Laravel Composer Package 開發簡明教程
在Laravel的文件中有Package Development,對於入門開發人員來說還是比較抽象,因為開發一個包需要了解 Service Providers,Service Providers 和 Facade 已經夠抽象的了對剛接觸Laravel的開發人員來說,所以我來寫一個簡單的Laravel 包開發的例項教程吧。
toastr.js是一個很方便的通知效果,最近剛釋出了laravel 5.2,所以就來開發一個toastr for laravel 5的包吧,主要用toastr結合laravel的flash session來實現頁面的一次性訊息提醒,其實這個在我們日常開發中頁面操作提醒還是很常用到的業務。
一般的laravel 包開發過程是這樣的,開發好以後打包push到gitlab,然後在packagist上提交,下面我們就來一步一步實現這個過程。
-
在新建的laravel專案中建立如下目錄 packages/yuansir/toastr/src ,packages 目錄和 app 目錄同級。我們開發包的程式碼都放在這個src目錄中,yuansir和toastr完全自定義。
- 修改專案的composer.json,設定PSR-4名稱空間:
"autoload": { "classmap": [ "database" ], "psr-4": { "App\\": "app/", "Yuansir\\Toastr\\": "packages/yuansir/toastr/src/" } },
別忘了執行autoload
composer dump-autoload$ cd pacages/yuansir/toastr/src- 為我們的包初始化一個composer.json檔案,熟悉composer的應該都知道這玩意是幹嘛的了
$ cd pacages/yuansir/toastr/src
接著因為我們是開發一個擴充套件包 之後還需要進行測試開發 所以我們去生成一個composer.json檔案
$ composer init
填寫完基本資訊之後 在packages/geekghc/laraflash目錄下就會生成一個composer.json檔案
按照提示填寫相關資訊,有些資訊可以不用填寫,後面自己在composer.json中新增就可以了,生成的示例如下:
{
"name": "ryan/toastr-for-laravel",
"description": "toastr.js for laravel5",
"authors": [
{
"name": "Ryan",
"email": "[email protected]"
}
],
"require": {}
}- 開始開發,新建Service Provider
php artisan make:provider ToastrServiceProvider將生成的app/Providers/ToastrServiceProvider.php檔案移動到我們的packages/yuansir/toastr/src 目錄下面,並註冊ToastrServiceProvider到config/app.php 的providers 中。
'providers' => [
/*
* Laravel Framework Service Providers...
*/
......
/*
* Application Service Providers...
*/
......
Yuansir\Toastr\ToastrServiceProvider::class,
],- 新建packages/yuansir/toastr/src/config/toastr.php 來儲存toastr.js的options,options配置還蠻多的,具體可以看它的demo。
<?php
return [
'options' => []
];關於這個配置在我們包中如何呼叫的,我們過會來說.
- 新建Toastr類,來實現toastr 的info,success,error,warning的相關實現,程式碼還是很簡單的,packages/yuansir/toastr/src/Toastr.php:
<?php namespace Yuansir\Toastr;
use Illuminate\Session\SessionManager;
use Illuminate\Config\Repository;
class Toastr
{
/**
* @var SessionManager
*/
protected $session;
/**
* @var Repository
*/
protected $config;
/**
* @var array
*/
protected $notifications = [];
/**
* Toastr constructor.
* @param SessionManager $session
* @param Repository $config
*/
public function __construct(SessionManager $session, Repository $config)
{
$this->session = $session;
$this->config = $config;
}
public function render()
{
$notifications = $this->session->get('toastr:notifications');
if(!$notifications) {
return '';
}
foreach ($notifications as $notification) {
$config = $this->config->get('toastr.options');
$javascript = '';
$options = [];
if($config) {
$options = array_merge($config, $notification['options']);
}
if($options) {
$javascript = 'toastr.options = ' . json_encode($options) . ';';
}
$message = str_replace("'", "\\'", $notification['message']);
$title = $notification['title'] ? str_replace("'", "\\'", $notification['title']) : null;
$javascript .= " toastr.{$notification['type']}('$message','$title');";
}
return view('Toastr::toastr', compact('javascript'));
}
/**
* Add notification
* @param $type
* @param $message
* @param null $title
* @param array $options
* @return bool
*/
public function add($type, $message, $title = null, $options = [])
{
$types = ['info', 'warning', 'success', 'error'];
if(!in_array($type, $types)) {
return false;
}
$this->notifications[] = [
'type' => $type,
'title' => $title,
'message' => $message,
'options' => $options
];
$this->session->flash('toastr:notifications', $this->notifications);
}
/**
* Add info notification
* @param $message
* @param null $title
* @param array $options
*/
public function info($message, $title = null, $options = [])
{
$this->add('info', $message, $title, $options);
}
/**
* Add warning notification
* @param $message
* @param null $title
* @param array $options
*/
public function warning($message, $title = null, $options = [])
{
$this->add('warning', $message, $title, $options);
}
/**
* Add success notification
* @param $message
* @param null $title
* @param array $options
*/
public function success($message, $title = null, $options = [])
{
$this->add('success', $message, $title, $options);
}
/**
* Add error notification
* @param $message
* @param null $title
* @param array $options
*/
public function error($message, $title = null, $options = [])
{
$this->add('error', $message, $title, $options);
}
/**
* Clear notifications
*/
public function clear()
{
$this->notifications = [];
}
}- 我們看到
view(‘Toastr::toastr’, compact(‘javascript’));,那麼就是需要一個檢視檔案了,關於Toastr::toast是什麼鬼我們過會來說,新建 packages/yuansir/toastr/src/views/toastr.blade.php檢視檔案:
<link href="http://cdn.bootcss.com/toastr.js/latest/css/toastr.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/toastr.js/latest/js/toastr.min.js"></script>
<script type="text/javascript">{!! $javascript !!}</script>- 建立Facade,新建packages/yuansir/toastr/src/Facades/Toastr.php 就是引入了tastr外掛,輸出我們render方法中的$javascript
<?php namespace Yuansir\Toastr\Facades;
use Illuminate\Support\Facades\Facade;
class Toastr extends Facade
{
protected static function getFacadeAccessor()
{
return 'toastr';
}
}- 修改ToastrServiceProvider:
<?php namespace Yuansir\Toastr;
use Illuminate\Support\ServiceProvider;
class ToastrServiceProvider extends ServiceProvider
{
/**
* Bootstrap the application services.
*
* @return void
*/
public function boot()
{
$this->loadViewsFrom(__DIR__ . '/views', 'Toastr');
$this->publishes([
__DIR__.'/views' => base_path('resources/views/vendor/toastr'),
__DIR__.'/config/toastr.php' => config_path('toastr.php'),
]);
}
/**
* Register the application services.
*
* @return void
*/
public function register()
{
$this->app['toastr'] = $this->app->share(function ($app) {
return new Toastr($app['session'], $app['config']);
});
}
/**
* Get the services provided by the provider.
*
* @return array
*/
public function provides()
{
return ['toastr'];
}
}$this->loadViewsFrom( DIR . ‘/views’, ‘Toastr’); 就是表示Toastr名稱空間的檢視檔案衝當前目錄的views目錄中渲染,所以我們上面用 return view(‘Toastr::toastr’, compact(‘javascript’));
$this->publishes 在執行php
artisan vendor:publish 時會將對應的目錄和檔案複製到對應的位置
10.測試下是否可行,修改 config/app.php 新增如下:
/*
|--------------------------------------------------------------------------
| Class Aliases
|--------------------------------------------------------------------------
|
| This array of class aliases will be registered when this application
| is started. However, feel free to register as many as you wish as
| the aliases are "lazy" loaded so they don't hinder performance.
|
*/
'aliases' => [
......
'Toastr' => Yuansir\Toastr\Facades\Toastr::class,
],寫個控制器放進去試試:
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
use Toastr;
class HomeController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
//略
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
Toastr::error('你好啊','標題');
return view('home');
}
}到此結束,大功告成,這樣一個Laravel 的 composer 包就開發完成了。 反正我測試是OK了,就不截圖了!!
- 修改名稱空間到包的composer.json,因為別人安裝這個包的時候不可能也去改專案composer.json的PSR-4的autoload,所以我們把PSR-4的名稱空間加到這個包的composer.json中去,修改packages/yuansir/toastr/src/composer.json 如下:
{
"name": "ryan/toastr-for-laravel",
"description": "toastr.js for laravel5",
"authors": [
{
"name": "Ryan",
"email": "[email protected]"
}
],
"require": {},
"autoload": {
"psr-4": {
"Yuansir\\Toastr\\": "src/"
}
}
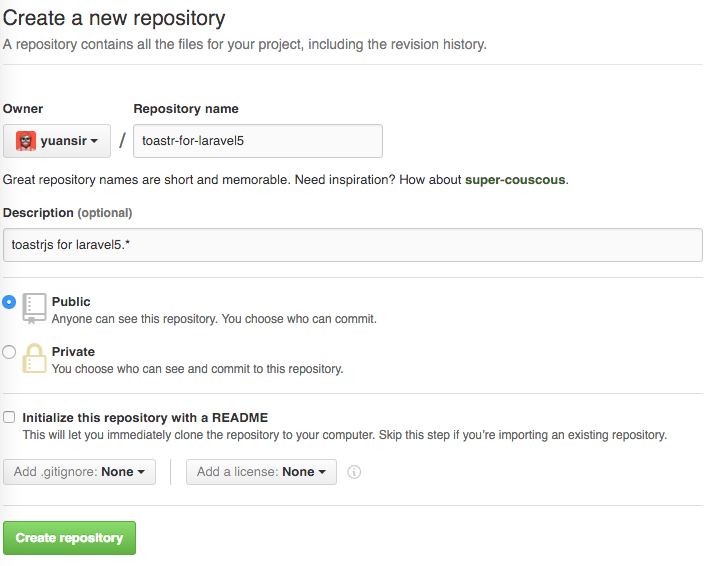
}12.建立Github專案

將程式碼push到專案中去:
$ cd packages/yuansir/toastr/
$ git init
$ git add .
$ git commit -m "add package source files."
$ git remote add origin [email protected]:yuansir/toastr-for-laravel5.git
$ git push -u origin master
$ git tag -a 1.0.0 -m "version 1.0.0"
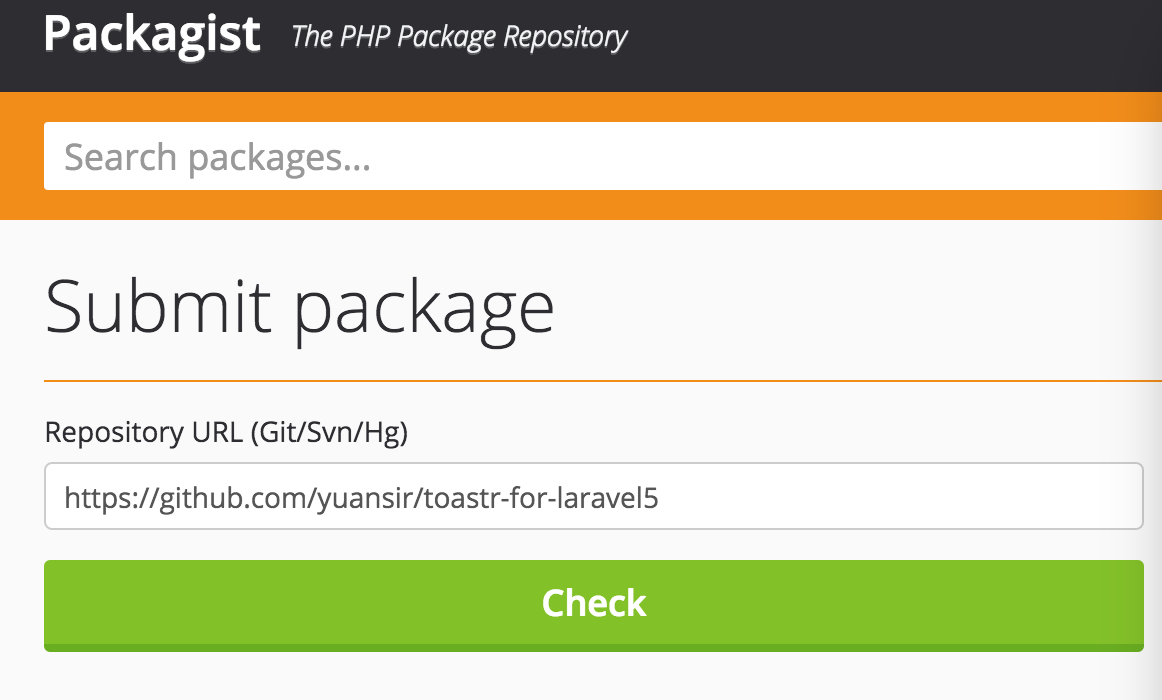
$ git push --tags- 提交到Packagist,開啟到 packagist.org,登陸後點擊右邊上角的 submit,並填入git的專案地址[email protected]:yuansir/toastr-for-laravel5.git 點選 check 就OK了


到此結束,大功告成,這樣一個Laravel 的 composer 包就開發完成了。
如有問題歡迎指正!
原文地址:https://laravel-china.org/articles/1714/laravel-composer-package-development-concise-tutorial
相關推薦
Laravel Composer Package 開發簡明教程
在Laravel的文件中有Package Development,對於入門開發人員來說還是比較抽象,因為開發一個包需要了解 Service Providers,Service Providers 和 Facade 已經夠抽象的了對剛接觸Laravel的開發人員來說,所以
Mixin 開發簡明教程 1:寫個機器人
我是 @lyric,本教程應 Mixin COO @薄荷 邀約而寫,旨在向區塊鏈領域以外的工程師們介紹如何以依託 Mixin Network,用最簡單的方式開發自己的區塊鏈應用程式。 本文是系列教程的第一篇,如果對本文感興趣,你可以: 訂閱我的部落格 lyric.im 訂閱我的
搭建Laravel項目集成開發環境簡明教程
PHP Web開發 Laravel PhpStorm Composer phpRE+Composer+PhpStorm+Laravel安裝與配置 既然人生苦短,我們還是盡量不要浪費大家的寶貴時光。你可能體驗了“著名的WordPress五分鐘建站”,下面你即將體驗到的是從沒有搭建PHP運行開
Spring Boot簡明教程之Web開發.md
Spring Boot簡明教程之Web開發 在前面的文章中,我們已經大致介紹了有關Spring Boot的專案配置等資訊,我們也體會到了Spring Boot對於Web開發的支援。在這篇文章中,我們將介紹Spring Boot對於Web開發的支援: Contr
使用HBuilder和MyEclipse共同開發web專案簡明教程
第一步:使用MyEclipse建立web專案 使用MyEclipse建立web專案我在這裡就不用多說了,web專案建立後,對新建的專案右鍵點選Porperties,在Resource中即可看到專案儲存的路徑,複製該路徑。 第二步:使用HBuilder建立web專案 開啟
laravel composer 擴充套件包開發(超詳細)
原文章寫在自己的部落格: http://blog.share345.com/2018/02/05/laravel-package-development.html 文章適用於laravel 包開發,當然如果你理解著完成一遍,就可以發現他也適用於 compose
linux之SQL語句簡明教程---主鍵,外來鍵
兩個 drop 表格 教程 ref double last http 舉例 主鍵 (Primary Key) 中的每一筆資料都是表格中的唯一值。換言之。它是用來獨一無二地確認一個表格中的每一行資料。主鍵能夠是原本資料內的一個欄位。或是一個人造欄位 (與原本資料沒有關系的
Laravel for Windows 開發環境配置
let osi host func replace sys 模型 _id span 本文為CSDN Choris 原創,轉載請事先征得作者同意,以示尊重! 原文:http://blog.csdn.net/choris/article/details/50215835 L
Python簡明教程:基本概念
python1 字面意義上的常量,如2、‘This is ok‘這樣的字符串>>> print(‘a,2,3‘)a,2,32 字符串單引號(‘)使用單引號指示字符串,類似shell中的強引用,所有的空格、制表符照原樣保留。>>> print(‘This is ok‘)Thi
Python簡明教程:運算符與表達式
python Python大多數語句都包含表達式,如2+3,一個表達式可以分解為運算符和操作數。在上面的例子中,+為運算符,2和3為操作數。示例:>>> 2+35>>> 3+3*29本文出自 “一萬年太久,只爭朝夕” 博客,請務必保留此出處http://zengwj1
HBuilder開發App教程03-定制圖標,啟動頁以及打包
頂部 版本 默認 升級 clas art app名稱 支付 新版 helloworld 上次說到了helloworld。你應該已經能夠新建項目。真機調試了, 這次來說說圖標的定制,啟動頁的定制以及打包。 圖標定制 假設不定制圖標的話,默認會是博文頂部圖表的樣子,
ArcGIS Pro 簡明教程(1)Pro簡介
配置 動畫 name app 產品 版本 鼠標拖動 nal mage ArcGIS Pro 簡明教程(1)Pro簡介 轉載地址:http://www.cnblogs.com/lazygis/p/5870545.html ArcGIS Pro 簡明教程(1)Pro簡
linux之SQL語句簡明教程---IN
ati cisc border padding store ade 例如 family cells 在 SQL 中,在兩個情況下會用到 IN 這個指令。這一頁將介紹當中之中的一個 -- 與 WHERE 有關的那一個情況。在這個使用方法下。我們事先已知道至少一個我們須
Linux Screen超簡明教程
nbsp 會話 當前 卸載 yum ubunt ref linux com 1.安裝Screen 大多數情況下,系統已經安裝好了screen。如果沒有,可以用下面的命令來安裝: CentOS系統中執行:yum install screen Debian/Ubuntu系統執行
duilib入門簡明教程 -- VS環境配置(2) (轉)
dem mil 國際 程序設計 界面 環境 消息 商業 href 原文轉自:http://www.cnblogs.com/Alberl/p/3342030.html 既然是入門教程,那當然得基礎點,因為搜索duilib相關資料時,發現有些小夥伴到處都是編譯錯誤,
duilib入門簡明教程 -- 響應按鈕事件(4) (轉)
gif attach yui world lpc handler str and lba 原文轉自 http://www.cnblogs.com/Alberl/p/3343610.html 上一個Hello World的教程裏有一句代碼是這樣的:CControl
laravel 5 支付寶支付教程
esc 打開 span style www. alipay type 路徑 etc laravel5集成支付寶alipay支付教程 關於支付寶 合作者id、支付寶賬號、校驗碼Key自己去申請,這裏不做解釋 安裝1.執行命令安裝包 cd 項目根目錄>compose
mysql master-slave mycat 安裝簡明教程
mysql mycat master 一、數據庫基本安裝1.down mysql-5.6.37-linux-glibc2.12-x86_64.tar.gz2.install# yum install -y perl perl-Data-Dumper libaio# mv mysql-5.6.37-
Mockito 簡明教程
spa ace was imp comment 處理 允許 ng- 相等 原文同步至 http://waylau.com/mockito-quick-start/ Mock 測試是單元測試的重要方法之一。本文介紹了基於 Java 語言的 Mock 測試框架 — Mockit
(java web後端方向)如何讓你的簡歷為你爭取到更多的面試機會,內容來自java web輕量級開發面試教程
java web輕量級開發面試教程 我們在做培訓時,會發現一個不合理的情況,一些程序員能力不錯,在公司裏也是技術牛人,但發出去的簡歷往往會石沈大海,沒有回復。對於剛畢業的大學生或工作年限在2年之內的程序員,這個情況會更嚴重。 這種情況下,其實不是你的能力有問題,而是簡歷篩選人(往往是人事
