簡易資料分析 12 | Web Scraper 翻頁——抓取分頁器翻頁的網頁

這是簡易資料分析系列的第 12 篇文章。
前面幾篇文章我們介紹了 Web Scraper 應對各種翻頁的解決方法,比如說修改網頁連結載入資料、點選“更多按鈕“載入資料和下拉自動載入資料。今天我們說說一種更常見的翻頁型別——分頁器。
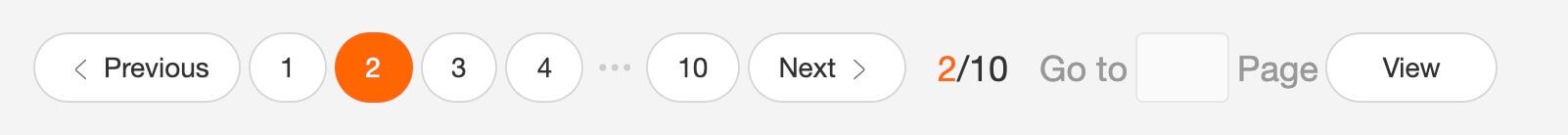
本來想解釋一下啥叫分頁器,翻了一堆定義覺得很繁瑣,大家也不是第一年上網了,看張圖就知道了。我找了個功能最全的例子,支援數字頁碼調整,上一頁下一頁和指定頁數跳轉。

今天我們就學學,Web Scraper 怎麼對付這種型別的網頁翻頁。
其實我們在本教程的第一個例子,抓取豆瓣電影 TOP 排行榜中,豆瓣的這個電影榜單就是用分頁器分割資料的:

但當時我們是找網頁連結規律抓取的,沒有利用分頁器去抓取。因為當一個網頁的連結變化規律時,控制連結引數抓取是實現成本最低的;如果這個網頁進可以翻頁,但是連結的變化不是規律的,就得去會一會這個分頁器了。
說這些理論有些枯燥,我們舉個翻頁連結不規律的例子。
8 月 2 日是蔡徐坤的生日,為了表達慶祝,在微博上粉絲們給坤坤刷了 300W 的轉發量,微博的轉發資料正好是用分頁器分割的,我們就分析一下微博的轉發資訊頁面,看看這類資料怎麼用 Web Scraper 抓取。

這條微博的直達連結是:
https://weibo.com/1776448504/I0gyT8aeQ?type=repost
看了他那麼多的視訊,為了表達感激,我們可以點進去出為坤坤加一份閱讀量。
首先我們看看第 1 頁轉發的連結,長這個樣子:
https://weibo.com/1776448504/I0gyT8aeQ?type=repost
第 2 頁長這個樣子,注意到多了個 #_rnd1568563840036
https://weibo.com/1776448504/I0gyT8aeQ?type=repost#_rnd1568563840036
第 3 頁引數為 #_rnd1568563861839
https://weibo.com/1776448504/I0gyT8aeQ?type=repost#_rnd1568563861839
第 4 頁引數為 #_rnd1568563882276:
https://weibo.com/1776448504/I0gyT8aeQ?type=repost#_rnd1568563882276
多看幾個連結你就可以發現,這個轉發網頁的網址毫無規律可言,所以只能通過分頁器去翻頁載入資料。下面就開始我們的實戰教學環節。
1.建立 SiteMap
我們首先建立一個 SiteMap,這次取名為 cxk,起始連結為 https://weibo.com/1776448504/I0gyT8aeQ?type=repost。

2.建立容器的 selector
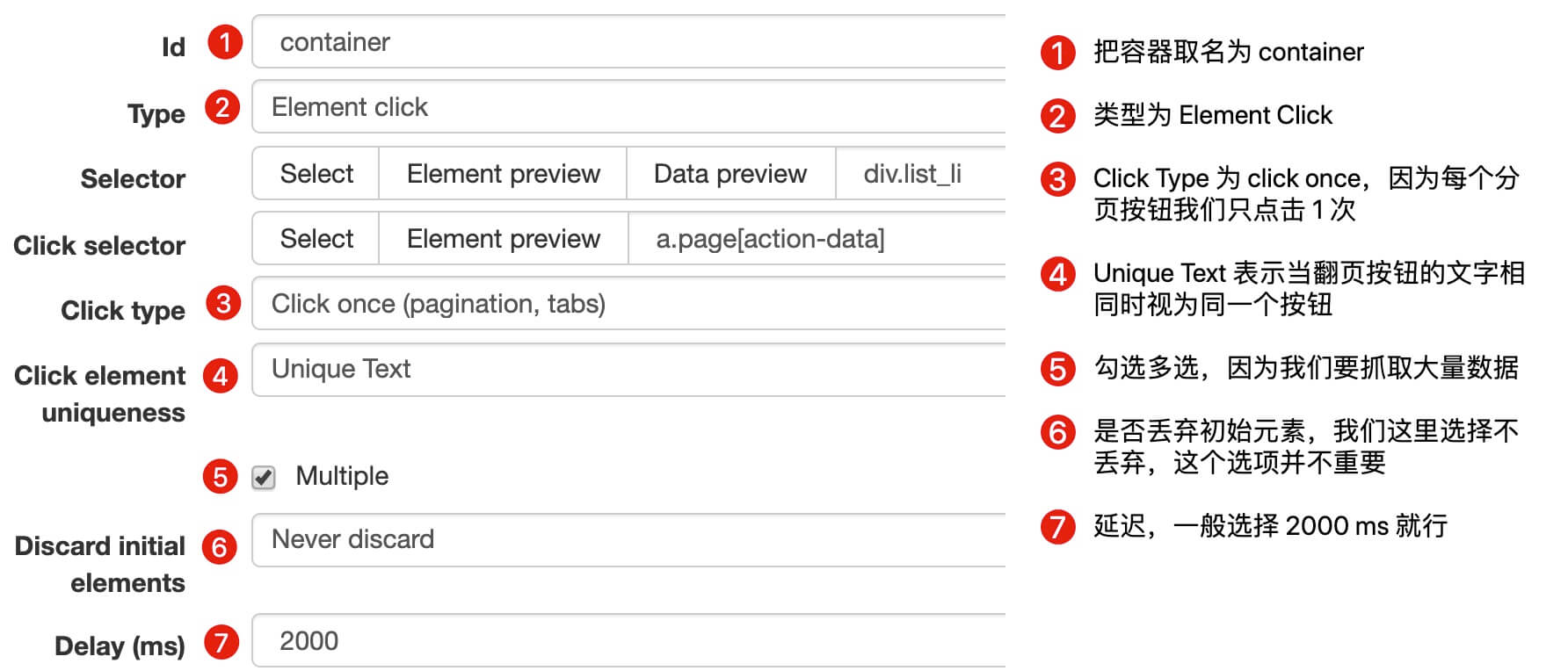
因為我們要點選分頁器,外面的容器的型別我們選為 Element Click,具體的引數解釋可以看下圖,我們之前在簡易資料分析 08詳細解釋過一次,這裡就不多言了。

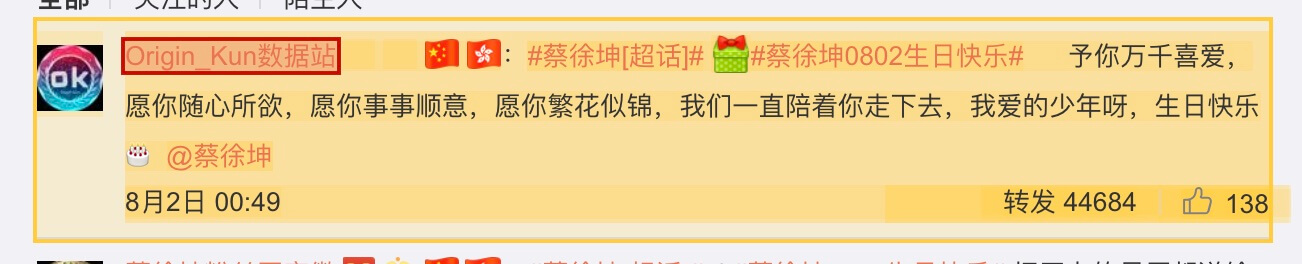
container 的預覽是下圖的樣子:

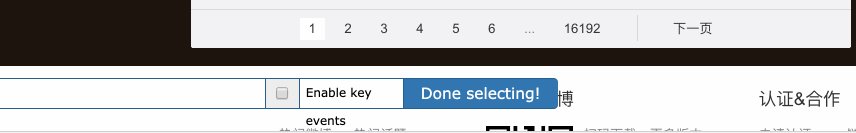
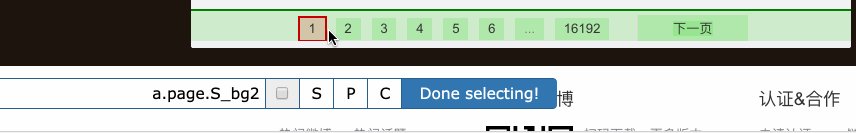
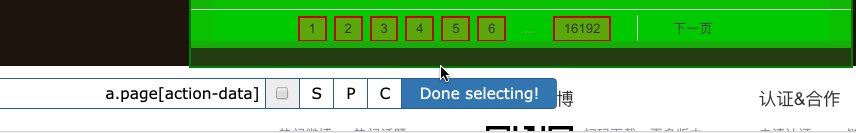
分頁器選擇的過程可以參看下圖:

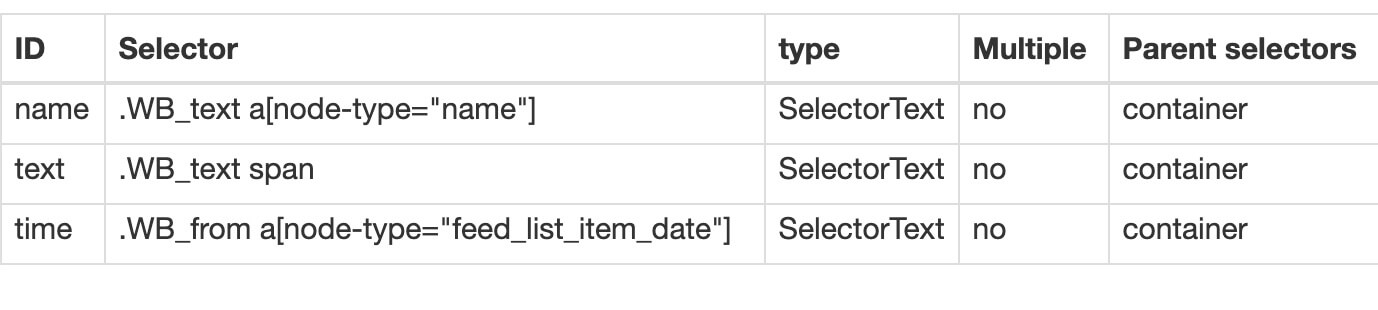
3.建立子選擇器
這幾個子選擇器都比較簡單,型別都是文字選擇器,我們選擇了評論使用者名稱,評論內容和評論時間三種類型的內容。

4.抓取資料
按照 Sitemap cxk -> Scrape 的操作路徑就可以抓取資料了。
5.一些問題
如果你看了我上面的教程立馬去爬資料,可能遇到的第一個問題就是,300w 的資料,難道我全部爬下來嗎?
聽上去也不太現實,畢竟 Web Scraper 針對的資料量都是相對比較小的,幾萬資料都算多的了,資料再大你就得考慮爬取時間是否太長,資料如何儲存,如何應對網址的反爬蟲系統(比如說冷不丁的跳出一個驗證碼,這個 Web Scraper 是無能為力的)。
考慮到這個問題,前面的自動控制抓取數量的教程你又看過的話,可能想著用 :nth-of-type(-n+N) 控制抓取 N 條資料。如果你嘗試了,就會發現這個方法根本沒用。
失效的原因其實涉及到一點點網頁的知識了,感興趣的話可以看看下面的解釋,不感興趣可以直接看最後的結論。
像我前面介紹的點選更多載入型網頁和下拉載入型網頁,他們新載入的資料,是在當前頁面追加的,你一直下拉,資料一直載入,同時網頁的滾動條會越來越短,這意味著所有的資料都在同一個頁面。
當我們用 :nth-of-type(-n+N) 控制載入數量時,其實相當於在這個網頁設立一個計數器,當資料一直累加到我們想要的數量時,就會停止抓取。
但是對於使用翻頁器的網頁,每次的翻頁相當於重新整理當前網頁,這樣每次都會設立一個計數器。
比如說你想抓取 1000 條資料,但是第 1 頁網頁只有 20 條資料,抓到最後一條了,還差 980 條;然後一翻頁,又設立一個新的計數器,抓完第 2 頁的最後一條資料,還差 980,一翻頁計數器就重置,又變成 1000 了......所以這個控制數量的方法就失效了。
所以結論就是,如果翻頁器型別的網頁想提前結束抓取,只有斷網的這種方法。當然,如果你有更好的方案,可以在評論裡回覆我,我們可以互相討論一下。
6.總結
分頁器是一種很常見的網頁分頁方法,我們可以通過 Web Scraper 中的 Element click 處理這種型別的網頁,並通過斷網的方法結束抓取。
7.推薦閱讀
簡易資料分析 05 | Web Scraper 翻頁——控制連結批量抓取資料
簡易資料分析 08 | Web Scraper 翻頁——點選「更多按鈕」翻頁
簡易資料分析 10 | Web Scraper 翻頁——抓取「滾動載入」型別網頁
簡易資料分析 09 | Web Scraper 自動控制抓取數量 & Web Scraper 父子選擇器

相關推薦
簡易資料分析 04 | Web Scraper 初嘗--抓取豆瓣高分電影
這是簡易資料分析系列的第 4 篇文章。 今天我們開始資料抓取的第一課,完成我們的第一個爬蟲。因為是剛剛開始,操作我會講的非常詳細,可能會有些囉嗦,希望各位不要嫌棄啊:) 有人之前可能學過一些爬蟲知識,總覺得這是個複雜的東西,什麼 HTTP、HTML、IP 池,在這裡我們都不考慮這些東西。一是小的資料量根本
簡易資料分析 09 | Web Scraper 自動控制抓取數量 & Web Scraper 父子選擇器
這是簡易資料分析系列的第 9 篇文章。 今天我們說說 Web Scraper 的一些小功能:自動控制 Web Scraper 抓取數量和 Web Scraper 的父子選擇器。 如何只抓取前 100 條資料? 如果跟著上篇教程一步一步做下來,你會發現這個爬蟲會一直運作,根本停不下來。網頁有 1000 條資
簡易資料分析 13 | Web Scraper 高階用法——抓取二級頁面
這是簡易資料分析系列的第 13 篇文章。 不知不覺,web scraper 系列教程我已經寫了 10 篇了,這 10 篇內容,基本上覆蓋了 Web Scraper 大部分功能。今天的內容算這個系列的最後一篇文章了,下一章節我會開一個新坑,說說如何利用 Excel 對收集到的資料做一些格式化的處理和分析。
簡易資料分析 12 | Web Scraper 翻頁——抓取分頁器翻頁的網頁
這是簡易資料分析系列的第 12 篇文章。 前面幾篇文章我們介紹了 Web Scraper 應對各種翻頁的解決方法,比如說修改網頁連結載入資料、點選“更多按鈕“載入資料和下拉自動載入資料。今天我們說說一種更常見的翻頁型別——分頁器。 本來想解釋一下啥叫分頁器,翻了一堆定義覺得很繁瑣,大家也不是第一年上網了,
簡易資料分析 08 | Web Scraper 翻頁——點選「更多按鈕」翻頁
這是簡易資料分析系列的第 8 篇文章。 我們在Web Scraper 翻頁——控制連結批量抓取資料一文中,介紹了控制網頁連結批量抓取資料的辦法。 但是你在預覽一些網站時,會發現隨著網頁的下拉,你需要點選類似於「載入更多」的按鈕去獲取資料,而網頁連結一直沒有變化。 所以控制連結批量抓去資料的方案失效了,所以
簡易資料分析 10 | Web Scraper 翻頁——抓取「滾動載入」型別網頁
這是簡易資料分析系列的第 10 篇文章。 友情提示:這一篇文章的內容較多,資訊量比較大,希望大家學習的時候多看幾遍。 我們在刷朋友圈刷微博的時候,總會強調一個『刷』字,因為看動態的時候,當把內容拉到螢幕末尾的時候,APP 就會自動載入下一頁的資料,從體驗上來看,資料會源源不斷的加載出來,永遠沒有盡頭。
簡易資料分析 02 | Web Scraper 的下載與安裝
這是簡易資料分析系列的第 2 篇文章。 上篇說了資料分析在生活中的重要性,從這篇開始,我們就要進入分析的實戰內容了。資料分析資料分析,沒有資料怎麼分析?所以我們首先要學會採集資料。 我調研了很多采集資料的軟體,綜合評定下來發現最好用的還是 Web Scraper,這是一款 Chrome 瀏覽器外掛。
簡易資料分析 07 | Web Scraper 抓取多條內容
這是簡易資料分析系列的第 7 篇文章。 在第 4 篇文章裡,我講解了如何抓取單個網頁裡的單類資訊; 在第 5 篇文章裡,我講解了如何抓取多個網頁裡的單類資訊; 今天我們要講的是,如何抓取多個網頁裡的多類資訊。 這次的抓取是在簡易資料分析 05的基礎上進行的,所以我們一開始就解決了抓取多個網頁的問題,下面全
簡易資料分析 11 | Web Scraper 抓取表格資料
這是簡易資料分析系列的第 11 篇文章。 今天我們講講如何抓取網頁表格裡的資料。首先我們分析一下,網頁裡的經典表格是怎麼構成的。 First Name 所在的行比較特殊,是一個表格的表頭,表示資訊分類 2-5 行是表格的主體,展示分類內容 經典表格就這些知識點,沒了。下面我們寫個簡單的表格 Web
Web Scraper 高階用法——抓取屬性資訊 | 簡易資料分析 16
這是簡易資料分析系列的第 16 篇文章。 這期課程我們講一個用的較少的 Web Scraper 功能——抓取屬性資訊。 網頁在展示資訊的時候,除了我們看到的內容,其實還有很多隱藏的資訊。我們拿豆瓣電影250舉個例子: 電影圖片正常顯示的時候是這個樣子: 如果網路異常,圖片載入失敗,就會顯示圖片的預設文
Web Scraper 翻頁——利用 Link 選擇器翻頁 | 簡易資料分析 14
這是簡易資料分析系列的第 14 篇文章。 今天我們還來聊聊 Web Scraper 翻頁的技巧。 這次的更新是受一位讀者啟發的,他當時想用 Web scraper 爬取一個分頁器分頁的網頁,卻發現我之前介紹的分頁器翻頁方法不管用。我研究了一下才發現我漏講了一種很常見的翻頁場景。 在 web scraper
Web Scraper 高階用法——利用正則表示式篩選文字資訊 | 簡易資料分析 17
 這是簡易資料分析系列的**第 17 篇**文章。 學習了這麼多課,我想大家已經發現了,web scraper 主要是用來爬取**
cgmodel簡易資料分析
CG模型網(www.cgmodel.com / www.cgmodel.cn)是一個以3D模型為主,針對所有CG設計行業使用者的互動、展示平臺。2006年6月創立於湖南長沙,現有註冊設計師/藝術家120萬,網站秉承“分享”的理念,通過整合優質的模型資源,
資料分析和web後端選哪個?
WEB開發中“前端”和“後端”的區別如下: 一、Web前端: 1)精通HTML,能夠書寫語義合理,結構清晰,易維護的HTML結構。 2)精通CSS,能夠還原視覺設計,併兼容業界承認的主流瀏覽器。 3)熟悉JavaScript,瞭解ECMAScript基
大資料分析:王者榮耀英雄背景下的分詞報告
中文分詞在中文資訊處理中是最最基礎的,無論機器翻譯亦或資訊檢索還是其他相關應用,如果涉及中文,都離不開中文分詞,因此中文分詞具有極高的地位。 NLP剛入門,想找個東西練練手,於是便看到了手邊的
【簡易采集】美團數據抓取方法 八爪魚
方法 IT 情況下 根據 規則 內置 教程 關鍵詞 查看 【簡易采集】美團數據抓取方法 最近學習了 一下 如何爬取數據 然後就接觸了 八爪魚 數據分析 這個軟件 詳細信息訪問這個:http://www.bazhuayu.com/tutorial/hottutoria
爬蟲 - 動態分頁抓取 遊民星空 的資訊 - bs4
# coding=utf-8 # !/usr/bin/env python ''' author: dangxusheng desc : 動態分頁抓取 遊民星空 的資訊 date : 2018-08-29 ''' import requests from bs4 impo
自動抓取並解析一個商品頁
以美國adidas官網為例。 輸入url,抓取商品資訊(標題、描述、圖片等);抓取屬性資訊(顏色、尺碼、價格、庫存、skuId)。 思路很簡單,就是開啟頁面,分析各個需要內容的標籤。 獲取頁面 public static Document get
“我插入MongoDB的資料都去哪了?”——明明抓取到了資料,為啥不見了?
是因為抓取速度太頻繁被封了IP嘛? 不應該呀,明明設定了10幾秒的睡眠時間的呀 是因為資料大小超過了一定的大小嘛?聽說MongoDB要求單個Document要小於16Mb 最
資料探勘_多執行緒抓取
在這一篇文章中,我們主要來介紹多執行緒抓取資料。 多執行緒是以併發的方式執行的,在這裡要注意,Python的多執行緒程式只能執行在一個單核上以併發的方式執行,即便是多核的機器,所以說,使用多執行緒抓取可以極大地提高抓取效率下面我們以requests為例介紹多執行緒抓取,然後在
