public int CategoryId { get; set; } public string CategoryName { get; set; } }

繫結ViewBag傳值:

//從資料庫中讀取 var categoryList = new List<BlogCategory>() { new BlogCategory(){CategoryId=1,CategoryName="C#"}, new BlogCategory(){CategoryId=2,CategoryName="Java"}, new BlogCategory(){CategoryId=3,CategoryName="JavaScript"}, new BlogCategory(){CategoryId=4,CategoryName="C"} }; var selectItemList = new List<SelectListItem>() { new SelectListItem(){Value="0",Text="全部",Selected=true} }; var selectList = new SelectList(categoryList, "CategoryId", "CategoryName"); selectItemList.AddRange(selectList); ViewBag.database = selectItemList;

檢視稍加修改:
@Html.DropDownList("database-dropdownlist", ViewBag.database as IEnumerable<SelectListItem>, new { @class = "btn btn-success dropdown-toggle form-control" })
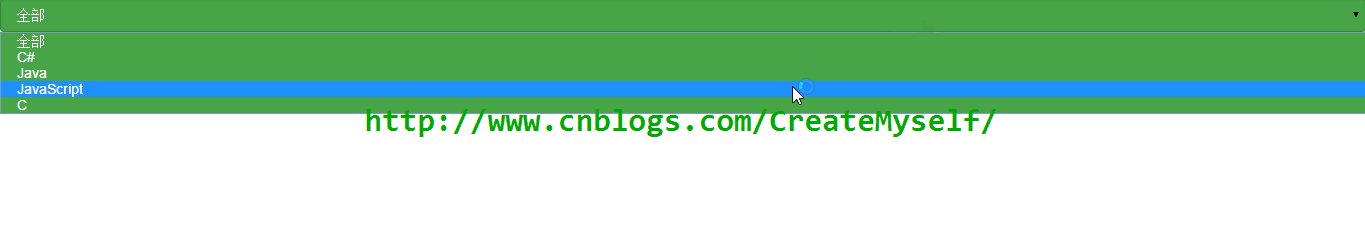
看看效果:
 注意:上述檢視中 ViewBag.database 需要進行轉換否則出現如下錯誤:
注意:上述檢視中 ViewBag.database 需要進行轉換否則出現如下錯誤:
CS1973: “System.Web.Mvc.HtmlHelper<dynamic>”沒有名為“DropDownList”的適用方法,但似乎有一個具有該名稱的擴充套件方法。擴充套件方法不能進行動態排程。請考慮強制轉換動態引數,或呼叫該擴充套件方法但不使用擴充套件方法語法。
下拉框繫結列舉【三】(一)
我們同樣給出一個測試類:

public enum Language { Chinese, English, Japan, Spanish, Urdu }

獲取列舉值並繫結:
ViewBag.from_enum = Enum.GetValues(typeof(Language)).Cast<Language>();
檢視給出:
@Html.DropDownList("database-dropdownlist", new SelectList(ViewBag.from_enum), new { @class = "btn btn-success dropdown-toggle form-control" })
繼續看看成果:

下拉框繫結列舉【三】(二)
利用擴充套件方法 @Html.EnumDropDownListFor 來實現。接下來依次給出兩個類來進行演示:
public class StudentModel { [Display(Name = "語言")] public ProgrammingLanguages Language { get; set; } }

public enum ProgrammingLanguages { [Display(Name = "ASP.NET")] ASPNet, [Display(Name = "C# .NET")] CSharp, [Display(Name = "Java")] Java, [Display(Name = "Objective C")] ObjectiveC, [Display(Name = "Visual Basic .NET")] VBNet, [Display(Name = "Visual DataFlex")] VisualDataFlex, [Display(Name = "Visual Fortran")] VisualFortran, [Display(Name = "Visual FoxPro")] VisualFoxPro, [Display(Name = "Visual J++")] VisualJPlus }

在檢視中進行繫結:

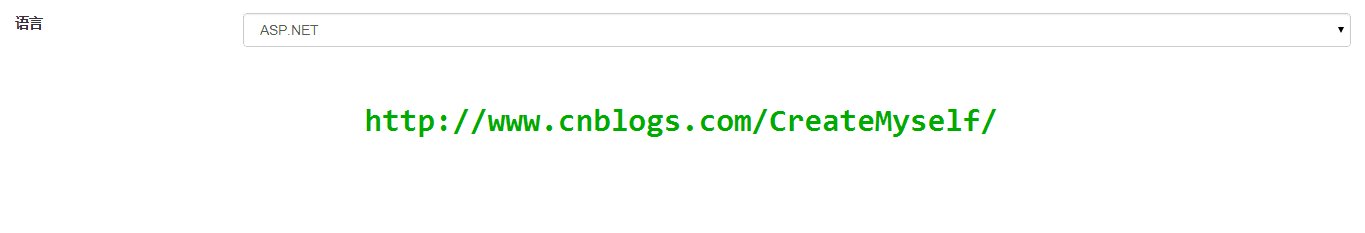
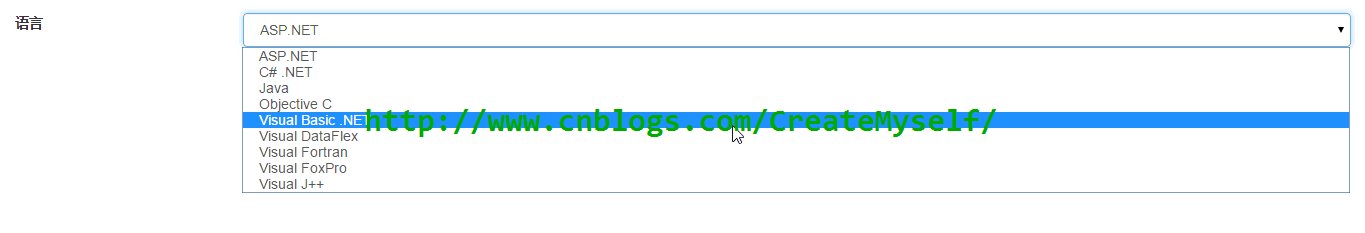
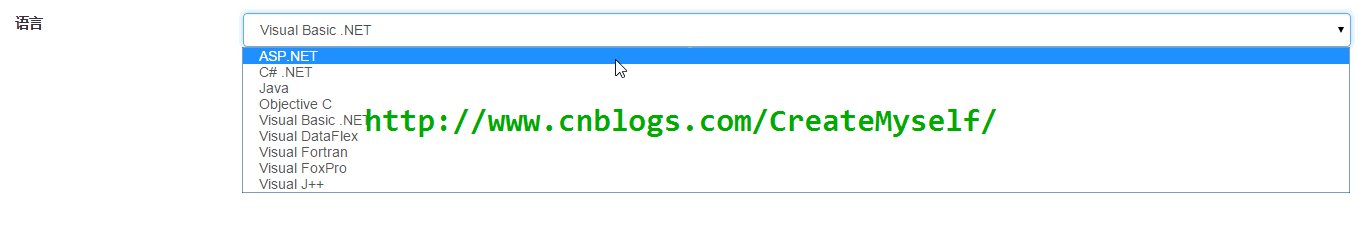
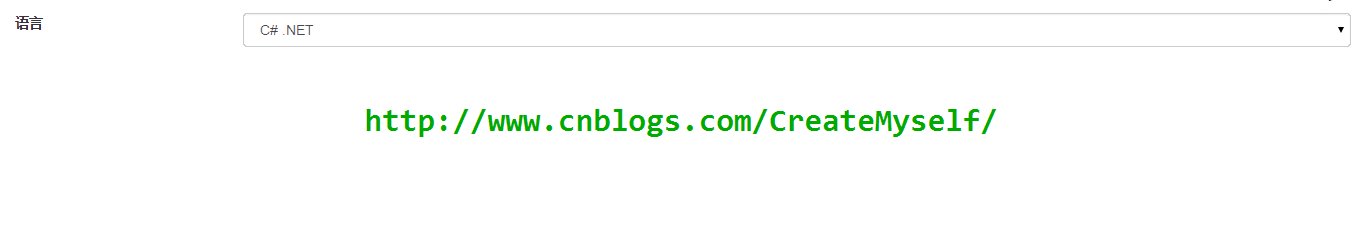
<div class="form-group"> @Html.LabelFor(model => model.Language, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EnumDropDownListFor(model => model.Language, htmlAttributes: new { @class = "form-control" }) @Html.ValidationMessageFor(model => model.Language, "", new { @class = "text-danger" }) </div> </div>

我們看看結果:

下拉框選擇則另一個下拉框對應改變 【四】
此例最合適的例子莫過於省市選擇的案例。我們一起來看看。
(1)所屬省、市一級僱員類。

public class Province { public int provinceId { get; set; } public string provinceName { get; set; } public string Abbr { get; set; } }


public class City { public int CityId { get; set; } public string CityName { get; set; } public int provinceId { get; set; } }


public class Employees { [Key] public int EmployeeId { get; set; } [Required, Display(Name = "僱員名字")] public string EmployeeName { get; set; } [Required, Display(Name = "地址")] public String Address { get; set; } [Required, Display(Name = "所屬省")] public int Province { get; set; } [Required, Display(Name = "所在城市")] public int City { get; set; } [Display(Name = "地區程式碼")] public String ZipCode { get; set; } [Required, Display(Name = "聯絡號碼")] public String Phone { get; set; } }

(2)初始化資料

List<Province> provinceList = new List<Province>() { new Province(){provinceId=1,provinceName="湖南",Abbr="hunan_province"}, new Province(){provinceId=2,provinceName="廣東",Abbr="guangdong_province"}, new Province(){provinceId=3,provinceName="吉林",Abbr="jilin_province"}, new Province(){provinceId=4,provinceName="黑龍江",Abbr="heilongjiang_province"} };

以及繫結ViewBag到下拉框和控制器上的方法:

[HttpGet] public ActionResult Create() { ViewBag.ProvinceList = provinceList; var model = new Employees(); return View(model); } [HttpPost] public ActionResult Create(Employees model) { if (ModelState.IsValid) { } ViewBag.ProvinceList = provinceList; return View(model); } public ActionResult FillCity(int provinceId) { var cities = new List<City>() { new City(){CityId=10,CityName="岳陽市",provinceId=1}, new City(){CityId=10,CityName="深圳市",provinceId=2}, new City(){CityId=10,CityName="吉林市",provinceId=3}, new City(){CityId=10,CityName="哈爾濱市",provinceId=4} }; cities = cities.Where(s => s.provinceId == provinceId).ToList(); return Json(cities, JsonRequestBehavior.AllowGet); }

(3)檢視展示

@using (Html.BeginForm()) { @Html.AntiForgeryToken() <div class="form-horizontal"> <h4>註冊僱員</h4> <div class="form-group"> @Html.LabelFor(m => m.EmployeeName, new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.TextBoxFor(m => m.EmployeeName, new { @class = "form-control" }) @Html.ValidationMessageFor(m => m.EmployeeName, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(m => m.Address, new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.TextBoxFor(m => m.Address, new { @class = "form-control" }) @Html.ValidationMessageFor(m => m.Address, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(m => m.Province, new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.DropDownListFor(m => m.Province, new SelectList(ViewBag.ProvinceList, "provinceId", "provinceName"), "選擇所在省", new { @class = "form-control", @onchange = "FillCity()" }) @Html.ValidationMessageFor(m => m.Province, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(m => m.City, new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.DropDownListFor(m => m.City, new SelectList(Enumerable.Empty<SelectListItem>(), "CityId", "CityName"), "選擇所在市", new { @class = "form-control" }) @Html.ValidationMessageFor(m => m.City, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(m => m.ZipCode, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.TextBoxFor(m => m.ZipCode, new { @class = "form-control" }) @Html.ValidationMessageFor(m => m.ZipCode, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(m => m.Phone, new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.TextBoxFor(m => m.Phone, new { @class = "form-control" }) @Html.ValidationMessageFor(m => m.Phone, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="Create" class="btn btn-success" /> <a href="/Home/Employees" class="btn btn-warning">Cancel</a> </div> </div> </div> }

(4)根據省下拉框選擇到市下拉框指令碼

function FillCity() { var provinceId = $('#Province').val(); $.ajax({ url: '/Home/FillCity', type: "GET", dataType: "JSON", data: { provinceId: provinceId }, success: function (cities) { $("#City").html(""); $.each(cities, function (i, city) { $("#City").append( $('<option></option>').val(city.CityId).html(city.CityName)); }); } }); }

我們來看看整個過程:
