測試效率優化案例----多國語言自動化校驗工具(python)
今天分享的是質量保障過程中寫的一個測試小工具—多國語言校驗
背景:
1.我們的app支援多國語言,語言檔案通過伺服器動態拉取,而伺服器的語言新增是運營人員手工新增的,完整性不能保證,而完整性的確實會導致你明明使用德語,結果卻冒出中文的尷尬事件
2.由於是多國語言,需要依賴翻譯公司把本土化的中文翻譯成xx國,我們的語言檔案使用了格式化字元:%s這樣的格式化字串,但是是給翻譯公司,回來的結果經常會出現 % s這樣的結果,導致的後果就是客戶端使用這些字串的時候直接crash
問題分析:
為了解決1和2校驗問題,以前都是運營同學手動校驗,準確性非常低,而且經常有客服找到我說有使用者反饋語言不準確或者某個語言使用會突然crash,然後還被拖著手工一個個對,成百上千的翻譯手工校驗一想到頭就大。
手工不成自然想到自動化校驗,經過分析1、2問題我認為通過自動化校驗是可行的,並且能顯著提高專案的效率。
方案設計:
首先想到的是用html+js解決的,這樣整個專案組都可以使用,並且很方便。也可以寫成一個android專案,手機端直接校驗。前面兩個可以解決問題,但是隻做到了自動校驗,卻沒有做到自動化校驗,於是決定用python指令碼解決,持續整合可以通過jenkins直接呼叫py指令碼,非常方便。
問題解決:
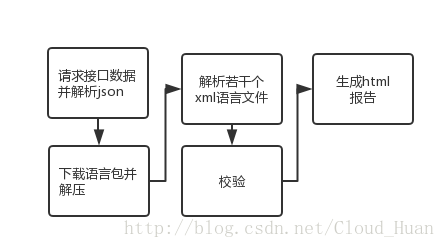
說幹就幹,首先我們分析一下要實現的流程:
其他模組都是很基本的處理,用到了requests、zipfile、xml.dom.minidom這些模組
我重點介紹一下解析和校驗這個過程。
xml的格式和android的資源格式統一,屬於標準的xml語言
<resources>
<string name="selector_title" 因為考慮到校驗是需要全部載入,所以選用dom解析,python提供給我們xml.dom.minidom這個模組,我們需要取得上述的name和value值,然後用一個字典作為儲存結構:
def changeXMLToDict(_path):
dict = {}
domtree = xml.dom.minidom.parse(_path);
collection = domtree.documentElement
strings = collection.getElementsByTagName("string" 轉換完所有的xml檔案,接下來就是校驗模組的實現,我們需要實現下面兩個邏輯:
- 找出key值最多的xml檔案,作為父檔案,其他檔案依次和這個檔案對比
- 遍歷所有檔案的value,校驗 %s 格式化字元竄的正確性
1的邏輯很簡單,python提供max函式,可以計算到xml key的數量,然後拿出對比的key和父檔案的key判斷存在性就ok了。
def checkLack(max_path, cur_path):
l_result = []
d0 = changeXMLToDict(max_path)
d1 = changeXMLToDict(cur_path)
for k,v in d0.items():
if k not in d1:
l_result.append(k)
return l_result2邏輯也不難,直接遍用正則判斷每一個value就ok了
def checkValidate(cur_Path):
l_result = []
flag = True
d0 = changeXMLToDict(cur_Path)
for k,v in d0.items():
if not re.findall('\D+(%\s+)',v).__len__() == 0:
l_result.append(k)
flag = False
return flag,l_result;然後最後一步,生成html,我使用的方式是直接程式碼替換的方式:
baseHTML = '''
<html>
<head>
<title>create by cz chen</title>
<meta charset='gb2312'>
</head>
<body>
<center>
<h1>one android線上翻譯校驗報告</h1><hr>
<ul>
<li>時間:%s</li>
<li>對比檔案(取最大key數量):%s</li>
</ul>
<table border="1px soild" cellpadding='3px' cellspacing='1px'>
<th>檔案路徑</th><th>缺失欄位</th><th>輸出字串</th>
%s
</table>
</center>
</body>
</html>
'''當然也可以用什麼jinia2這些框架。
生成的html報告
成果:
咳咳,html報告table的第二列是缺失的欄位,分析了這些key值發現是某個版本上線的功能,因為來不及翻譯匆匆上線導致的完整性缺失,結果出來後我和產品都愣了一下。
第三列是翻譯公司%s的校驗異常,基本上一個欄位就代表一個模組,我驗證了下這些,模組的特定語言下華麗得crash了,這點沒敢說出來,估計會被打,趕緊偷偷改bug去… …
持續整合:
執行不必多說,執行的時候只需要用jenkins執行程式碼的入口函式就可以了
觸發條件則是可以根據介面的版本號定義,當需要客戶端更新,介面會下發version版本,jenkins就可以設定定時輪詢檢查的時間,當版本號>上次構建儲存的version,那麼執行測試。