Angular與AngularJS區別變化
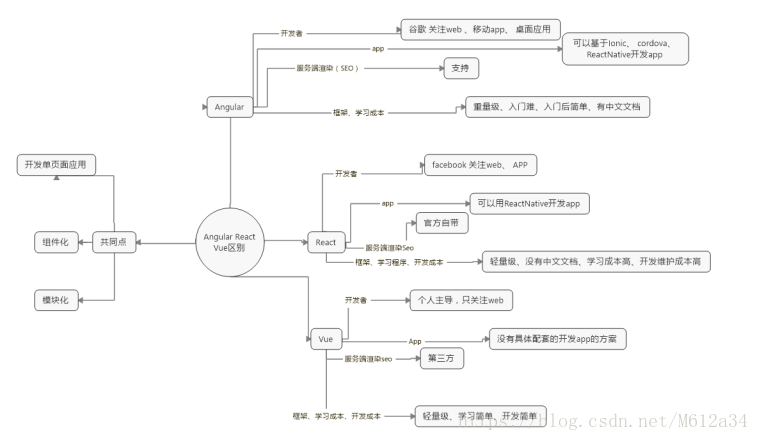
1、angular2.0以後與react和vue的區別
命名變化,angular2以後官方命名為angular,而2.0以前版本稱為angularjs
改變:
AngularJS 的特性和優點:angualr中全部被繼承並且發揚光大
1、模板功能強大豐富:宣告式的,自帶很多指令使angularJS擁有了強大的資料繫結能力。不需要自己用jQuery操作dom,只需要更改物件。
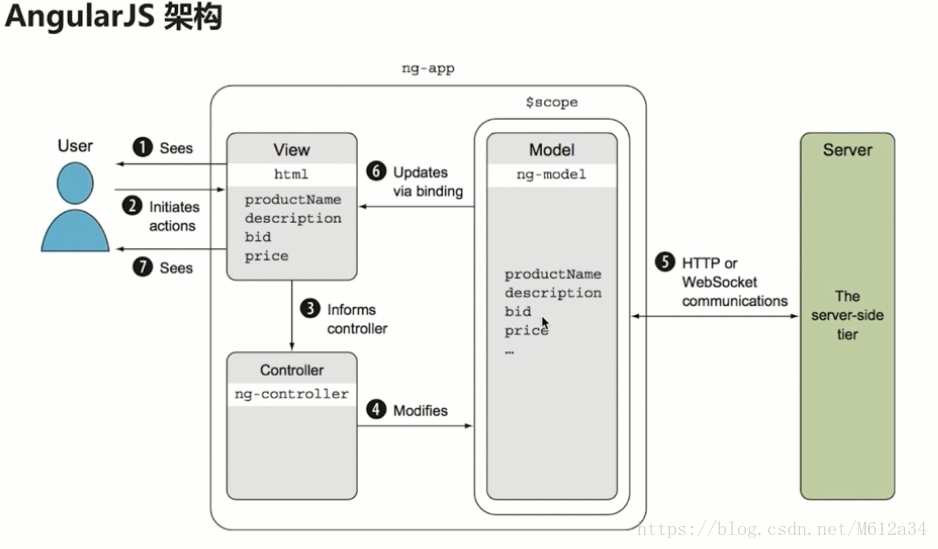
2、比較完善的前端mvc框架
3、引入了java的概念:依賴注入單元測試等等,很容易寫出可複用的程式碼,
AngualrJS中的問題:
1、效能問題:資料改變通過髒檢查專案完成,數量越多效能越低。
在angular中預設的繫結方式是單項資料繫結,其次檢查機制被完全重寫。
2、簡單的路由功能:ng-view只能有一個不能巢狀很多的檢視,
在angular中路由模組變成了核心模組
3、作用域:在angular中沒有$scpoe,原生的事件可以直接繫結。
4、表單驗證:
5、JavaScript:面向物件開發並不足夠,angular中使用typescript,是帶有es6的一個超集。帶有完善的型別系統。
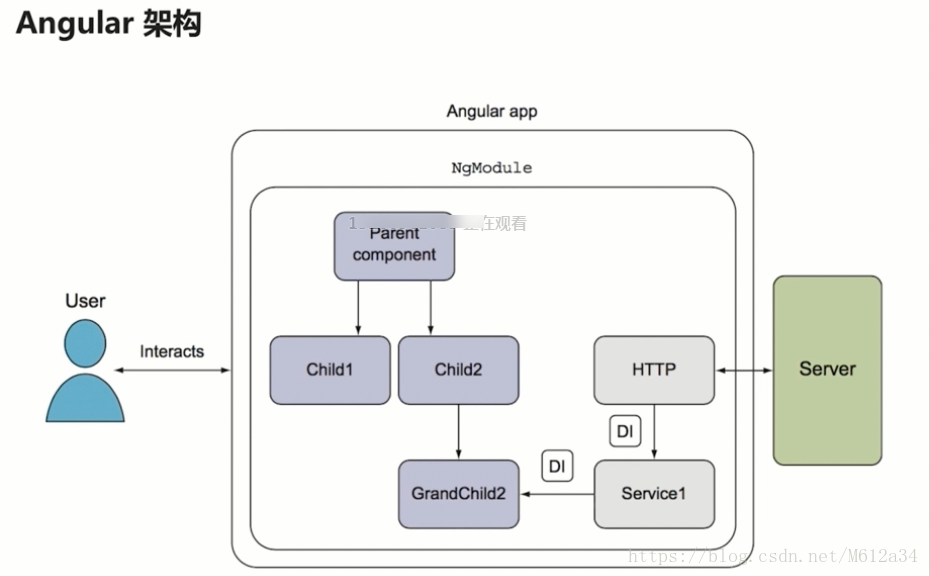
6、學習成本:angular的核心就是元件,angularJS核心很多
Angular新特性:
全新的Angular CLI
伺服器端渲染
移動和桌面得相容
1、建立新專案
ng new 專案名稱
2、啟動服務
ng serve --open
3、typescript
與JavaScript不同點:
- 型別宣告
myVar:string="hello"
myVar:boolean=true
myVar:any 可以是任何型別
- 類的概念:
class Car{
wheels:numberr=4
drive{
console.log('孟小佳')
}
}
mycar:Car=new Car建構函式:當類被創建出來的時候會立即執行
class Car{ speed:number; constructor{mph:number this.speed=mph; } } mycar:Car=new Car(70)
- 可見度
public、protected(當前類和子類)、private(當前類)
- 箭頭函式
1.()=>相當於function()
2.()=>{something}
4、資料繫結
模板繫結只能使用字串但是屬性繫結可以使用表示式。
單項資料繫結:模板繫結(雙花括號{{}})----準備資料:使用資料
屬性繫結:[something]="表示式"
雙向資料繫結:<input [(ngModel)]="person.name" > <p>{{person.name}}</p>
5、指令
什麼是指令?具備某種能力完成某種任務,在ng2中有是那種型別的指令,分別是元件、屬性和結構指令。
屬性指令:ngClass="類名",改變當前dom結構的樣式,
結構指令:*ngif="表示式"改變當前dom結構
ngClass:主要作用新增一些樣式,
5、pipe實現搜尋
簡單來說管道的作用就是傳輸。
1、內建管道
2、自定義管道 首先建立管道,ng -g pipe guandaomingzi 然後進行管道設定:進入pipe.ts檔案
<form id="filter">
<lable>Filter Name</lable>
<input type="text" [(ngModel)]="term" name="first">
</form>
export class FilterPipe implements PipeTransform{
transform(people:any,term:any):any{
if(term === undefined)return people;//說明沒有任何匹配
//如果有匹配就返回people裡的值
//es6方法filter
return people.filter(function(person)){
return person.name.toLowerCase().includes(term.toLowerCase());
//includes() 方法用來判斷一個數組是否包含一個指定的值,根據情況,如果包含則返回 true,否則返回false。
} }
}5、服務service
變當前dom結構,想要使用服務的元件要進行import[],
然後通過這個類建立這個物件,擁有這個物件之後才能使用這個類,在component中新增provide屬性
5、http
類中擁有屬性和方法,
請求:http.get()方法 ,用於從後臺獲取資料。
第三方庫:map()對資料進行對映,(後臺拿到的資料是json資料,無法進行操作,但是可以對物件進行操作。)
操作:subscribe(
(data)=>console.log(data)
)
constructor(private http:Http){}
fetchData(){
this.http.get('../../public/people.json').subscribe(
//處理對應的資料
(data)=>console.log(data)
)
}5、請求資料到頁面
藉助第三方庫rxjs
放到組建中
ngOnInit(){
this.dataService.fetchData().subscribe(
(data) => this.people = data
);
}5、特點
單頁應用,
方便快捷,高重用性元件