HTML5中 HTML列表/塊/佈局 韓俊強的部落格
阿新 • • 發佈:2019-02-14
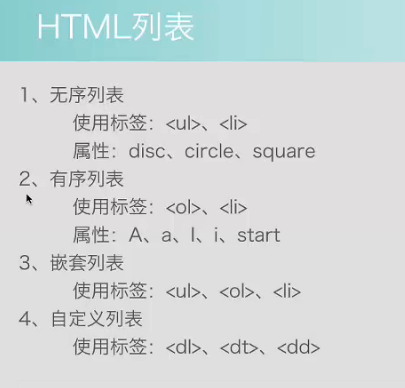
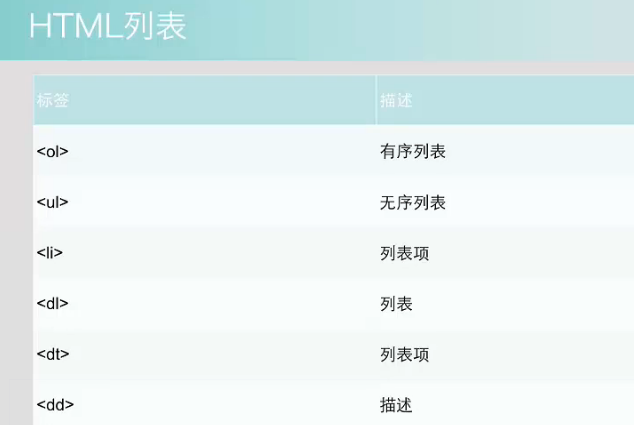
1.HTML列表
1.有序
2.無序
3.有序star屬性
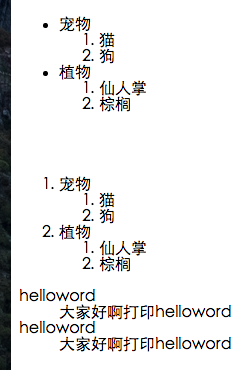
4.有序無序列表
程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表</title> </head> <body> <ul> <li>蘋果</li> <li>橘子</li> <li>香蕉</li> </ul> <ol> <li>蘋果</li> <li>橘子</li> <li>香蕉</li> </ol> <!--無需列表--> <ul type="square"> <li>iOS</li> <li>android</li> <li>html5</li> <li>swift</li> </ul> <!--有序列表--> <ol start="10"> <li>iOS</li> <li>android</li> <li>html5</li> <li>swift</li> </ol> <!--巢狀列表(無序ul/有序ol)--> <ul> <li>寵物</li> <ol> <li>貓</li> <li>狗</li> </ol> <li>植物</li> <ol> <li>仙人掌</li> <li>棕櫚</li> </ol> </ul> <br/> <br/> <ol> <li>寵物</li> <ol> <li>貓</li> <li>狗</li> </ol> <li>植物</li> <ol> <li>仙人掌</li> <li>棕櫚</li> </ol> </ol> <dl> <dt>helloword</dt> <dd>大家好啊列印helloword</dd> <dt>helloword</dt> <dd>大家好啊列印helloword</dd> </dl> </body> </html>
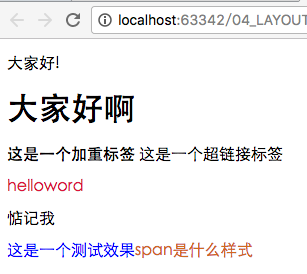
2.塊
效果如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>塊元素</title> <link rel="stylesheet" type="text/css" href="mycss.css"> <style type="text/css"> span{ color: blue; } </style> </head> <body> <!-- 塊 --> <p>大家好!</p> <h1>大家好啊</h1> <b>這是一個加重標籤</b> <a>這是一個超連結標籤</a> <div id="divid"> <p>helloword</p> <a>惦記我</a> </div> <div id="divspan"> <p><span>這是一個測試效果</span>span是什麼樣式</p> </div> </body> </html>

span標籤下作用看效果圖!
3.佈局
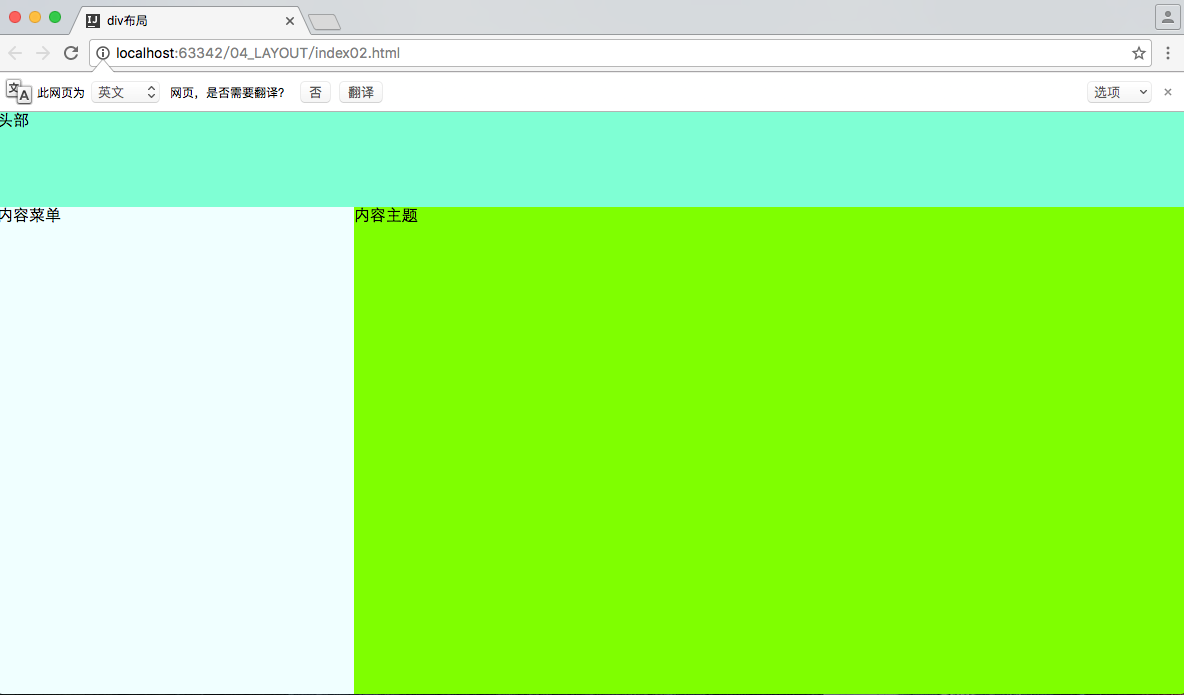
1.div佈局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>div佈局</title> <style type="text/css"> body{ margin: 0px; } #container{ width: 100%; height: 950px; background-color: antiquewhite; } #header{ width: 100%; height: 10%; background-color: aquamarine; } #conten_menu{ width: 30%; height: 80%; background-color: azure; float:left ; } #content_body{ width: 70%; height: 80%; background-color: chartreuse; float: left; } #footer{ width: 100%; height: 10%; background-color: darkgoldenrod; clear: left; } </style> </head> <body> <div id="container"> <div id="header">頭部</div> <div id="conten_menu">內容選單</div> <div id="content_body">內容主題</div> <div id="footer">底部</div> </div> </body> </html>
效果如下:

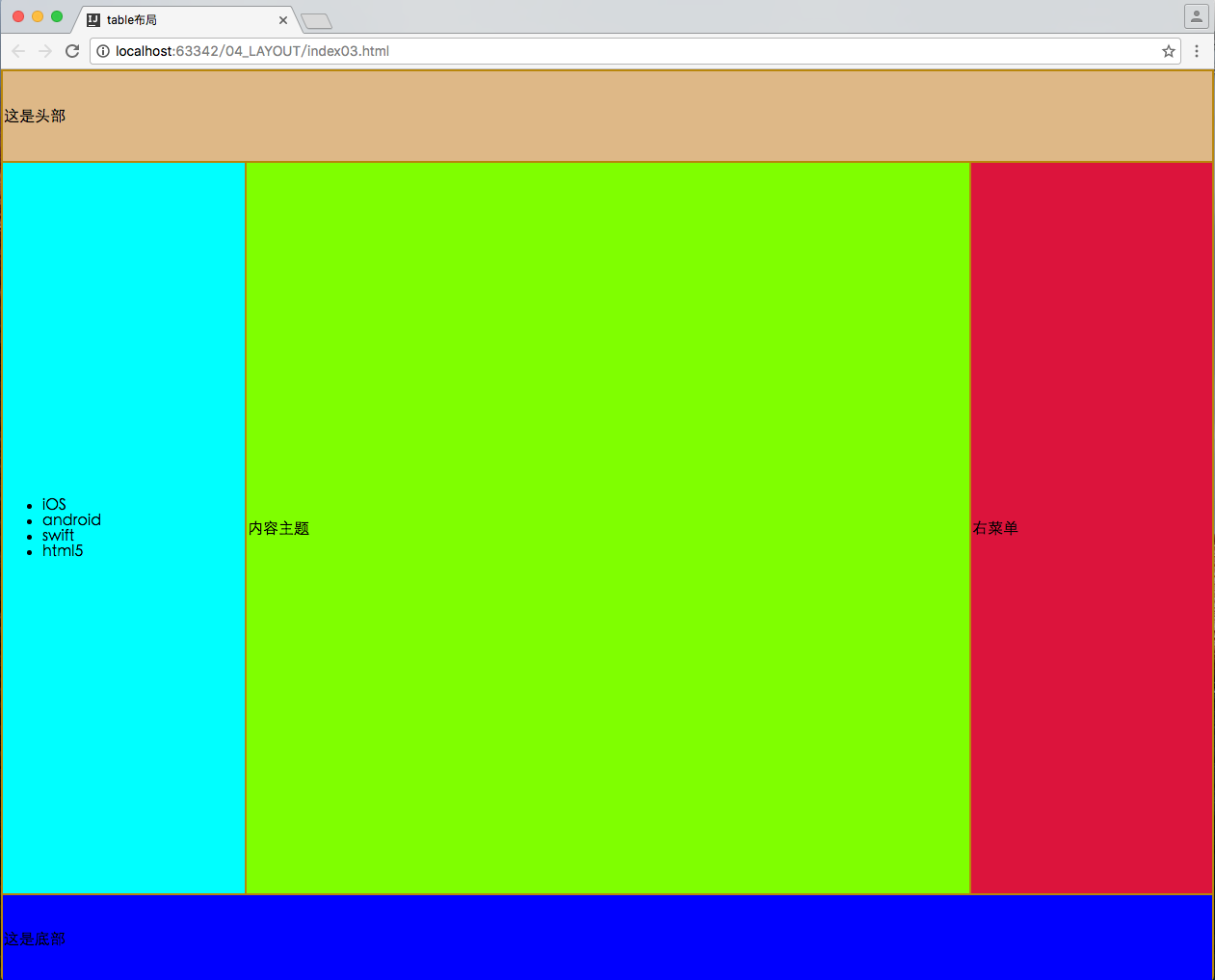
2.table佈局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table佈局</title>
</head>
<body marginheight="0px" marginwidth="0px">
<table width="100%" height="950" style="background-color: darkgoldenrod">
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: burlywood">這是頭部</td>
</tr>
<tr>
<td width="20%" height="80%" style="background-color: aqua">
<ul>
<li>iOS</li>
<li>android</li>
<li>swift</li>
<li>html5</li>
</ul>
</td>
<td width="60%" height="80%" style="background-color: chartreuse">內容主題</td>
<td width="20%" height="80%" style="background-color: crimson">右選單</td>
</tr>
<tr>
<td width="100%" height="10%" colspan="3" style="background-color: blue">這是底部</td>
</tr>
</table>
</body>
</html>
iOS開發者交流QQ群: 446310206