AD如何畫多圖紙原理圖
很多東西都講究模組化,比如:程式模組化。原理圖也不例外,模組化後的原理圖更能直觀的顯示其原理。下文中操作的圖示是什麼功能可以先看下參考文獻中的部落格在來看看我的這篇部落格,效果會更好。
參考文獻:
https://blog.csdn.net/chenzelin2009/article/details/5751251
crazy FPGA的一個多圖紙原理圖連結:https://pan.baidu.com/s/1kVqR3ALO_EU5tmfdON9CCg 密碼:emao
其他說不多說,直接上我是如何操作的。
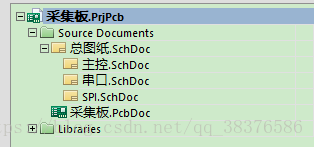
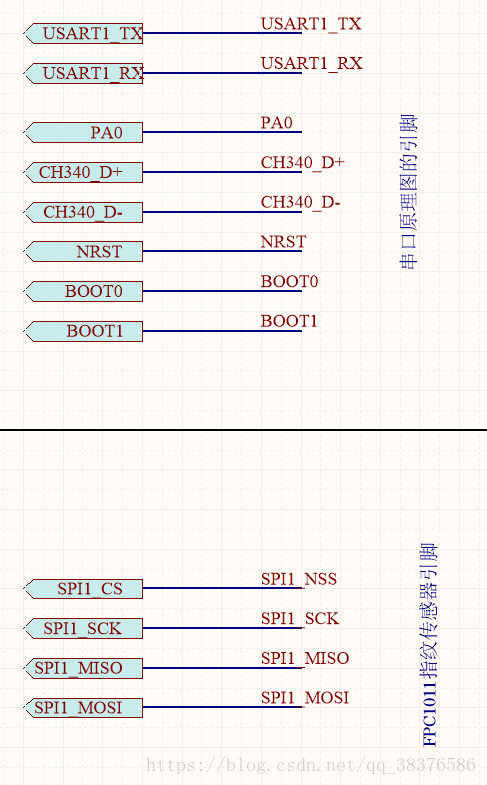
先上我畫的多圖紙原理圖,編譯之後原理圖就會出現層次。(這是我畫的指紋採集板)
開啟總圖紙,就是
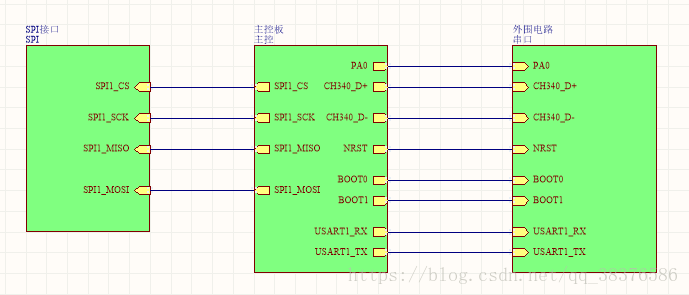
這個原理圖顯示的就是原理圖呼叫的層次資訊。
這個圖是如何畫的呢?
1.點選
其他圖紙也是同理。要多少張圖紙可以看你自己的需求放置。
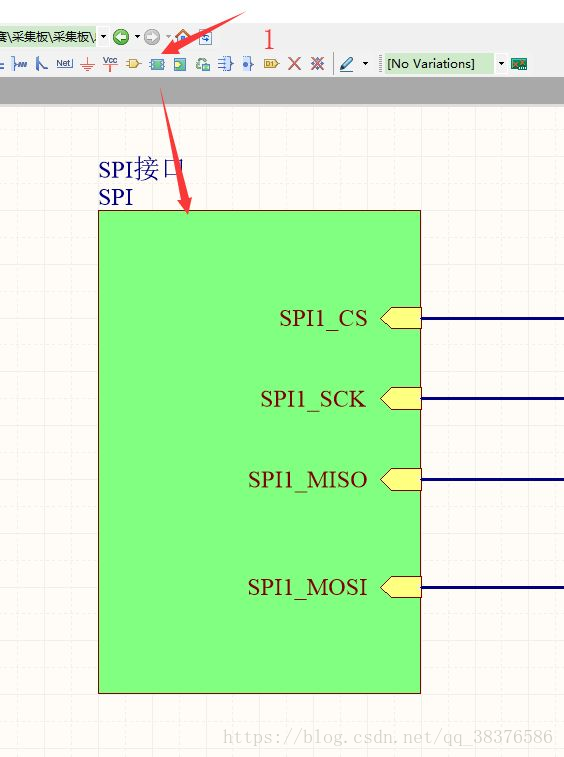
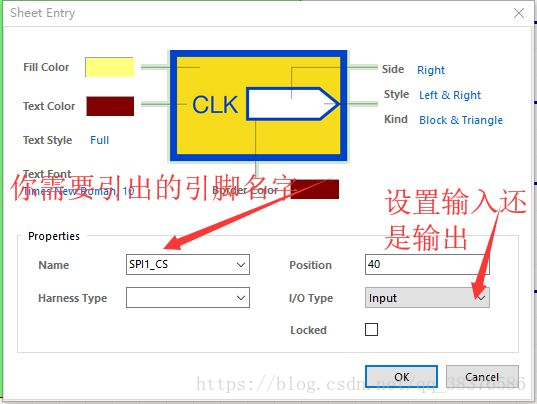
2.黃色的叫做圖紙入口,點選
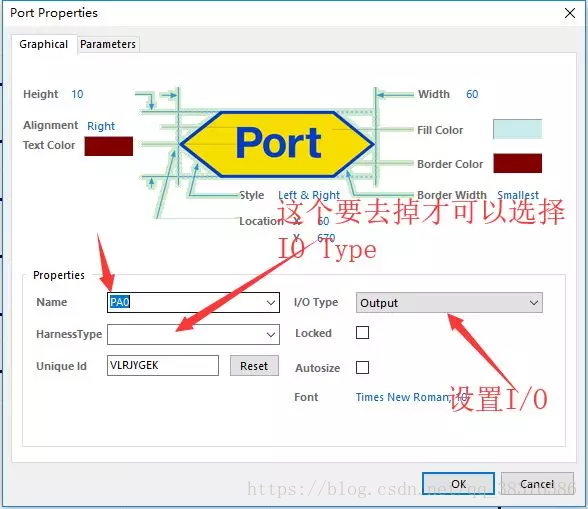
雙擊黃色圖示
我一般是隻有主控晶片的那張圖紙I/O Type設定為Output,子圖紙一般都為Input.
3.將主控和那些外設圖紙連線起來,使用和連線元器件一樣的連線。
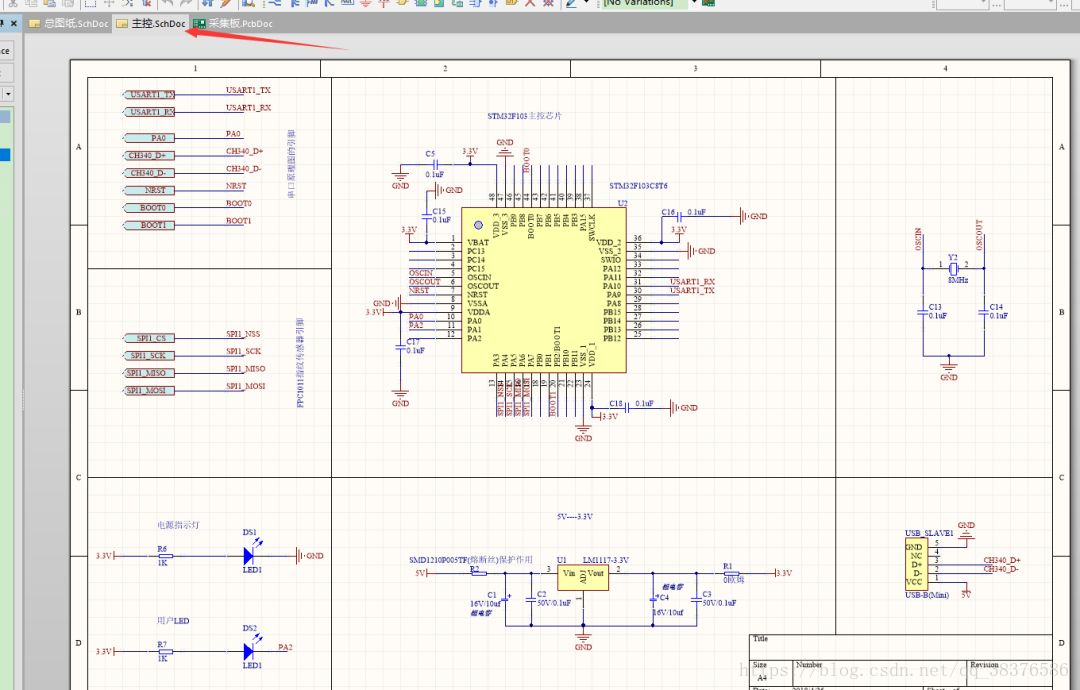
4.製作子圖紙,這裡你可以參考Crary的那個原理圖畫,也可以參考我的這個。
其他部分和單層原理圖是一樣的。
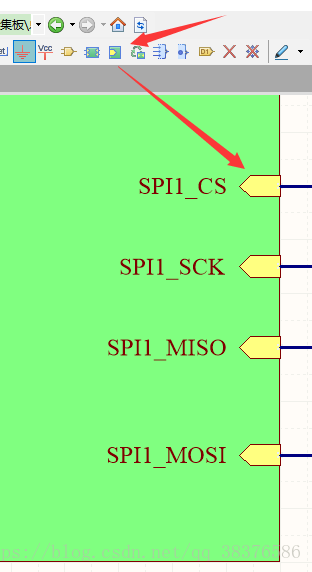
不一樣的是需要把剛剛總圖紙中的主控引出的以你叫用埠印出來。
那我的埠是哪裡來的呢?
點選這個圖示。放置埠。
Name就是你的埠名,也就是總圖紙你引出來的埠名字。
I/O Type在主控中使用Output,在呼叫的子圖紙中使用Input.
5.emmm~~多圖紙最重要的就是這個網路的倆呢及,其他都和單圖紙是一樣一樣的,由於篇幅有限,所以單圖紙如何畫我就不多說了,這個可以看其他人的視訊。
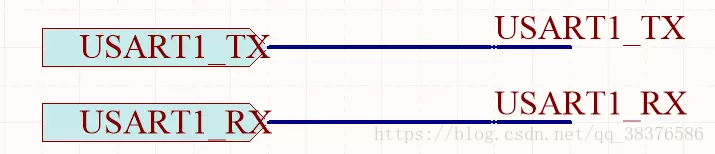
上圖中,埠我還用網路標號連線了一遍,
這個你可以使用Crazy原理圖中的直接將埠連線到器件中,
點選這個圖示。放置埠。
我只是因為原理圖不復雜,為了更方便看,所以中轉了一次。
在匯入PCB的時候和單層的也是一樣的操作。
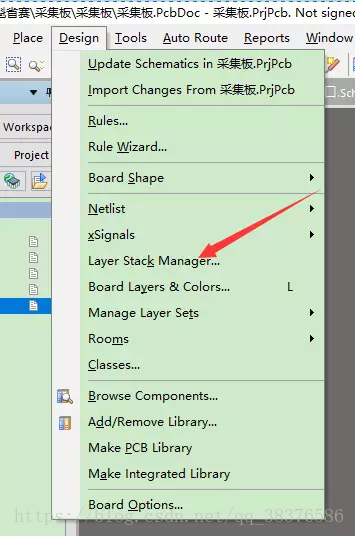
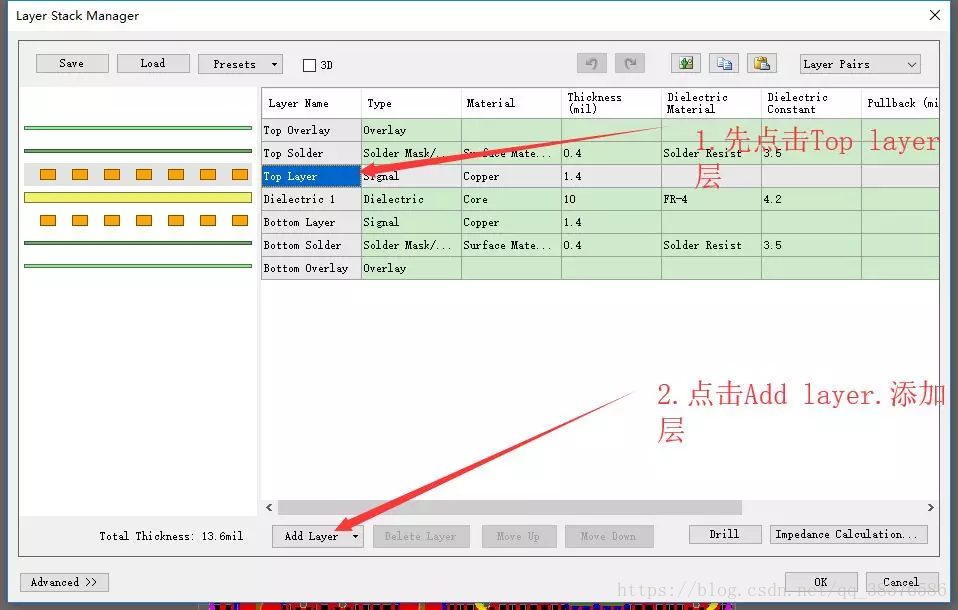
6.說一下如何設定四層板。
點選Design 的 layer stack manager設定層
點選這個圖示。放置埠。
一般都是中間層走GND和一層訊號,也可以走其他的。2層以上一般也是4層,很少見奇數層。如:3層,5層,聽到比較多的就是2,4,6,8偶數層。
最後附上我畫的一個PCB

點選這個圖示。放置埠。
由於作者水平有限,如有錯誤,歡迎指教。
謝謝觀看,如果覺得文章還OK,可以關注一下文鴻學習筆記公眾號。

點選這個圖示。放置埠。