移動端冒泡的touch 事件擋也擋不住
阿新 • • 發佈:2019-02-14
demo案例如下:
body 有多個直接子元素,普通文件流佈局,另一個直接子元素,滿屏fixed定位,其內部也有多個子元素,一螢幕下顯示不全,y軸滾動顯示;該場景下,滾動fixed定位的內部元素,至底部後,Android機上fixed定位的元素回詭異的向上移動,帶動body的直接子元素一起滾動。
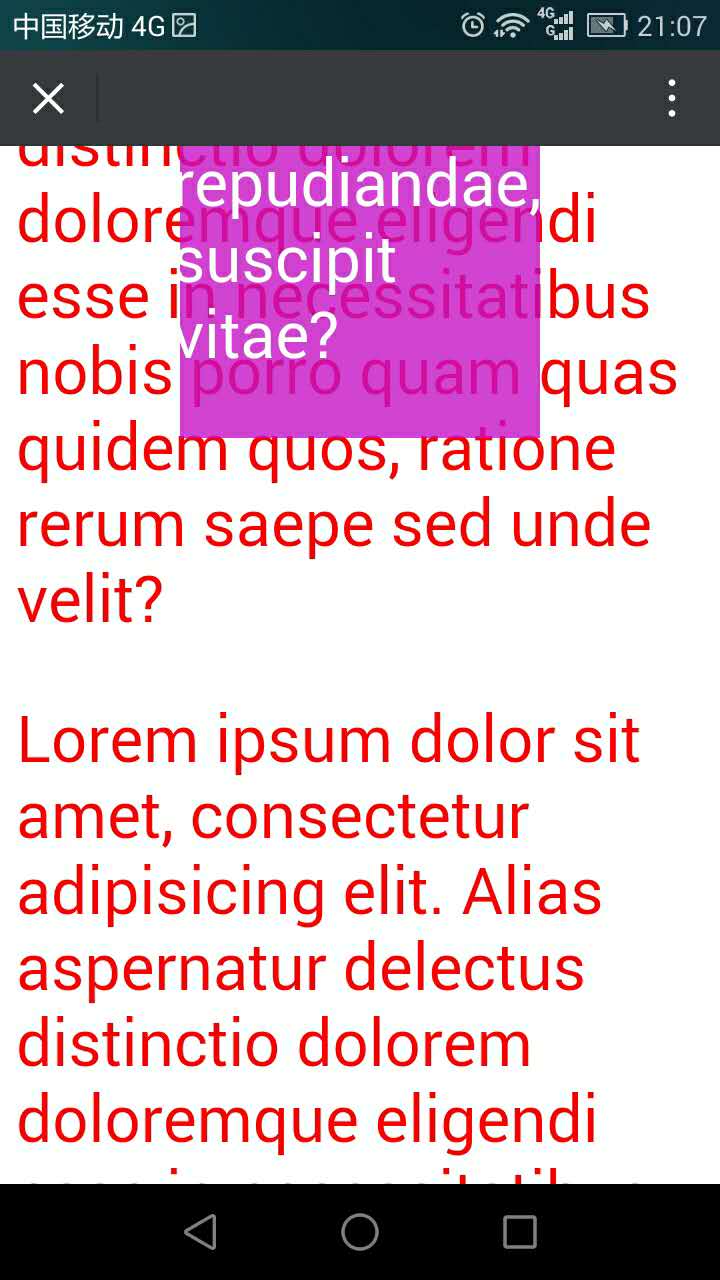
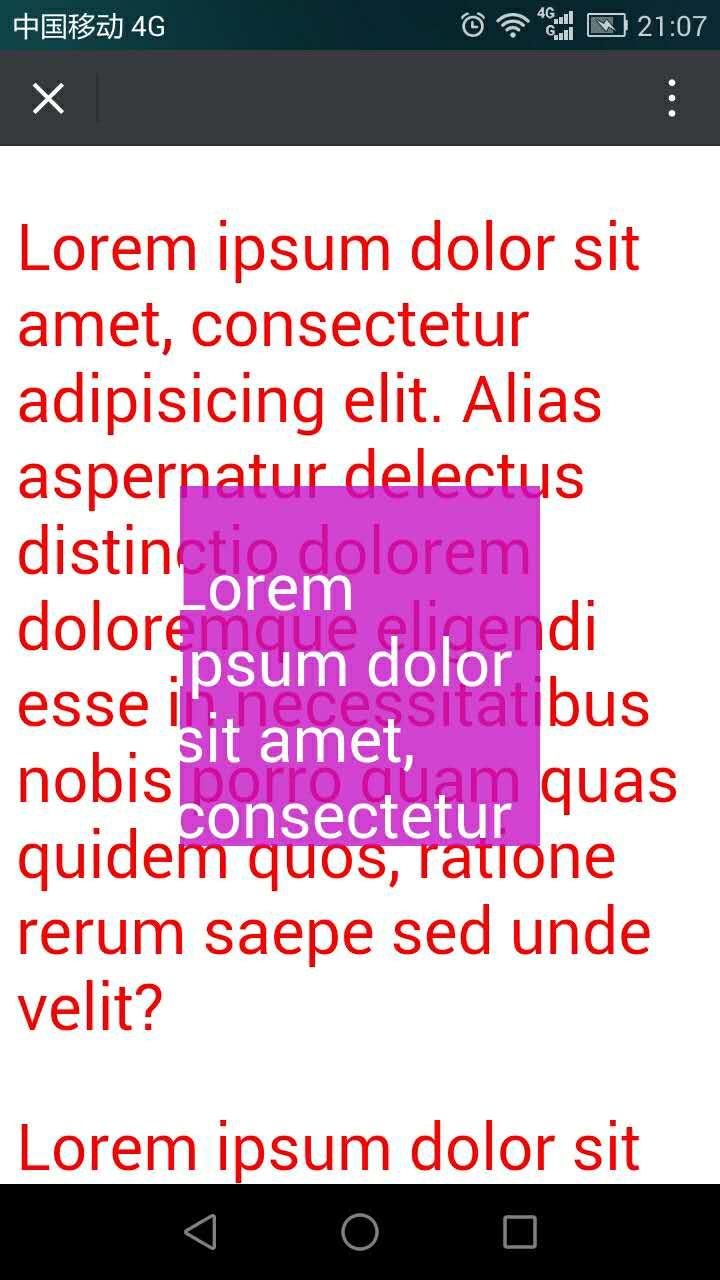
如圖:

touch 事件可以阻止預設 event.preventDefault ;如果加給紫色框,紫色框內部資訊就不能滾動,如果加給紅色字型的父級,紫色的touch事件還是迴帶動紅色字型向上滾動。冒泡也試了,也不行,這條路沒有走通,現在請求大神幫忙,我先用另一個思路解決了專案的問題。
實際專案的需求是,在富文件流中,點開一個元素,出彈出,彈出裡有可滾動的資訊,點選彈出後,彈出隱藏,顯示原資訊。遇到的問題是,在滾動彈出內部資訊至底部時,同樣會看到被彈出遮蓋的資訊。
解決方案:
在彈出出來後,隱去搶鏡的滾動元素,在彈出消失後,再讓其顯現出來。
另外,如果需要,然再次顯示的資訊的位置跟彈層前一致,可以obj.scrollIntoView(true/false) true為定位到頁頭,false定位到頁尾。
先暫時這樣,後續有好的解決方案,再更!