vue axios同步請求解決方案
阿新 • • 發佈:2019-02-14
在vue專案裡面,需要迴圈傳送ajax請求,出現的問題就是迴圈結束,第一次伺服器還沒返回,導致資料處理錯誤,需要使用同步請求
解決方案
目前沒有發現axios可以同步請求,所以只能使用jQuery,配置同步請求;
$.ajax({
url:'/comm/test1.php',
type:'POST', //GET
async:false, //或false,是否非同步
data:{
name:'yang',age:25
},
timeout:5000, //超時時間
dataType:'json', //返回的資料格式: vue 安裝jQuery外掛
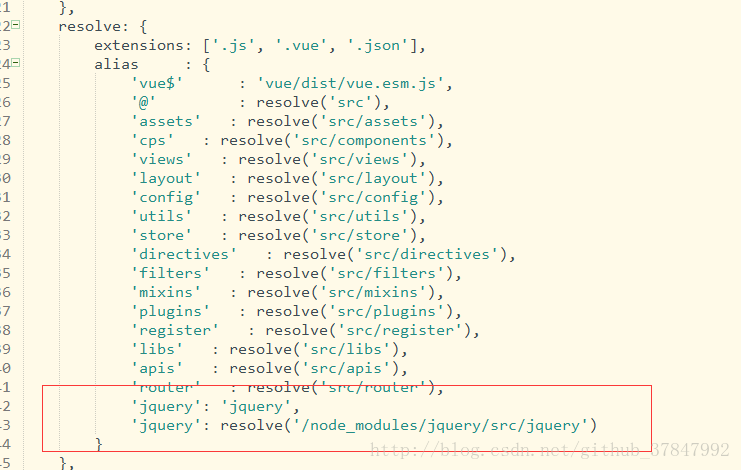
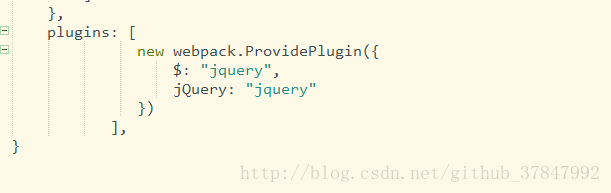
$ npm install jquery --save開啟 build/webpack.base.conf 配置檔案
配置完成後,在需要元件使用import $ from 'jquery';
就可以使用!
哪位發現vue可以同步請求的,可以分享下