HTML檔案基本標記(四)-設計網頁文字內容
阿新 • • 發佈:2019-02-14
1、標題文字
- 標題文字標籤:h1~h6;
- 標題文字對齊方式:align=“left(左對齊)、center(居中)、right(右對齊)”
2、設定文字格式
- 設定文字字型:face=“字型名稱”;
- 設定文字字號:size=“文字字號”;
- 設定文字顏色:color=“顏色程式碼”;
- 設定文字粗體:strong;
- 設定文字斜體:em;
- 設定文字下劃線:u;
- 設定文字上標:sup;
- 設定文字下標:sub;
- 設定文字刪除線:strike;
- 設定等寬文字標記:code;
- 設定文字空格: ;
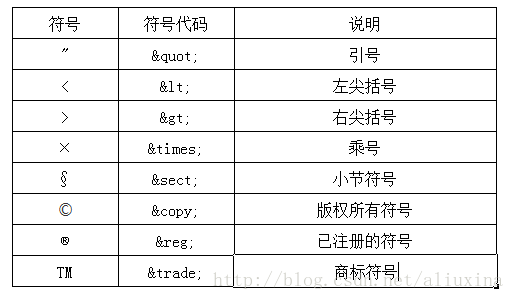
- 設定文字其他特殊符號:
3、設定文欄位落格式
- 段落標記:p;
- 取消文字換行標記:nobr;
- 換行標記:br;
- 保留原始排版方式標記:pre;
- 居中對齊標記:center;
- 向右縮排標記:blockquote;
4、水平線標記
- 新增水平線:hr;
- 設定水平線寬度與高度:width、height;
- 設定水平線顏色:color;
- 設定水平線對齊方式:align;
- 去掉水平線陰影:noshade;
5、其他文字標記
- 文字標註標記:ruby;
- 宣告變數標記:var;
- 忽視HTML標記:plaintext、xmp;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">