QML之自定義電池充電/電量顯示效果
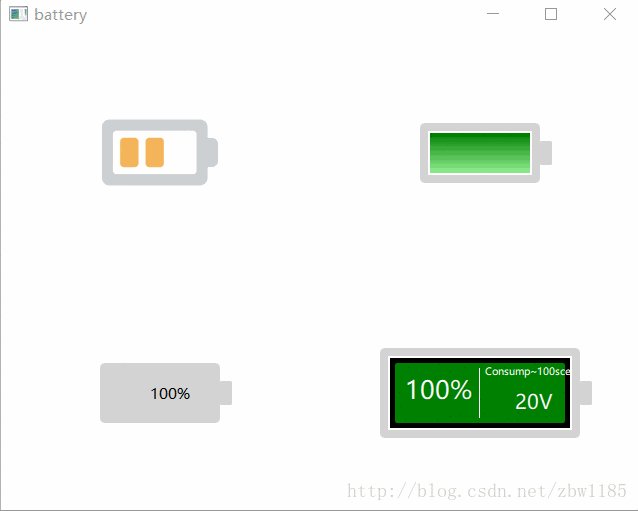
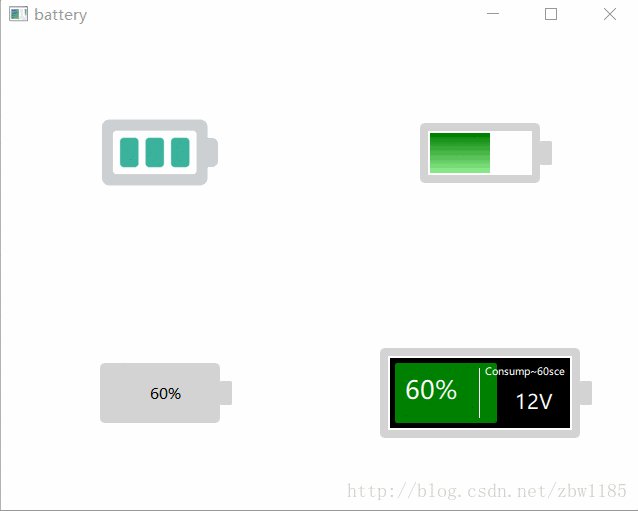
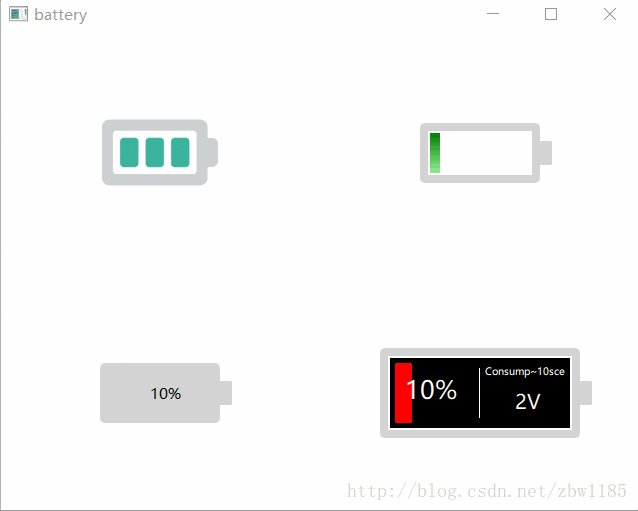
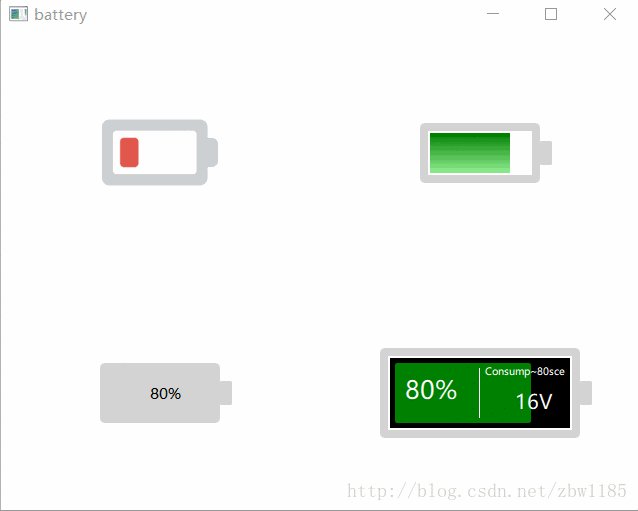
效果如下
實現方式
其實,實現起來很簡單,用到了很少的東西,主要用到下面兩種方式:
- 切圖片,準備好幾個不同電量顯示的圖片,根據電量訊號的反饋切換對應的圖片
- 自定義,用到了極少的item,基本是rect + label
原始碼下載
可以在這裡下載原始碼
相關推薦
QML之自定義電池充電/電量顯示效果
效果如下 實現方式 其實,實現起來很簡單,用到了很少的東西,主要用到下面兩種方式: 切圖片,準備好幾個不同電量顯示的圖片,根據電量訊號的反饋切換對應的圖片 自定義,用到了極少的item,基本是rec
Pixhawk原生韌體PX4之自定義引數在QGC顯示
歡迎交流~ 個人 Gitter 交流平臺,點選直達: 新增引數定義 mc_att_control_params.c /* * 新增引數FANTASY * * 僅支援大寫 */
翻翻git之---自定義View實現水位上漲效果 WaveProgressView
P1 (廢話部分,技術內容在P2) 上週陸續收到一些想嘗試性換工作的小夥伴們的簡歷,相關的負責的HR妹子已經電話轟炸過去了,如果有興趣的小夥伴可以看下http://blog.csdn.net/ddwhan0123/article/details/507
安卓開發—自定義電池電量顯示狀態
1、編寫broadcastreceiver class BatteryReceiver extends BroadcastReceiver { @Override
jquery autocomplete 自動填充下拉框的使用之自定義資料顯示
官方的介紹地址為 http://jqueryui.com/autocomplete/ 本文對於簡單的使用不做介紹,僅僅介紹自定義資料結構如何進行顯示,在官方的demo中也有(http://www.jqueryui.org.cn/demo/5663.html),程式碼如下: <
巧用 Drawable 之實現一個最簡單的自定義電池圖示
在 Android 中自定義一個電池圖示,一般是採用自定義 View,在 onDraw 中採用 Canvas 去繪製 Bitmap 或者各種幾何圖形。但是自定義 View 對初學者來說可能會有一點難度,那麼有沒有更簡單的辦法來實現自定義電池圖示呢? 實現電
Android之自定義可顯示分段顏色的progressBar
本文主要記錄一個自定義progressBar,主要是實現分段顯示不同顏色的ProgressBar 重點為了記錄一下自定義view的過程 1.新建一個class,繼承View或其子類,具體可以繼承哪些類,看這篇,比如類名叫 ProgressbarView ; 2.
【我的Android進階之旅】Android自定義電池控制元件
一、背景 最近公司有個業務,需要自定義一個電池控制元件,因此自己按照UI圖編寫了一個自定義View。 二、效果 三、實現過程 首先看下視覺給出的UI效果圖 從這裡我們可以看得出來,要自定義這個電池View的話,分為3部分來
python之自定義異步IO客戶端
class close sel 封裝 [0 urn 簡單 pytho syn #!/usr/bin/env python # -*- coding: utf8 -*- # __Author: "Skiler Hao" # date: 2017/5/16 15:04
Hadoop實戰-Flume之自定義Sink(十九)
current ioe back urn oop print out java try import java.io.File; import java.io.FileNotFoundException; import java.io.FileOutputStream;
C#之自定義特性
創建 tip comm 字段 運算符 包含 自動 名稱 程序 在前面介紹的代碼中有使用特性,這些特性都是Microsoft定義好的,作為.NET Framework類庫的一部分,許多特性都得到了C#編譯器的支持。 .NET Frmework也允許定義自己的特性。自
Qt之自定義搜索框——QLineEdit裏增加一個Layout,還不影響正常輸入文字(好像是一種比較通吃的方法)
too 步驟 set box 文本 csdn sub void 鼠標 簡述 關於搜索框,大家都經常接觸。例如:瀏覽器搜索、Windows資源管理器搜索等。 當然,這些對於Qt實現來說毫無壓力,只要思路清晰,分分鐘搞定。 方案一:調用QLineEdit現
前端學PHP之自定義模板引擎
php什麽是網站模板?準確地說,是指網站頁面模板,即每個頁面僅是一個板式,包括結構、樣式和頁面布局,是創建網頁內容的樣板,也可以理解為已有的網頁框架。可以將模板中原有的內容替換成從服務器端數據庫中動態內容,目的是可以保持頁面風格一致 PHP是一種HTML內嵌式的在服務器端執行的腳本語言,所以大部分PHP開發
Django之自定義分頁
plugin style 定義 mage user_list .sh render 進行 blog 應用於各頁面中的分頁實現,實現的結果如下圖 1.先自定義一個有關分頁的PageInfo類 1 class PageInfo(object): 2 3
每天一個JS 小demo之自定義滾動條。主要知識點:事件應用
prevent 數據 滾動 sca listener 視頻 希望 特效 poi <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>D
vue2.0學習筆記之自定義組件
2.0 sco ron 自定義組件 定義 temp use 使用 imp step one: 推薦結構 step two: Loading.vue <template> <h3>{{msg}}<
angular之自定義管道
pan code 參數 angular log core pipe cor 替換 1,裝了angular2 的 cli之後,cmd中命令建立個管道文件 ng g p <name>; 如建一個在pipe文件中建一個add.pipe.ts文件 可以這麽麽寫 ng
Spring Boot筆記之自定義啟動banner
bottom rule mage ack eight ooo manifest log blank 控制banner內容 Spring Boot啟動的時候默認的banner是spring的字樣,看多了覺得挺單調的,Spring Boot為我們提供了自定義banner的功
React實踐:自定義html特性不顯示
clean 框架 user use scenarios () each 後來 方法 發現React中自定義的html特性在render後是不現實,而且getAttribute方法也只能獲取到undefined。 後來去stackoverflow提問,網友回答說: It de
【轉】Spring MVC系列(五)之自定義數據綁定---HandlerMethodArgumentResolver
開閉 src pat 獲取參數 mvc .net 定義 開閉原則 淺析 介紹 前面幾節我們介紹了Spring MVC的幾種常見的數據綁定的方法,可以靈活地獲取用戶請求中的參數,例如@PathVariable,@ModelAttribute,@RequestPar