android仿淘寶詳情頁面viewPager滑動到最後一張圖片跳轉的功能
阿新 • • 發佈:2019-02-14
需要做一個仿淘寶客戶端ViewPager滑動到最後一頁,再拖動的時候跳到詳情的功能,剛開沒什麼思路,後來搜了一下,發現有好幾種實現方法,最好的一種就是在ViewPager圖片的後面再加一個view,然後滑動viewpager的時候,判斷一下就行了。
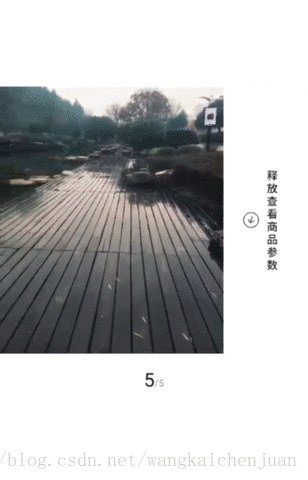
附一個連結,我寫的程式碼就是參考的這個,稍微改了一點點,先看看效果圖。
實現起來比較簡單,先寫一個滑動載入詳情的佈局,然後在viewpager的instantiateItem裡面判斷一下,如果是最後一張,就顯示載入詳情的那個佈局。不過需要注意的是,viewpager的getCount()返回的是list.size()+1,因為多了一個佈局。
下面看看程式碼裡面的幾個方法。
在PagerAdapter的instantiateItem裡面載入佈局,判斷一下position,如果小於圖片陣列,就是圖片佈局,如果大於了陣列的長度(為什麼會大於,因為前面已經說了,getCount返回的+1了的),就返回那個滑動跳轉的佈局。
只要這樣寫了,就可以看到一個大概的效果了,然後主要就是viewp的OnPageChangeListener裡面的東西了。主要思路就是,當在最後一張圖片時,只要再次往左滑動,滑動到一定距離,就觸發跳轉的事件,然後,只要是在最後一張圖片,是在向左滑動,鬆開手時,都要讓viewpager選中最後一張圖片那裡,不能是滑動到了新加的那個佈局去了。@Override public Object instantiateItem(ViewGroup container, int position) { if (position < images.length) { ImageView imageView = new ImageView(MainActivity.this); ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, dip2px(300)); imageView.setLayoutParams(lp); imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); imageView.setImageResource(images[position]); container.addView(imageView); return imageView; } else { View hintView = LayoutInflater.from(container.getContext()).inflate(R.layout.more_view, container, false); slideText = (TextView) hintView.findViewById(R.id.tv); arrowImage = (ImageView) hintView.findViewById(R.id.iv); container.addView(hintView); return hintView; } }
在看看ViewPager.OnPageChangeListener具體的程式碼是怎麼樣的。
邏輯不算複雜,主要是OnPageChangeListener裡面三個方法加的一些判斷。public class ViewPagerOnPageChangeListener implements ViewPager.OnPageChangeListener { int currPosition = 0; // 當前滑動到了哪一頁 boolean canJump = false; boolean canLeft = true; boolean isObjAnmatitor = true; boolean isObjAnmatitor2 = false; @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { if (position == (images.length-1)) { if (positionOffset > 0.35) { canJump = true; if (imageAdapter.arrowImage != null && imageAdapter.slideText != null) { if (isObjAnmatitor) { isObjAnmatitor = false; ObjectAnimator animator = ObjectAnimator.ofFloat(imageAdapter.arrowImage, "rotation", 0f, 180f); animator.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { super.onAnimationEnd(animation); imageAdapter.slideText.setText("鬆開跳到詳情"); isObjAnmatitor2 = true; } }); animator.setDuration(500).start(); } } } else if (positionOffset <= 0.35 && positionOffset > 0) { canJump = false; if (imageAdapter.arrowImage != null && imageAdapter.slideText != null) { if (isObjAnmatitor2) { isObjAnmatitor2 = false; ObjectAnimator animator = ObjectAnimator.ofFloat(imageAdapter.arrowImage, "rotation", 180f, 360f); animator.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { super.onAnimationEnd(animation); imageAdapter.slideText.setText("繼續滑動跳到詳情"); isObjAnmatitor = true; } }); animator.setDuration(500).start(); } } } canLeft = false; } else { canLeft = true; } } @Override public void onPageSelected(int position) { currPosition = position; } @Override public void onPageScrollStateChanged(int state) { if (currPosition == (images.length-1) && !canLeft) { if (state == ViewPager.SCROLL_STATE_SETTLING) { if (canJump) { Toast.makeText(MainActivity.this, "跳轉啦", Toast.LENGTH_SHORT).show(); } new Handler().post(new Runnable() { @Override public void run() { // 在handler裡呼叫setCurrentItem才有效 viewPager.setCurrentItem(images.length-1); } }); } } } }
看到參考的那篇部落格裡面評論很多人在要原始碼,我在這裡把我寫的分享一下,歡迎大家指導。原始碼下載。
另外還有一個比較好的viewpager效果就是,同時顯示三個item,然後滑動到最後一個圖片時,讓那個向左滑的小箭頭露出了,讓使用者知道這個viewpager還可以繼續滑動,體驗稍微好一點。
這個效果實現起來也非常簡單,只需要設定viewpager的marginRight和marginLeft,然後給viewpager和它的父控制元件加上android:clipChildren="false"就行了。