web標籤頁,web網頁的圖示設定
阿新 • • 發佈:2019-02-14
當我們開發自己的網站的時候,希望給自己的網站設計一個logo,這個logo可以在web頁面上顯示像下圖
那麼問題來了如何實現.
- 首先我們需要一張圖片而這張圖片格式是:favicon.ico,字尾名為ico
- 把圖片放到網站的網頁上
- 程式碼怎麼實現,小夥伴肯定關心這個.
解決問題
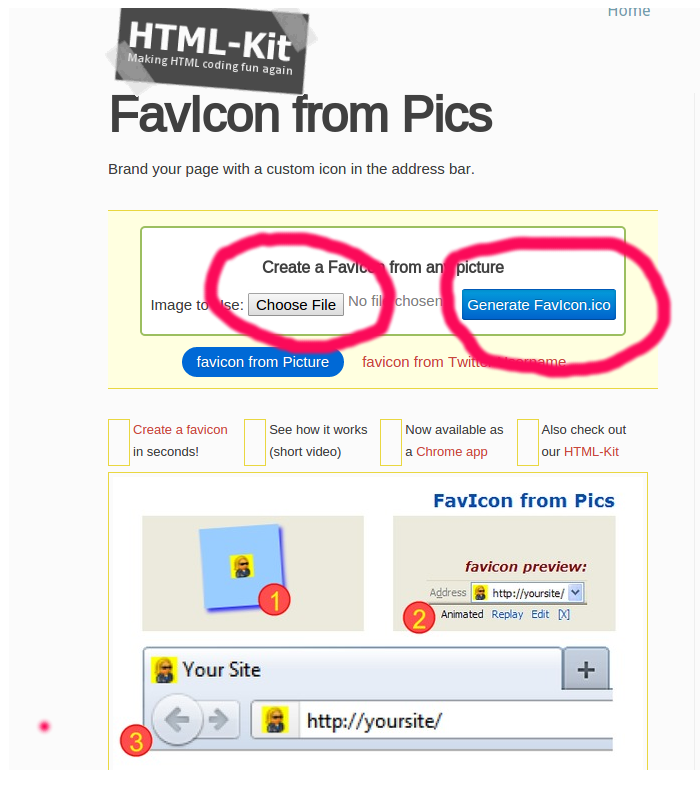
- 圖片問題,我們需要一個可以將普通圖片格式轉化為.ico格式,那麼就有線上和離線兩種方式去生成.OK我選的是線上生成.地址:圖片轉換器
先上傳圖片choose File然後點選generate Favicon.ico(等一會)
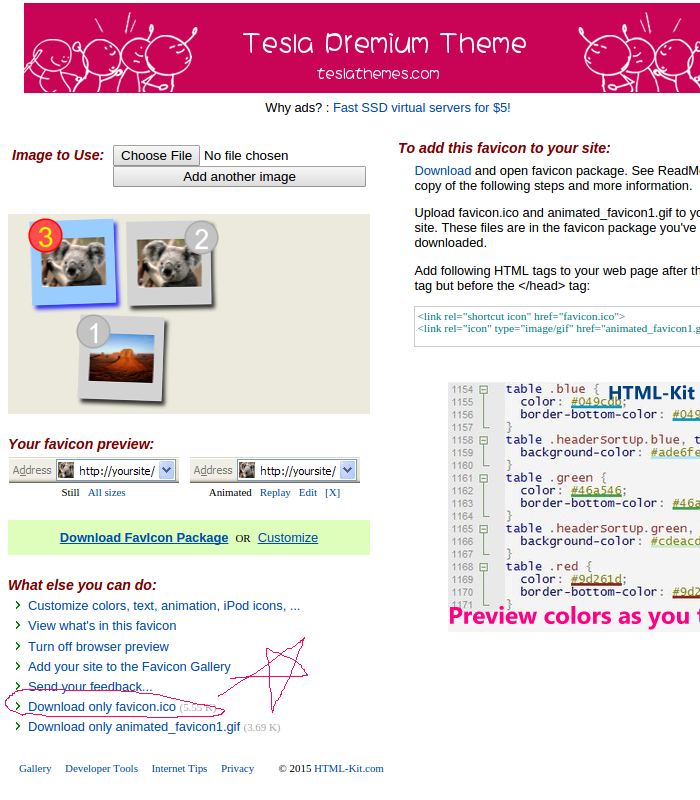
然後下載
點選之後會跳到一個我們怎麼不理解的頁面,不知道網站怎麼設計的給你看到一張縮小之後的圖片.並不是下載到本地,沒關係現在點選右鍵,save image就可以了.你會發現儲存時候的字尾名時.ico
- 圖片放在哪裡,有過程式設計經驗的都知道.放到你可以訪問到的目錄下,專案可以引用的地方,我的就放在專案的根目錄下面.
- 下面就是程式碼了
程式碼
<!DOCTYPE html>
<html>
<head>
<!-- 這裡的程式碼就是最重要的了 -->
<!-- href裡面放的就是剛剛的.ico圖片 -->
<link rel="shortcut icon" href="favicon.ico">
</head>
<body>
</body>
</html> 總結
- 東西不是很難,但是很有成就感,有木有,如果你會ps,你可以做一個漂亮的logo線上PS
- 當你換你的logo的時候可能會發現沒有變,不要緊張,清一下cache就可以了