自定義WheelView UI 實現Ios滾輪效果
阿新 • • 發佈:2019-02-14
專案需要,研究了一下,看到網上很的例子,很多的實現方式,時間緊迫,找一個相對成熟的.
github地址:https://github.com/han1202012/WheelViewDemo
下載後發現,跟ui給的效果差距很大,還有Demo提供的是一個數組的介面卡.
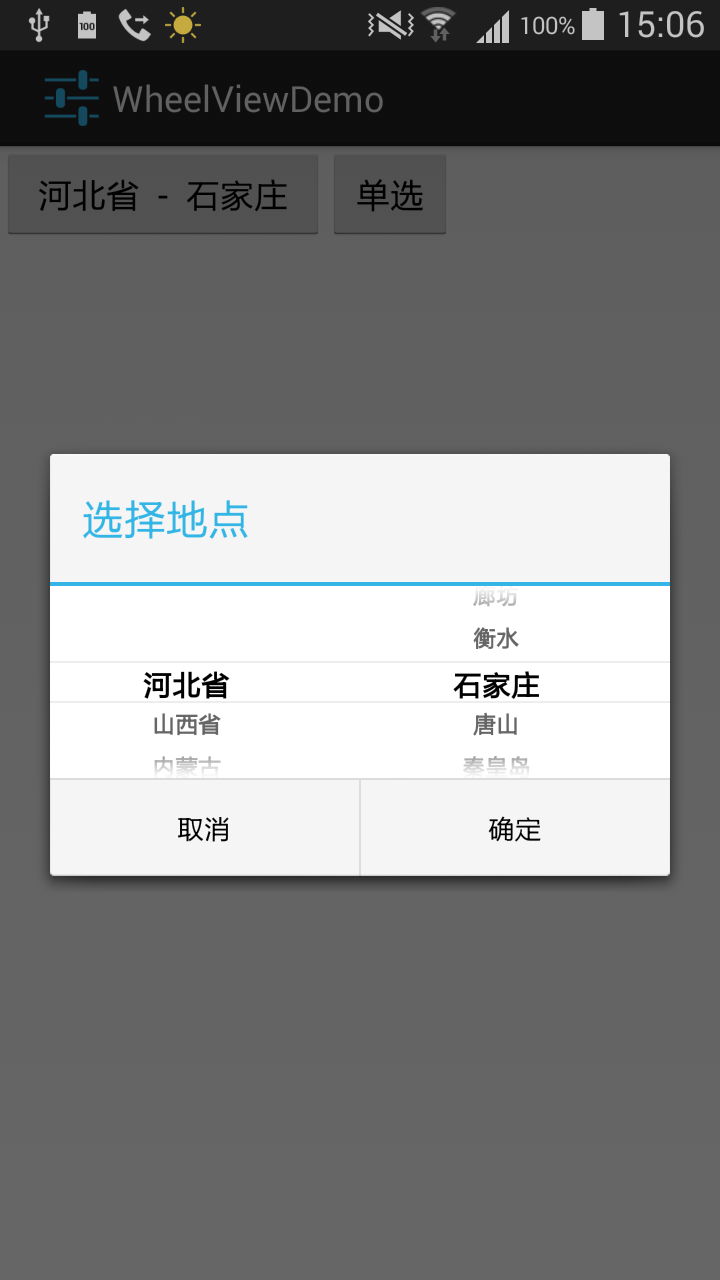
添加了一個List的集合介面卡, 修改了一下UI.
現在把修改的地方標註分享,以備以後自己使用,PS 原來的UI真是太醜太醜了!!
WheelView 是所有的關鍵,Github上這個備註非常全面,有興趣的朋友,可以反覆多看看!
<pre name="code" class="html">/** 當前條目中的文字顏色 */ private static final int VALUE_TEXT_COLOR = 0xFF000000; /** 非當前條目的文字顏色 */ private static final int ITEMS_TEXT_COLOR = 0XFF666666;
這裡主要是修改選擇的顏色與非選擇顏色的, 顏色採用十六進位制,看著是不是很頭疼. 其實你可以直接改成String
itemsPaint.setColor(ITEMS_TEXT_COLOR);itemsPaint.setColor( new Color().parseColor(StringCode));/** 未選中字型大小 */
private static final int TEXT_SIZE = 24;
/** 選擇字型大小 */
private static final int SELECTION_TEXT_SIZE = 30;最主要的UI繪製/** 選中條目的背景圖片 */ private Drawable centerDrawable; /** 頂部陰影圖片 */ private Drawable topShadow; /** 底部陰影圖片 */ private Drawable bottomShadow;
選擇條目的樣式是XML定義的 wheel_var.xml/** * 初始化資源 */ private void initResourcesIfNecessary() { /* * 設定繪製普通條目的畫筆, 允許抗拒齒, 允許 fake-bold 設定文字大小為 24 */ if (itemsPaint == null) { itemsPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.FAKE_BOLD_TEXT_FLAG); itemsPaint.setTextSize(TEXT_SIZE); } /* * 設定繪製選中條目的畫筆 設定文字大小 24 */ if (valuePaint == null) { valuePaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.FAKE_BOLD_TEXT_FLAG | Paint.DITHER_FLAG); valuePaint.setTextSize(SELECTION_TEXT_SIZE); } // 選中的條目背景 if (centerDrawable == null) { centerDrawable = getContext().getResources().getDrawable(R.drawable.wheel_val); } // 建立頂部陰影圖片 if (topShadow == null) { /* * 構造方法中傳入顏色漸變方向 陰影顏色 */ topShadow = getResources().getDrawable(R.drawable.a); } // 建立底部陰影圖片 if (bottomShadow == null) { // bottomShadow = new GradientDrawable(Orientation.BOTTOM_TOP,SHADOWS_COLORS); bottomShadow = getResources().getDrawable(R.drawable.b); } /* * 設定 View 元件的背景 */ setBackgroundColor(Color.WHITE); // setBackgroundResource(R.drawable.wheel_bg); }
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:right="-2dp"
android:left="-2dp">
<shape>
<solid android:color="@android:color/transparent"/>
<stroke
android:width="1dp"
android:color="#ededed"/>
</shape>
</item>
</layer-list>目前是固定的樣式,有時間會更改成動態設定的樣式.
demo下載地址:
http://download.csdn.net/detail/doudou_1117/9427529