iOS自適應佈局之Masonry(一)
阿新 • • 發佈:2019-02-14
前言
iPhone 5之前我們對應用佈局停留在3.5寸一個螢幕的階段,當時的安卓屌絲們是多麼的羨慕iOS開發,不會被大量的螢幕適配所煩惱。隨著iPhone產品的迭代,逐漸出現4寸、4.7寸、5.5寸….,你們說,iphone10+會有多少寸?O(∩_∩)O~
簡介
正因為上面說的那樣,螢幕的尺寸逐步增多,還沿用以前的方法佈局顯然是不行的,這時候為佈局引進新的結局辦法NSAutoLayout,但蘋果提供的比較複雜麻煩,所以就有人在此基礎上進行封裝,而提供一種高效的框架—-Masonary
安裝
如何安裝框架?還是建議用CocoaPods,這裡有我之前寫的CocoaPods相關用法
pod 'Masonry'
使用說明
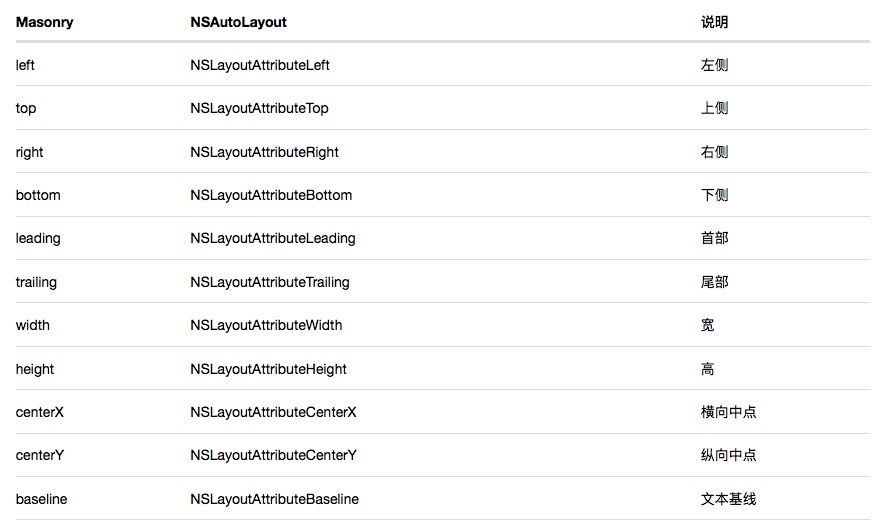
使用引數功能說明表
開擼
1.居中顯示一個View,並能時刻保持比螢幕的寬和高少60畫素
UIView *view1=[[UIView alloc]init]; view1.backgroundColor=[UIColor brownColor]; [self.view addSubview:view1]; [view1 mas_makeConstraints:^(MASConstraintMaker *make) { make.center.equalTo(self.view); make.top.equalTo(self.view).with.offset(30); make.left.equalTo(self.view).with.offset(30); make.bottom.equalTo(self.view).with.offset(-30); make.right.equalTo(self.view).with.offset(-30); }];
這裡需要注意的是:控制元件用Masonry約束的時候必須先將控制元件用addSubview載入到父檢視中才能進行約束,不然就會造成崩潰。
Masonry中有三個函式
- (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block;
- (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *make))block;
- (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block;
mas_makeConstraints 只負責增加約束,當對同一個控制元件兩次呼叫這個函式就會造成崩潰。
mas_updateConstraints 更新約束,用mas_makeConstraints定義約束之後,可以用更新約束進行補充
mas_remakeConstraints 作用比較霸道,刪除之前對該控制元件存在的所有約束,只保留block函式裡面的最新約束。
上面的
make.center.equalTo(self.view);
make.top.equalTo(self.view).with.offset(30);
make.left.equalTo(self.view).with.offset(30);
make.bottom.equalTo(self.view).with.offset(-30);
make.right.equalTo(self.view).with.offset(-30);
你是不是想更優雅,更棒一點呢?可以這樣:
UIEdgeInsets padding = UIEdgeInsetsMake(30, 30, -30, -30);
make.center.equalTo(self.view);
make.top.equalTo(self.view).with.offset(padding.top);
make.left.equalTo(self.view).with.offset(padding.left);
make.bottom.equalTo(self.view).with.offset(padding.bottom);
make.right.equalTo(self.view).with.offset(padding.right);
我們還可以簡化為
make.edges.equalTo(self.view).with.insets(UIEdgeInsetsMake(10, 10, 10, 10));
也可以這樣:
make.top.left.bottom.and.right.equalTo(self.view).with.insets(UIEdgeInsetsMake(10, 10, 10, 10));
這一篇主要簡單學習一下Masonry,下一篇會給大家帶來高階應用,_